жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚз«Ҝзҡ„жү“еҢ…е·Ҙе…·д»Һд№ӢеүҚзҡ„browserifyгҖҒgruntгҖҒgulpеҲ°зҺ°еҰӮд»Ҡзҡ„rollupгҖҒwebpackпјҢж¶ҢзҺ°еҮәдәҶеҫҲеӨҡдјҳз§Җзҡ„жү“еҢ…е·Ҙе…·пјҢиҖҢзӣ®еүҚжңҖзҒ«зҡ„ж— з–‘жҳҜwebpackпјҢж— и®әжҳҜеҪ“еүҚзғӯй—Ёзҡ„жЎҶжһ¶иҝҳжҳҜе·Ҙе…·еә“еҫҲеӨҡйғҪйҖүжӢ©дәҶе®ғдҪңдёәжү“еҢ…е·Ҙе…·пјҢеӣ жӯӨеңЁејҖеҸ‘дёӯwebpackдҪңдёәжү“еҢ…е·Ҙе…·жҳҜдёҖдёӘеҫҲеҘҪзҡ„йҖүжӢ©гҖӮеңЁжңҖиҝ‘зҡ„йЎ№зӣ®ејҖеҸ‘дёӯжҲ‘д№ҹз”ЁеҲ°дәҶwebpackпјҢе…¶дёӯд№ҹзў°еҲ°дәҶдёҚе°‘дјҳеҢ–ж–№йқўзҡ„й—®йўҳпјҢиҝҷйҮҢжҖ»з»“дёҖдёӢwebpackжү“еҢ…дјҳеҢ–зҡ„дёҖдәӣз»ҶиҠӮе’Ңж–№жі•гҖӮ
йҰ–е…ҲпјҢиҝҷж¬ЎйЎ№зӣ®з”ЁеҲ°зҡ„жҳҜvueзҡ„全家桶пјҢеңЁwebpackзҡ„й…ҚзҪ®ж–№йқўзӣҙжҺҘз”Ёзҡ„жҳҜ vue-cli з”ҹжҲҗзҡ„й»ҳи®Өй…ҚзҪ®пјҢйЎ№зӣ®жү“еҢ…е®ҢжҲҗеҗҺеҸ‘зҺ°з”ҹжҲҗзҡ„ vendor.js ж–Ү件дҪ“з§Ҝзү№еҲ«еӨ§пјҢе…¶ж¬Ўжү“еҢ…иҝҮзЁӢзӣёеҪ“зј“ж…ўпјҢеӣ жӯӨжғіе°қиҜ•еҗ„з§Қж–№ејҸеҜ№е…¶иҝӣиЎҢдјҳеҢ–гҖӮ
е®ҡдҪҚдҪ“з§ҜеӨ§зҡ„жЁЎеқ—
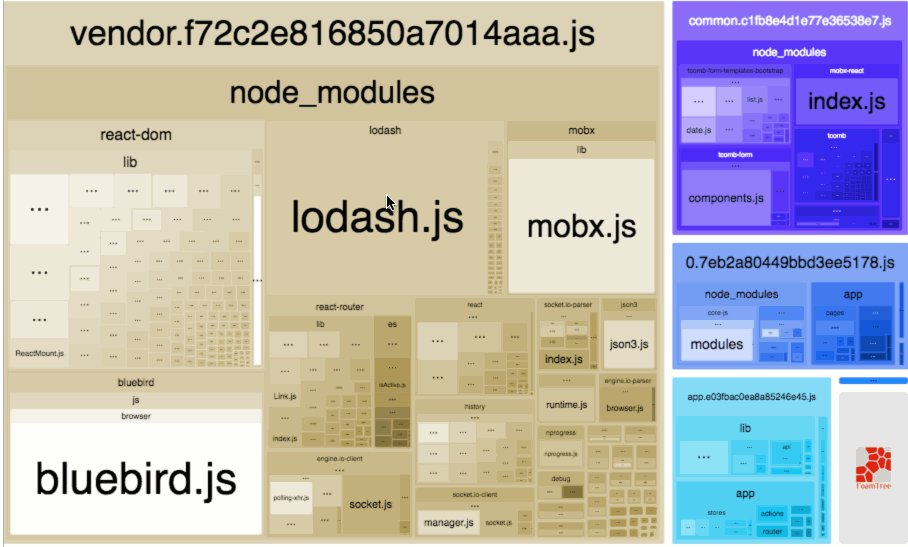
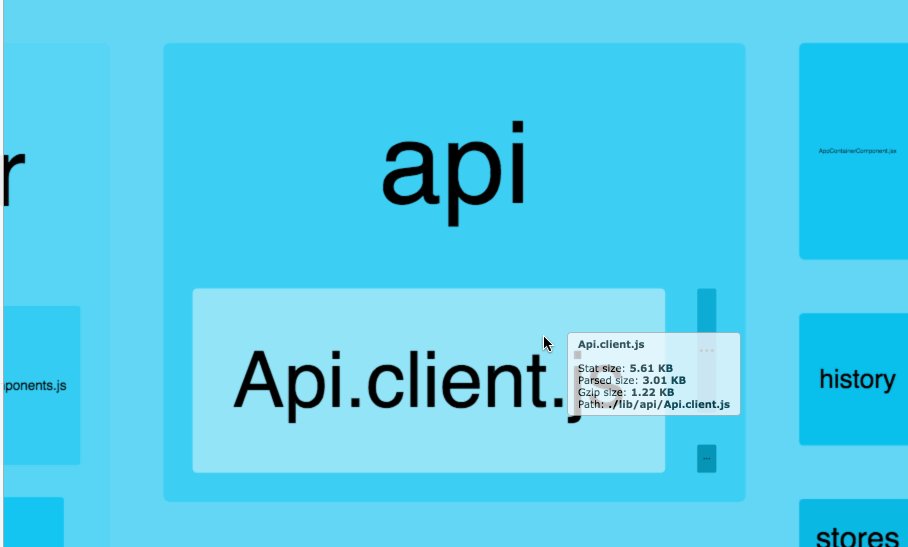
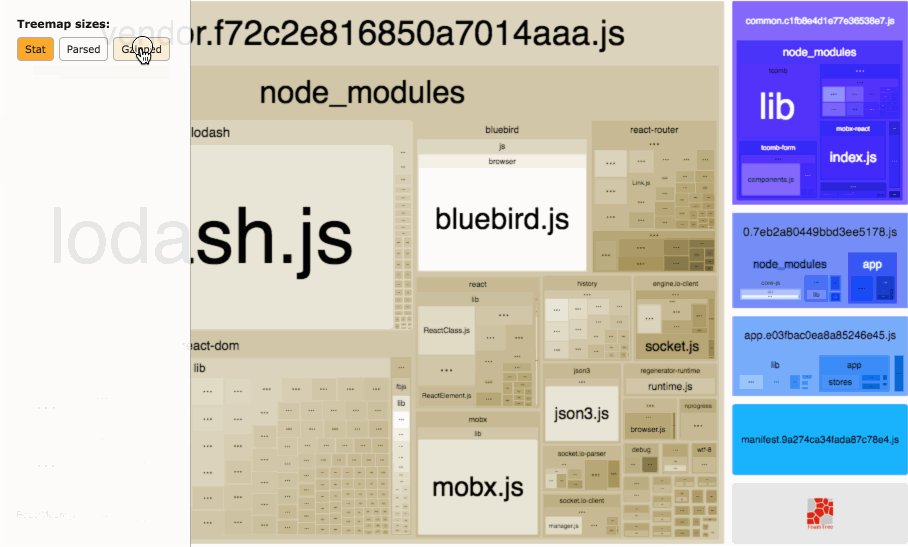
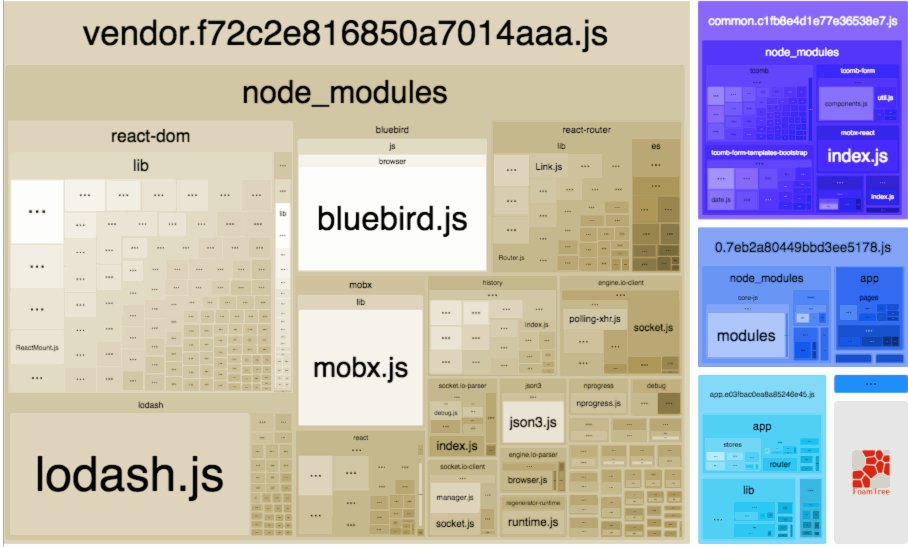
иҰҒжғіеҜ№жү“еҢ…дҪ“з§ҜиҝӣиЎҢдјҳеҢ–пјҢйҰ–е…Ҳеҫ—жүҫеҲ°дҪ“з§ҜеӨ§зҡ„жЁЎеқ—пјҢеңЁиҝҷйҮҢжҲ‘们еҸҜд»ҘдҪҝз”ЁwebpackжҸ’件 webpack-bundle-analyzer жқҘжҹҘзңӢж•ҙдёӘйЎ№зӣ®зҡ„дҪ“з§Ҝз»“жһ„еҜ№жҜ”пјҢе®ғжҳҜд»Ҙtreemapзҡ„еҪўејҸеұ•зҺ°еҮәжқҘпјҢеҫҲеҪўиұЎзӣҙи§ӮпјҢиҝҳжңүдёҖдәӣе…·дҪ“зҡ„дәӨдә’еҪўејҸгҖӮж—ўеҸҜд»ҘжҹҘзңӢдҪ йЎ№зӣ®дёӯз”ЁеҲ°зҡ„жүҖжңүдҫқиө–пјҢд№ҹеҸҜд»Ҙзӣҙи§ӮзңӢеҲ°еҗ„дёӘжЁЎеқ—дҪ“з§ҜеңЁж•ҙдёӘйЎ№зӣ®дёӯзҡ„еҚ жҜ”гҖӮ

