您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关JS与jQuery如何实现ListBox上移,下移,左移,右移操作功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
先来看看Javascript版选择下拉菜单互移且排序操作:
<html>
<head>
<title>Javascript版选择下拉菜单互移且排序</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body>
<p>选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。</p>
<form method="post" name="myform">
<table border="0" width="300">
<tr>
<td width="40%">
<select multiple name="list1" size="12" ondblclick="moveOption(document.myform.list1, document.myform.list2)">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="山东">山东</option>
<option value="安徽">安徽</option>
<option value="重庆">重庆</option>
<option value="福建">福建</option>
<option value="甘肃">甘肃</option>
<option value="广东">广东</option>
<option value="广西">广西</option>
<option value="贵州">贵州</option>
<option value="海南">海南</option>
<option value="河北">河北</option>
<option value="黑龙江">黑龙江</option>
<option value="河南">河南</option>
<option value="湖北">湖北</option>
<option value="湖南">湖南</option>
<option value="内蒙古">内蒙古</option>
<option value="江苏">江苏</option>
<option value="江西">江西</option>
<option value="吉林">吉林</option>
<option value="辽宁">辽宁</option>
<option value="宁夏">宁夏</option>
<option value="青海">青海</option>
<option value="山西">山西</option>
<option value="陕西">陕西</option>
<option value="四川">四川</option>
<option value="天津">天津</option>
<option value="西藏">西藏</option>
<option value="新疆">新疆</option>
<option value="云南">云南</option>
<option value="浙江">浙江</option>
<option value="香港">香港</option>
<option value="澳门">澳门</option>
<option value="台湾">台湾</option>
<option value="其他">其他</option>
</select>
</td>
<td width="20%" align="center">
<input type="button" value=">>" onclick="moveOption(document.myform.list1, document.myform.list2)"><br />
<br />
<input type="button" value="<<" onclick="moveOption(document.myform.list2, document.myform.list1)">
</td>
<td width="40%">
<select multiple name="list2" size="12" ondblclick="moveOption(document.myform.list2, document.myform.list1)">
</select>
</td>
<td>
<button onclick="changepos(list2,-1)" type="button">
∧</button>
<br />
<button onclick="changepos(list2,1)" type="button">
∨</button>
</td>
</tr>
</table>
值:<input type="text" name="city" size="40">
</form>
<script language="JavaScript">
<!--
function moveOption(e1, e2) {
try {
for (var i = 0; i < e1.options.length; i++) {
if (e1.options[i].selected) {
var e = e1.options[i];
e2.options.add(new Option(e.text, e.value));
e1.remove(i);
i = i - 1
}
}
document.myform.city.value = getvalue(document.myform.list2);
}
catch (e) { }
}
function getvalue(geto) {
var allvalue = "";
for (var i = 0; i < geto.options.length; i++) {
allvalue += geto.options[i].value + ",";
}
return allvalue;
}
function changepos(obj, index) {
if (index == -1) {
if (obj.selectedIndex > 0) {
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex - 1))
}
}
else if (index == 1) {
if (obj.selectedIndex < obj.options.length - 1) {
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex + 1))
}
}
}
//-->
</script>
</body>
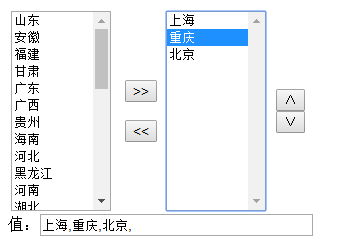
</html>运行效果:

再来看看Jquery版选择下拉菜单互移且排序功能:
<html>
<head>
<title>Jquery版选择下拉菜单互移且排序</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<p>选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。</p>
<form method="post" name="myform">
<table border="0" width="300">
<tr>
<td width="40%">
<select multiple name="list1" id="list1" ondblclick="ListBox_Move('list1','list2')">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="山东">山东</option>
<option value="安徽">安徽</option>
<option value="重庆">重庆</option>
<option value="福建">福建</option>
<option value="甘肃">甘肃</option>
<option value="广东">广东</option>
<option value="广西">广西</option>
<option value="贵州">贵州</option>
<option value="海南">海南</option>
<option value="河北">河北</option>
<option value="黑龙江">黑龙江</option>
<option value="河南">河南</option>
<option value="湖北">湖北</option>
<option value="湖南">湖南</option>
<option value="内蒙古">内蒙古</option>
<option value="江苏">江苏</option>
<option value="江西">江西</option>
<option value="吉林">吉林</option>
<option value="辽宁">辽宁</option>
<option value="宁夏">宁夏</option>
<option value="青海">青海</option>
<option value="山西">山西</option>
<option value="陕西">陕西</option>
<option value="四川">四川</option>
<option value="天津">天津</option>
<option value="西藏">西藏</option>
<option value="新疆">新疆</option>
<option value="云南">云南</option>
<option value="浙江">浙江</option>
<option value="香港">香港</option>
<option value="澳门">澳门</option>
<option value="台湾">台湾</option>
<option value="其他">其他</option>
</select>
</td>
<td width="20%" align="center">
<input type="button" value=">>" onclick="ListBox_Move('list1','list2')"><br />
<br />
<input type="button" value="<<" onclick="ListBox_Move('list2','list1')">
</td>
<td width="40%">
<select multiple name="list2" id="list2" ondblclick="ListBox_Move('list2','list1')">
</select>
</td>
<td>
<button onclick="ListBox_Order('list2','up')" type="button">
∧</button>
<br />
<button onclick="ListBox_Order('list2','down')" type="button">
∨</button>
</td>
</tr>
</table>
值:<input type="text" name="city" size="40">
</form>
<script language="JavaScript">
function ListBox_Move(listfrom,listto)
{
var size = $("#" + listfrom + " option").size();
var selsize = $("#" + listfrom + " option:selected").size();
if(size>0 && selsize>0)
{
$.each($("#"+listfrom+" option:selected"), function(i,own){
$(own).appendTo($("#" + listto));
$("#" + listfrom + "").children("option:first").attr("selected",true);
});
}
}
function ListBox_Order(ListName,action)
{
var size = $("#"+ListName+" option").size();
var selsize = $("#"+ListName+" option:selected").size();
if(size > 0 && selsize > 0)
{
$.each($("#"+ListName+" option:selected"),function(i,own){
if(action == "up")
{
$(own).prev().insertAfter($(own));
}
else if(action == "down")//down时选中多个连靠则操作没效果
{
$(own).next().insertBefore($(own));
}
})
}
}
</script>
</body>
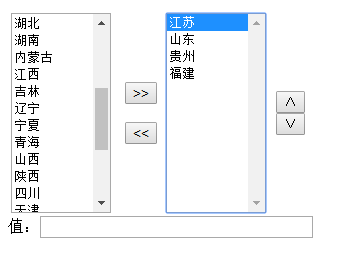
</html>运行效果:

1.JavaScript主要用来向HTML页面添加交互行为。 2.JavaScript可以直接嵌入到HTML页面,但写成单独的js文件有利于结构和行为的分离。 3.JavaScript具有跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行。
感谢各位的阅读!关于“JS与jQuery如何实现ListBox上移,下移,左移,右移操作功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。