您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
怎么在vue element项目中引入icon图标?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
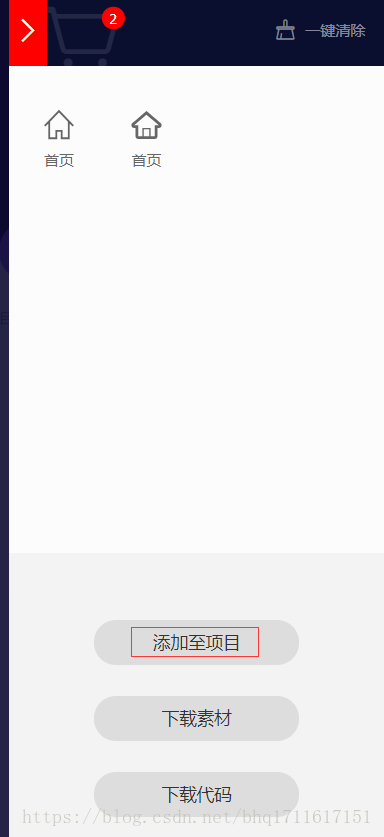
1.注册一个阿里巴巴账号,搜索自己需要的图标,添加到购物车,然后点击添加到项目,如果没有项目就需要创建.

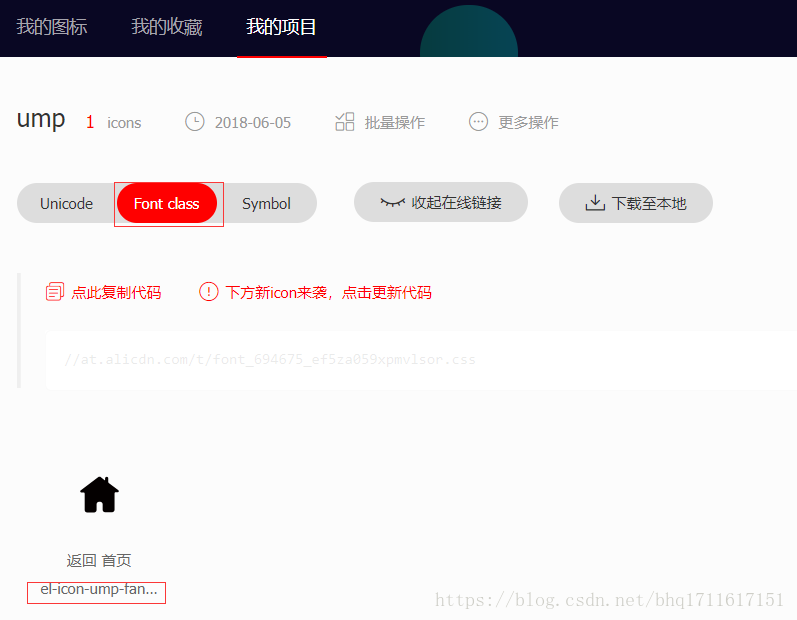
2.点击添加到项目后,选中第二个

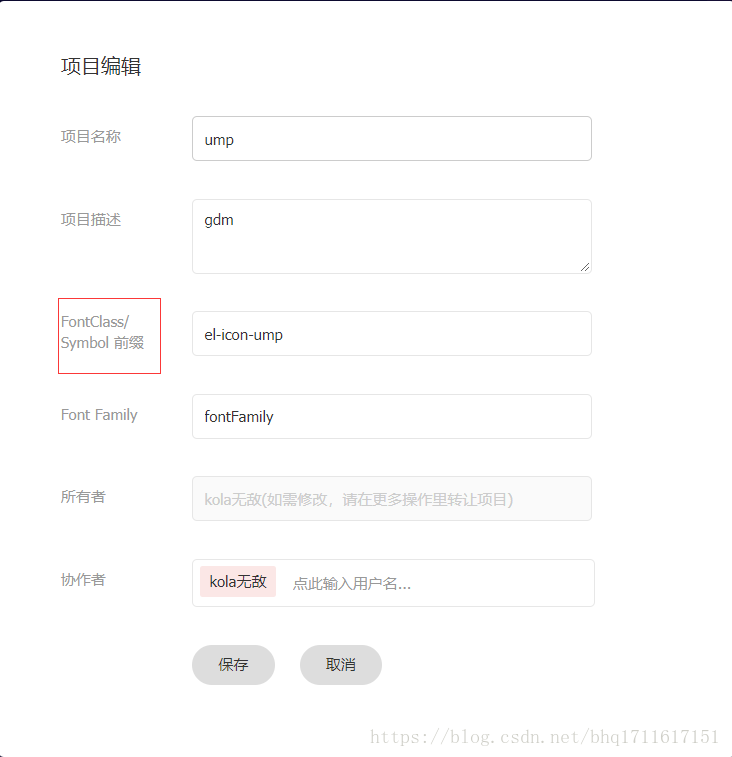
3.点击更多操作里面的编辑,注意前缀的设置,后面的命名不能和element里面的发生冲突