иҜҘжҸ’件зҡ„дҪҝз”Ёж–№жі•еҸҜд»ҘзӣҙжҺҘйҖҡиҝҮ npm install webpack-bundle-analyzer --save-dev е®үиЈ…пјҢ并еңЁwebpackзҡ„й…ҚзҪ®дҝЎжҒҜдёӯзҡ„ plugins: [new BundleAnalyzerPlugin()] дёӯж·»еҠ еҚіеҸҜгҖӮеҜ№дәҺ vue-cli дёӯзҡ„й…ҚзҪ®ж–№ејҸпјҢй»ҳи®ӨжҳҜе®үиЈ…дәҶиҜҘжҸ’件пјҢдҪҶжҳҜжІЎжңүеҗҜз”ЁпјҢжүҫеҲ° config/index.js ж–Ү件еңЁ build дёӢйқўдјҡжңү bundleAnalyzerReport зҡ„й…ҚзҪ®пјҢй»ҳи®ӨжҳҜ process.env.npm_config_report пјҢиҝҷйҮҢе»әи®®еңЁ package.json зҡ„ scripts дёӯж·»еҠ дёҖиЎҢ "analyz": "npm_config_report=true npm run build" пјҢиҝҷж ·жҜҸж¬ЎжғіеҗҜз”ЁиҜҘжҸ’件时еҸӘйңҖиҰҒ npm run analyze еҚіеҸҜгҖӮ
жҸҗеҸ–е…¬е…ұжЁЎеқ—
еҜ№дәҺwebpackпјҢе®ғеңЁжЁЎеқ—еҢ–жү“еҢ…дёҠжңүдёӨзӮ№жҳҜе…¶ж ёеҝғеҠҹиғҪпјҢдёҖжҳҜе®ғж”ҜжҢҒеӨ§йҮҸзҡ„жЁЎеқ—зұ»еһӢпјҢж— и®әжҳҜ TypeScript гҖҒ CoffeeScript иҝҳжҳҜ sass гҖҒ stylus зӯүиҜӯиЁҖе®ғйғҪж”ҜжҢҒпјҢдәҢжҳҜе®ғеҸҜд»ҘйҖҡиҝҮй…ҚзҪ®жқҘжҺ§еҲ¶жү“еҢ…ж–Ү件зҡ„зІ’еәҰпјҢиҝҷдёӘдёӢйқўдјҡи®ІеҲ°гҖӮ
еңЁејҖеҸ‘дёӯжҲ‘们еҫҖеҫҖдјҡе°ҶжүҖжңүзҡ„дҫқиө–еә“еҚ•зӢ¬жҸҗеҸ–еҮәжқҘпјҢиҖҢдёҚдёҺжҲ‘们зҡ„йЎ№зӣ®д»Јз Ғж··еңЁдёҖиө·пјҢиҝҷж—¶жҲ‘们дјҡз”ЁеҲ°дёҖдёӘwebpackиҮӘеёҰзҡ„жҸ’件 CommonsChunkPlugin пјҢд»ҺеҗҚеӯ—дёҠе°ұеҸҜд»ҘзңӢеҮәе®ғжҳҜдёҖдёӘжҸҗеҸ–е…¬е…ұжЁЎеқ—зҡ„жҸ’件гҖӮд»Һе®ғзҡ„ж–ҮжЎЈдёӯеҸҜд»ҘзңӢеҮәеҸҜд»Ҙдј е…ҘдёҖдёӘеҜ№иұЎжңҖдёәеҸӮж•°пјҢеңЁдҪҝз”Ёдёӯеёёз”Ёзҡ„дёүдёӘеҸӮж•°еҲҶеҲ«дёәпјҡ
