您好,登录后才能下订单哦!
这篇文章主要为大家展示了“vue2.0如何实现音乐/视频播放进度条组件”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue2.0如何实现音乐/视频播放进度条组件”这篇文章吧。
基于vue2.0实现音乐/视频播放进度条组件的方法及代码解释,具体内容如下
需求分析:
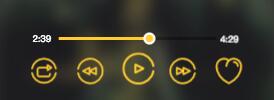
①:进度条随着歌曲的播放延长,歌曲播放完时长度等于黑色总进度条长度;时间实时更新。
②:当滑动按钮时,实时更新播放时间,橙色进度条长度也会随着按钮的滑动而改变,当滑动结束时,橙色区域停留在滑动结束的位置,歌曲从当前进度开始播放。
③:点击进度条,橙色进度条长度变为点击处至起点的长度,并从当前点开始播放歌曲。

大概思路:
①:左边的时间可以通过audio播放时派发的timeupdate事件获取,右边的时间为接口获取的当前歌曲的总时间。
②:进度条子组件的长度通过父组件传入一个percent值计算,percent值为播放进度与总进度的比值。
③:进度条的滑动及点击结束后,需要向父组件传递一个percent值,使用this.$emit()像父组件派发事件,父组件中设置事件响应函数,接收percent参数值,用于改变audio中当前播放的音乐进度。
详细实现,关键代码已经注释:
先上组件源码:
<template>
<div class="progress-bar" ref="progressBar" @click="progressClick">
<div class="bar-inner">
<div class="progress" ref="progress"></div>
<div class="progress-btn-wrapper"ref="progressBtn"
@touchstart.prevent = "progressTouchStart"
@touchmove.prevent = "progressTouchMove"
@touchend = "progressTouchEnd"
>
<div class="progress-btn"></div>
</div>
</div>
</div>
</template>
<script type="text/ecmascript-6">
// 进度条按钮宽度,由于style中没有设置width,因此只能用clientWidth获取
export default {
data() {
return {
btnWidth: {
type: Number,
default: 0
},
touchInfo: {
initiated: false
}
}
},
props: {
percent: {
type: Number,
default: 0
}
},
mounted() {
this.btnWidth = document.getElementsByClassName('progress-btn')[0].clientWidth
},
methods: {
// 点击按钮
progressTouchStart(e) {
// 记录touch事件已经初始化
this.touchInfo.initiated = true
// 点击位置
this.touchInfo.startX = e.touches[0].pageX
// 点击时进度条长度
this.touchInfo.left = this.$refs.progress.clientWidth
},
// 开始移动
progressTouchMove(e) {
if (!this.touchInfo.initiated) {
return
}
// 计算移动距离
const moveX = e.touches[0].pageX - this.touchInfo.startX
// 设置偏移值
const offsetWidth = Math.min(Math.max(0, this.touchInfo.left + moveX),
this.$refs.progressBar.clientWidth - this.btnWidth)
this._setOffset(offsetWidth)
},
// 移动结束
progressTouchEnd(e) {
this.touchInfo.initiated = false
// 向父组件派发事件,传递当前百分比值
this._triggerPercent()
},
// 进度条点击事件
progressClick(e) {
console.log('clikc')
// 设置进度条及按钮偏移
this._setOffset(e.offsetX)
// 通知父组件播放进度变化
this._triggerPercent()
},
_triggerPercent() {
const barWidth = this.$refs.progressBar.clientWidth - this.btnWidth
const percent = Math.min(1, this.$refs.progress.clientWidth / barWidth)
this.$emit('percentChange', percent)
},
// 设置偏移
_setOffset(offsetWidth) {
// 设置进度长度随着百分比变化
this.$refs.progress.style.width = `${offsetWidth}px`
// 设置按钮随着百分比偏移
this.$refs.progressBtn.style.transform = `translate3d(${offsetWidth}px, 0, 0)`
}
},
watch: {
// 监听歌曲播放百分比变化
percent(newPercent, oldPercent) {
if (newPercent > 0 && !this.touchInfo.initiated) {
// 进度条总长度
const barWidth = this.$refs.progressBar.clientWidth - this.btnWidth
const offsetWidth = barWidth * newPercent
// 设置进度条及按钮偏移
this._setOffset(offsetWidth)
}
}
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
@import "~common/stylus/variable.styl"
.progress-bar
height 0.5rem
.bar-inner
position relative
top 0.2rem
height 0.08rem
background rgba(0, 0, 0, 0.3)
.progress
position absolute
height 100%
background $color-theme
.progress-btn-wrapper
position absolute
left -0.25rem
top -0.25rem
width 0.5rem
height 0.5rem
.progress-btn
position relative
top 0.12rem
left 0.12rem
box-sizing border-box
width 0.32rem
height 0.32rem
border 0.06rem solid $color-text
border-radius 50%
background $color-theme
</style>此为progerss-bar.vue组件源码,组件所需要父组件传入的值只有一个“percent”,为父组件中audio当前播放时间与总时间的比值,用于计算此组件中橙色进度条的长度。
组件的使用:
首先导入并注册组件(在此不做解释),随后使用此组件,dom:
<div class="progress-wrapper">
<span class="time time-l">{{formatTime(currentTime)}}</span>
<div class="progress-bar-wrapper">
<progress-bar :percent="percent" @percentChange="setProgress"></progress-bar>
</div>
<span class="time time-r">{{formatTime(currentSong.duration)}}</span>
</div>解释:两个span为左右两个时间值,progress-bar为调用的组件,需要传入percent值,用于子组件设置进度条长度
percent值来自于audio的currenTime与歌曲总长度的比值:
// 计算百分比
percent() {
return Math.min(1, this.currentTime / this.currentSong.duration)
}@percentChange为子组件中派发过来的事件,详细请看子组件中源码及注释“_triggerPercent()”部分,此事件调用的方法用于接收子组件传过来的拖动按钮、点击进度条改变歌曲播放进度后的播放百分比,用于改变父组件中audio标签的currentTime,进而将歌曲播放进度设置为当前时间。
以下为父组件中,接收到子组件派发过来的事件后调用的函数。
// 设置进度
setProgress(percent) {
// 根据子组件传过来的百分比设置播放进度
this.$refs.audio.currentTime = this.currentSong.duration * percent
// 拖动后设置歌曲播放
if (!this.playing) {
this.togglePlaying()
}
},样式(本人使用stylus):
.progress-wrapper display flex .time font-size 0.24rem &.time-l position absolute bottom 1.62rem left 1rem &.time-r position absolute bottom 1.62rem right 1rem .progress-bar-wrapper position absolute bottom 1.5rem left 1.7rem width 4.2rem
至此,进度条组件的实现及使用方法均介绍完毕。
以上是“vue2.0如何实现音乐/视频播放进度条组件”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。