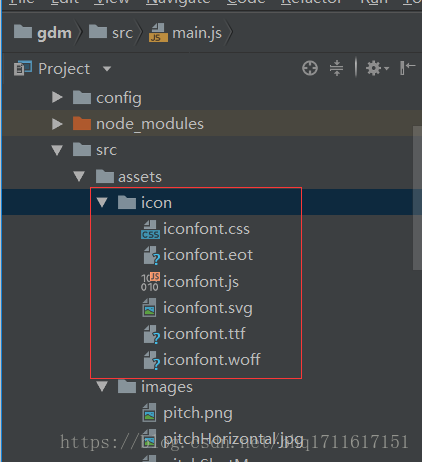
4.设置后保存代码到本地,然后解压到项目里,并对里面的iconfont.css文件进行修改

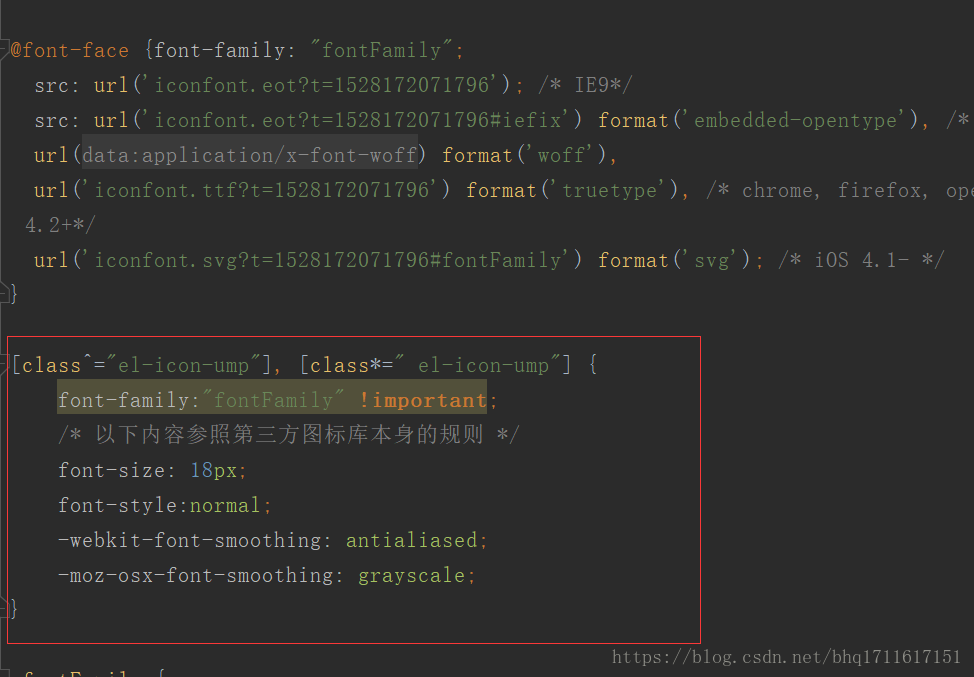
5.在iconfont.css进行修改,在文件里添加如下代码
[class^="el-icon-ump"], [class*=" el-icon-ump"] {
font-family:"fontFamily" !important;
/* 以下内容参照第三方图标库本身的规则 */
font-size: 18px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
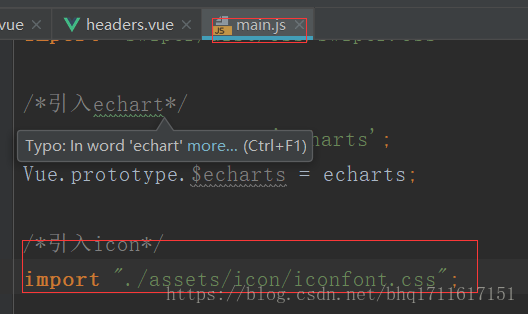
6.添加之后在main.js引入图标
import "./assets/icon/iconfont.css";

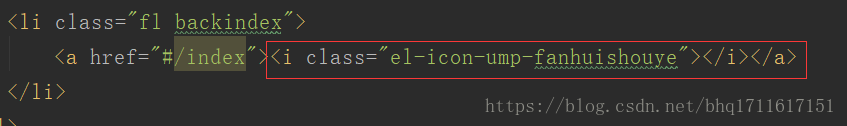
7.在你需要引入图标的地方直接使用即可.

看完上述内容,你们掌握怎么在vue element项目中引入icon图标的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。