name еҘҪзҗҶи§ЈпјҢжҢҮзҡ„е°ұжҳҜжңҖеҗҺжү“еҢ…ж–Ү件зҡ„еҗҚеӯ—пјҢиҖҢеҰӮжһңдҪҝз”Ёзҡ„жҳҜ names зҡ„иҜқпјҢдј е…Ҙзҡ„еҝ…йЎ»жҳҜдёҖдёӘеӯ—з¬ҰдёІж•°з»„гҖӮ minChunks еҰӮжһңдј е…Ҙзҡ„жҳҜдёҖдёӘж•°еӯ—зҡ„иҜқпјҢжҢҮзҡ„жҳҜеҰӮжһңиҜҘжЁЎеқ—иў«е…¶д»–жЁЎеқ—зҡ„еј•з”Ёж¬Ўж•°иҫҫеҲ°дәҶиҝҷдёӘж•°еҖјзҡ„иҜқиҜҘжЁЎеқ—е°ұдјҡиў«жү“еҢ…гҖӮеҰӮжһңдј е…Ҙзҡ„жҳҜдёҖдёӘеҮҪж•°зҡ„иҜқпјҢе…¶иҝ”еӣһеҖјеҝ…йЎ»жҳҜеёғе°”зұ»еһӢжқҘжҢҮжҳҺиҝҷдёӘжЁЎеқ—жҳҜеҗҰеә”иҜҘиў«жү“еҢ…иҝӣе…¬е…ұжЁЎеқ—гҖӮиҖҢ chunks еҲҷдјҡжҢҮе®ҡдёҖдёӘеӯ—з¬ҰдёІж•°з»„пјҢеҰӮжһңи®ҫзҪ®дәҶиҜҘеҸӮж•°пјҢеҲҷжү“еҢ…зҡ„ж—¶еҖҷеҸӘдјҡд»Һе…¶дёӯжҢҮе®ҡзҡ„жЁЎеқ—дёӯжҸҗеҸ–е…¬е…ұеӯҗжЁЎеқ—гҖӮ
дёӢйқўйҖҡиҝҮеҮ дёӘе®һдҫӢжқҘиҜҙжҳҺиҝҷдёӘжҸ’件жҳҜеҰӮдҪ•е·ҘдҪңзҡ„гҖӮ
еҒҮи®ҫжңүдёӨдёӘжЁЎеқ— chunk1.js е’Ң chunk2.js д»ҘеҸҠдёӨдёӘйЎ№зӣ®ж–Ү件 a.js е’Ң b.js пјҢз»“жһ„еӨ§иҮҙеҰӮдёӢпјҡ
// a.js
require('./chunk1');
require('./chunk2');
require('jquery');
// b.js
require('./chunk1');
require('./chunk2');
require('vue');
// webpackй…ҚзҪ®еҰӮдёӢ
module.exports = {
entry: {
main: './main.js',
main1: './main1.js',
jquery:["jquery"],
vue:["vue"]
},
output: {
path: __dirname + '/dist',
filename: '[name].js'
},
plugins: [
new CommonsChunkPlugin({
name: ["common","jquery","vue","load"],
minChunks:2
})
] };
жңҖз»Ҳзҡ„жү“еҢ…з»“жһңжҳҜпјҡ jquery иў«жү“еҢ…еҲ° jquery.js пјҢ vue иў«жү“еҢ…еҲ° vue.js пјҢ common.js жү“еҢ…зҡ„жҳҜе…¬е…ұжЁЎеқ—(chunk1е’Ңchunk2)гҖӮдҪҝз”ЁиҜҘжҸ’件жү“еҢ…ж—¶пјҢдјҡе°Ҷж»Ўи¶і minChunks зҡ„жЁЎеқ—жү“еҢ…еҲ° name ж•°з»„зҡ„第дёҖдёӘеқ—йҮҢпјҢ然еҗҺж•°з»„еҗҺйқўзҡ„дҫқж¬Ўжү“еҢ…пјҢйҰ–е…Ҳд»Һ entry дёӯжүҫпјҢеҰӮжһңжІЎжңүеҲҷдә§з”ҹдёҖдёӘз©әеқ—гҖӮ name ж•°з»„дёӯжңҖеҗҺдёҖдёӘеқ—жү“еҢ…зҡ„жҳҜwebpackзҡ„runtimeд»Јз ҒпјҢеңЁдҪҝз”Ёзҡ„ж—¶еҖҷеҝ…йЎ»е…ҲеҠ иҪҪиҜҘеқ—гҖӮ
зҺ°еңЁзңӢдёҖзңӢ vue-cli еҜ№дәҺиҜҘжҸ’件зҡ„й…ҚзҪ®ж–Ү件пјҡ
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module, count) {
// е°Ҷnode_modulesдёӯзҡ„дҫқиө–жЁЎеқ—е…ЁйғЁжҸҗеҸ–еҲ°vendorж–Ү件дёӯ
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(
path.join(__dirname, '../node_modules')
) === 0
)
}
}),
// webpackеңЁдҪҝз”ЁCommonsChunkPluginж—¶дјҡз”ҹжҲҗдёҖж®өruntimeд»Јз ҒпјҢ并且жү“еҢ…иҝӣvendorдёӯгҖӮ
// иҝҷж ·еҚідҪҝдёҚж”№еҸҳvendorд»Јз ҒпјҢжҜҸж¬Ўжү“еҢ…ж—¶runtimeдјҡеҸҳеҢ–еҜјиҮҙvendorзҡ„hashеҸҳеҢ–пјҢиҝҷйҮҢ
// жҠҠзӢ¬з«Ӣзҡ„runtimeд»Јз ҒжҠҪзҰ»еҮәжқҘжқҘи§ЈеҶіиҝҷдёӘй—®йўҳ
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
}),
移йҷӨдёҚеҝ…иҰҒзҡ„ж–Ү件
еңЁйЎ№зӣ®дёӯжҲ‘йҖҡиҝҮж–№жі•дёҖе®ҡдҪҚеҲ°еҮ еӨ„дҪ“з§ҜеҚ з”ЁиҫғеӨ§зҡ„еә“пјҢе…¶дёӯдёҖдёӘдҫҝжҳҜ moment.js иҝҷдёӘж—ҘжңҹеӨ„зҗҶеә“гҖӮеҜ№дәҺдёҖдёӘж—ҘжңҹеӨ„зҗҶзҡ„еҠҹиғҪпјҢдёәдҪ•иҝҷдёӘеә“дјҡеҚ з”ЁеҰӮжӯӨеӨ§зҡ„дҪ“з§ҜпјҢд»”з»ҶжҹҘзңӢеҸ‘зҺ°еҪ“еј•з”ЁиҝҷдёӘеә“зҡ„ж—¶еҖҷпјҢжүҖжңүзҡ„ locale ж–Ү件йғҪиў«еј•е…ҘпјҢиҖҢиҝҷдәӣж–Ү件з”ҡиҮіеңЁж•ҙдёӘеә“зҡ„дҪ“з§ҜдёӯеҚ дәҶеӨ§йғЁеҲҶпјҢеӣ жӯӨеҪ“webpackжү“еҢ…时移йҷӨиҝҷйғЁеҲҶеҶ…е®№дјҡи®©жү“еҢ…ж–Ү件зҡ„дҪ“з§ҜжңүжүҖеҮҸе°ҸгҖӮ
webpackиҮӘеёҰзҡ„дёӨдёӘеә“еҸҜд»Ҙе®һзҺ°иҝҷдёӘеҠҹиғҪпјҡ
IgnorePlugin зҡ„дҪҝз”Ёж–№жі•еҰӮдёӢпјҡ
// жҸ’件й…ҚзҪ®
plugins: [
// еҝҪз•Ҙmoment.jsдёӯжүҖжңүзҡ„localeж–Ү件
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),
],
// дҪҝз”Ёж–№ејҸ
const moment = require('moment');
// еј•е…Ҙzh-cn localeж–Ү件
require('moment/locale/zh-cn');
moment.locale('zh-cn');
ContextReplacementPlugin зҡ„дҪҝз”Ёж–№жі•еҰӮдёӢпјҡ
// жҸ’件й…ҚзҪ®
plugins: [
// еҸӘеҠ иҪҪlocale zh-cnж–Ү件
new webpack.ContextReplacementPlugin(/moment[\/\\]locale$/, /zh-cn/),
],
// дҪҝз”Ёж–№ејҸ
const moment = require('moment');
moment.locale('zh-cn');
йҖҡиҝҮд»ҘдёҠдёӨз§Қж–№ејҸпјҢ moment.js зҡ„дҪ“з§ҜеӨ§иҮҙиғҪзј©еҮҸдёәеҺҹжқҘзҡ„еӣӣеҲҶд№ӢдёҖгҖӮ
жЁЎеқ—еҢ–еј•е…Ҙ
еңЁйЎ№зӣ®дёӯжҲ‘дҪҝз”ЁдәҶ lodash иҝҷдёӘеҫҲеёёз”Ёзҡ„е·Ҙе…·еә“пјҢ然иҖҢеңЁд»Јз Ғе®ҡдҪҚзҡ„ж—¶еҖҷеҸ‘зҺ°иҝҷдёӘеә“д№ҹеҚ дәҶдёҚе°‘зҡ„дҪ“з§ҜгҖӮд»”з»ҶжғіжғіпјҢжҲ‘们еңЁдҪҝз”Ёиҝҷзұ»е·Ҙе…·еә“зҡ„ж—¶еҖҷеҫҖеҫҖеҸӘдҪҝз”ЁеҲ°дәҶе…¶дёӯзҡ„еҫҲе°‘зҡ„дёҖйғЁеҲҶеҠҹиғҪпјҢдҪҶеҚҙжҠҠж•ҙдёӘеә“йғҪеј•е…ҘдәҶгҖӮеӣ жӯӨиҝҷйҮҢд№ҹеҸҜд»ҘиҝӣдёҖжӯҘдјҳеҢ–пјҢеҸӘеј•з”ЁйңҖиҰҒзҡ„йғЁеҲҶгҖӮ
import {chain, cloneDeep} from 'lodash';
// еҸҜд»Ҙж”№еҶҷдёә
import chain from 'lodash/chain';
import cloneDeep from 'lodash/cloneDeep';
иҝҷж ·е°ұеҸҜд»ҘеҸӘжү“еҢ…жҲ‘们йңҖиҰҒзҡ„йғЁеҲҶеҠҹиғҪгҖӮ
йҖҡиҝҮCDNеј•з”Ё
еҜ№дәҺдёҖдәӣеҝ…иҰҒзҡ„еә“пјҢдҪҶеҸҲж— жі•еҜ№иҜҘеә“иҝӣиЎҢжӣҙеҘҪзҡ„дҪ“з§ҜдјҳеҢ–зҡ„иҜқпјҢеҸҜд»Ҙе°қиҜ•йҖҡиҝҮеӨ–йғЁеј•е…Ҙзҡ„ж–№ејҸжқҘеҮҸе°Ҹжү“еҢ…ж–Ү件зҡ„дҪ“з§ҜгҖӮйҮҮз”ЁиҜҘж–№жі•еҸӘйңҖиҰҒеңЁcdnз«ҷзӮ№жүҫеҲ°йңҖиҰҒеј•з”Ёзҡ„еә“зҡ„еӨ–йғЁй“ҫжҺҘпјҢд»ҘеҸҠеҜ№webpackиҝӣиЎҢз®ҖеҚ•й…ҚзҪ®еҚіеҸҜгҖӮ
// еңЁhtmlдёӯж·»еҠ scriptеј•з”Ё <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
// иҝҷйҮҢexternalsзҡ„keyжҢҮзҡ„жҳҜдҪҝз”Ёж—¶йңҖиҰҒrequireзҡ„еҢ…еҗҚпјҢvalueжҢҮзҡ„жҳҜиҜҘеә“йҖҡиҝҮscriptеј•е…ҘеҗҺеңЁе…ЁеұҖжіЁеҶҢзҡ„еҸҳйҮҸеҗҚ
externals: {
jquery: 'jQuery'
}
// дҪҝз”Ёж–№жі•
require('jquery')
йҖҡиҝҮ DLLPlugin е’Ң DLLReferencePlugin жӢҶеҲҶж–Ү件
еҰӮжһңйЎ№зӣ®иҝҮеӨ§пјҢжү“еҢ…зҡ„ж—¶й—ҙдјҡзӣёеҪ“зҡ„й•ҝпјҢеҰӮжһңйў‘з№Ғжӣҙж–°дёҠзәҝеҲҷдјҡдёҚж–ӯеҜ№д»Јз ҒиҝӣиЎҢзј–иҜ‘жү“еҢ…пјҢжөӘиҙ№еҫҲеӨҡж—¶й—ҙгҖӮиҝҷж—¶жҲ‘们дҫҝеҸҜд»Ҙе°ҶйӮЈдәӣдёҚеёёжӣҙж–°зҡ„жЎҶжһ¶е’Ңеә“(еҰӮvue.jsзӯү)иҝӣиЎҢеҚ•зӢ¬зҡ„зј–иҜ‘жү“еҢ…пјҢиҝҷж ·жҜҸж¬ЎејҖеҸ‘дёҠзәҝе°ұеҸӘйңҖиҰҒеҜ№жҲ‘们зҡ„ејҖеҸ‘ж–Ү件иҝӣиЎҢзј–иҜ‘жү“еҢ…пјҢиҝҷж ·еҸҜд»ҘжһҒеӨ§ең°зңҒеҺ»дёҚеҝ…иҰҒзҡ„жү“еҢ…ж—¶й—ҙгҖӮиҖҢиҝҷз§Қж–№жі•йңҖиҰҒ DLLPlugin е’Ң DLLReferencePlugin дёӨдёӘжҸ’件зҡ„й…ҚеҗҲжқҘе®ҢжҲҗгҖӮ
DLLPlugin
еңЁдҪҝз”ЁиҝҷдёӘжҸ’件时пјҢжҲ‘们йңҖиҰҒеҚ•зӢ¬еҲӣе»әдёҖдёӘй…ҚзҪ®ж–Ү件пјҢиҝҷйҮҢе‘ҪеҗҚдёә webpack.dll.config.js пјҢй…ҚзҪ®еҰӮдёӢпјҡ
module.exports = {
entry: {
lib: ['vue', 'vuex', 'vue-resource', 'vue-router']
},
output: {
path: path.resolve(__dirname, '../dist', 'dll'),
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath,
library: '[name]_library'
},
plugins: [
new webpack.DefinePlugin({
'process.env': '"production"'
}),
/**
* path: manifest.jsonиҫ“еҮәж–Ү件и·Ҝеҫ„
* name: dllеҜ№иұЎеҗҚпјҢи·ҹoutput.libraryдҝқжҢҒдёҖиҮҙ
*/
new webpack.DllPlugin({
context: __dirname,
path: path.resolve(__dirname, '../dist/dll', 'lib.manifest.json'),
name: '[name]_library'
})
]
}
иҝҷйҮҢиҰҒжіЁж„ҸеҮ зӮ№пјҡ
иҝҗиЎҢиҜҘй…ҚзҪ®ж–Ү件дҫҝеҸҜз”ҹжҲҗжү“еҢ…ж–Ү件е’Ң manifest.json ж–Ү件гҖӮ
DLLReferencePlugin
еҜ№дәҺиҜҘжҸ’件зҡ„й…ҚзҪ®пјҢдёҚйңҖиҰҒеғҸдёҠйқўдёҖж ·еҚ•зӢ¬еҶҷй…ҚзҪ®ж–Ү件пјҢеҸӘйңҖиҰҒеңЁз”ҹдә§й…ҚзҪ®ж–Ү件дёӯж·»еҠ еҰӮдёӢд»Јз Ғпјҡ
new webpack.DllReferencePlugin({
context: __dirname, // еҗҢdllй…ҚзҪ®зҡ„и·Ҝеҫ„дҝқжҢҒдёҖиҮҙ
manifest: require('../dist/dll/lib.manifest.json') // manifestзҡ„дҪҚзҪ®
}),
然еҗҺиҝҗиЎҢwebpackпјҢеҸ‘зҺ°жү“еҢ…зҡ„йҖҹеәҰеҫ—еҲ°дәҶжһҒеӨ§ең°жҸҗеҚҮпјҢд№ҹдёҚз”ЁжҜҸж¬Ўжӣҙж–°д»Јз Ғзҡ„ж—¶еҖҷйҮҚеӨҚзј–иҜ‘жү“еҢ…иҝҷдәӣдҫқиө–еә“дәҶгҖӮ
е…¶д»–
еҜ№дәҺwebpackзҡ„жү“еҢ…дјҳеҢ–жҲ‘еӨ§иҮҙе°ұжҖ»з»“дәҶдёҠйқўзҡ„дёҖдәӣж–№жі•пјҢиҖҢдёәдәҶи®©йЎөйқўжӣҙеҝ«зҡ„еҠ иҪҪпјҢжңүжӣҙеҘҪзҡ„з”ЁжҲ·дҪ“йӘҢпјҢжҲ‘们并дёҚеҸӘжҳҜд»Һжү“еҢ…дёҠдјҳеҢ–пјҢд№ҹеҸҜд»Ҙжңүе…¶д»–ж–№йқўзҡ„дјҳеҢ–пјҢиҝҷйҮҢжҲ‘д№ҹз®ҖеҚ•жҸҗдёҖдёӢжҲ‘дҪҝз”ЁиҝҮзҡ„ж–№жі•гҖӮ
ејҖеҗҜGzipеҺӢзј©
ејҖеҗҜgzipеҺӢзј©еҸҜд»ҘеҮҸе°‘HTTPдј иҫ“зҡ„ж•°жҚ®йҮҸе’Ңж—¶й—ҙпјҢд»ҺиҖҢеҮҸе°‘е®ўжҲ·з«ҜиҜ·жұӮзҡ„е“Қеә”ж—¶й—ҙпјҢз”ұдәҺйҷҚдҪҺдәҶиҜ·жұӮж—¶й—ҙпјҢйЎөйқўзҡ„еҠ иҪҪйҖҹеәҰд№ҹдјҡеҫ—еҲ°жҸҗеҚҮпјҢдјҡжңүжӣҙеҝ«зҡ„жёІжҹ“йҖҹеәҰпјҢжһҒеӨ§ең°ж”№е–„дәҶз”ЁжҲ·дҪ“йӘҢгҖӮз”ұдәҺзҺ°еңЁеҹәжң¬дёҠжүҖжңүзҡ„дё»жөҒжөҸи§ҲеҷЁйғҪж”ҜжҢҒGzipзҡ„еҺӢзј©ж–№ејҸпјҢеҸӘйңҖиҰҒеҜ№жңҚеҠЎеҷЁиҝӣиЎҢзӣёе…іи®ҫзҪ®еҚіеҸҜпјҢиҝҷйҮҢе°ұдёҚе…·дҪ“и®ІеҰӮдҪ•й…ҚзҪ®жңҚеҠЎеҷЁгҖӮ
еҺӢзј©ж··ж·Ҷд»Јз Ғ
жҲ‘们平常д№ҹдјҡеҜ№д»Јз ҒиҝӣиЎҢеҺӢзј©ж··ж·ҶпјҢеҸҜд»ҘйҖҡиҝҮ UglifyJS зӯүе·Ҙе…·жқҘеҜ№jsд»Јз ҒиҝӣиЎҢеҺӢзј©пјҢеҗҢж—¶еҸҜд»ҘеҺ»жҺүдёҚеҝ…иҰҒзҡ„з©әж јгҖҒжіЁйҮҠгҖҒconsoleдҝЎжҒҜзӯүпјҢд№ҹеҸҜд»Ҙжңүж•Ҳзҡ„еҮҸе°Ҹд»Јз ҒдҪ“з§ҜгҖӮ
жҖ»з»“
жң¬ж–ҮеҲ°иҝҷйҮҢе°ұз»“жқҹдәҶпјҢдё»иҰҒжҳҜеҜ№webpackзҡ„жү“еҢ…дјҳеҢ–йғЁеҲҶеҒҡдәҶдәӣи®Іи§ЈпјҢеҪ“然иғҪеҠӣе’Ңж—¶й—ҙжңүйҷҗпјҢеҸӘз ”з©¶дәҶйғЁеҲҶж–№жі•пјҢеҸҜиғҪдјҡжңүе…¶д»–жӣҙеӨҡзҡ„дјҳеҢ–ж–№жі•пјҢж— и®әжҳҜд»Һзј–иҜ‘жү“еҢ…зҡ„дҪ“з§ҜиҝҳжҳҜйҖҹеәҰдёҠйғҪиғҪжңүжӣҙеҘҪзҡ„дјҳеҢ–гҖӮжҺҘи§ҰдәҶдёҖж®өж—¶й—ҙзҡ„webpackеҸ‘зҺ°дҪңдёәдёҖдёӘжү“еҢ…е·Ҙе…·е®һеңЁжҳҜиҝҮдәҺеӨҚжқӮпјҢж— и®әд»ҺејҖе§Ӣзҡ„е®ҳж–№ж–ҮжЎЈиҝҳжҳҜеҲ°ж–°зҡ„й«ҳзә§зү№жҖ§пјҢйғҪеҫҲйҡҫеҺ»е®Ңе…ЁжҺҢжҸЎпјҢиҝҳеҫ—йңҖиҰҒиҮӘе·ұдёҚж–ӯеҺ»е®һи·өеҺ»ж·ұе…Ҙз ”з©¶жүҚиЎҢгҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