您好,登录后才能下订单哦!
这篇文章主要介绍Vue中如何使用vee-validate表单验证,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
Vue项目遇到要表单验证了吧,对我来说表单验证是个很纠(dan)结(teng)的内容,各种判断凌乱到飞起。往常使用jquery的validate插件做表单验证方便吧,你也可以在Vue里引入jquery的validate插件(如何引入jquery在我上一篇博文有介绍,点击查看)。但是我们是做vue项目也,不到实在解决不了还是建议不要引入,因为Vue自己就有表单验证的插件,那就是vee-validate。
我在这并不是详细讲解vee-validate的使用功能,只是快速了解如何在项目里使用vee-validate,做项目时哪有那么多时间让你去熟悉一个插件,肯定先搞定了再说,具体熟悉掌握了解请自行查阅相关资料。
1.npm安装vee-validate:npm install vee-validate --save --registry=https://registry.npm.taobao.org --verbose
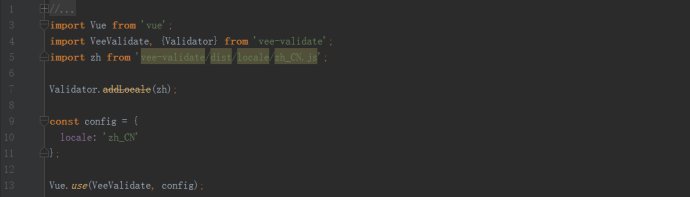
2.安装成功后在main.js中引入:

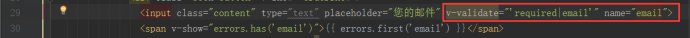
3.在你要进行表单验证的input标签加入相关的代码:

注意:
(1)errors打印出来是这样的:{ "item": [ { "id": "_9e6hk2qh3", "field": "email", "msg": "email 是必须的", "rule": "email", "scope": null } ] },span标签通过errors的几个方法来进行显示隐藏和提示错误,这里列出几个常用的errors方法: errors.first('field'):当前field的第一个错误信息,字符串 errors.collect('field'):当前field的所有错误信息,数组列表 errors.has('field'):当前filed是否有错误,布尔值 errors.all():当前表单所有错误,数组列表 errors.any():当前表单是否有任何错误,布尔值
(2)v-validate="'required | email'"有两个验证,一个是为空验证,一个是输入错误验证,你想要多少种验证就在这里写。比如你要限制字数,那就加多个max,即v-validate="'required | email | max:9'"。
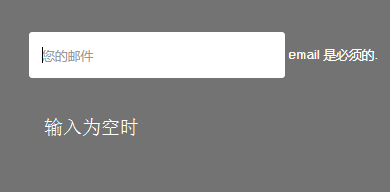
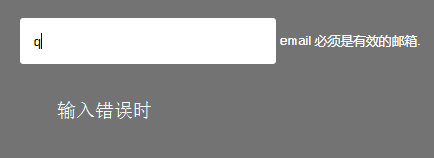
(3)name属性一定要写,span标签是展示错误提示的。其实此时已经基本完成表单验证了,只是出现的提示是插件提供的默认提示,比如email的错误提示如下图所示,这肯定不是我们想要的,我们需要定义一下。


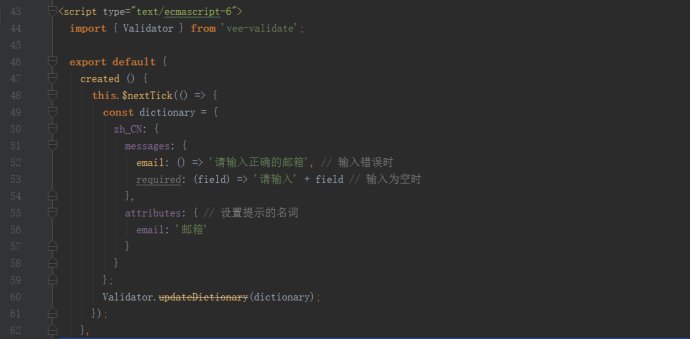
4.定义成我们需要的文字提示:

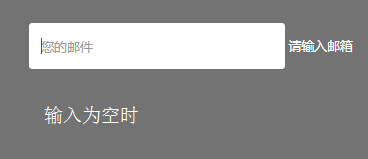
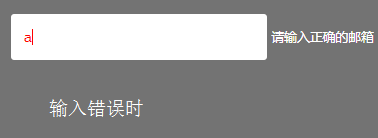
效果如下:


其中field获取的是attributes中的email的value值,也就是'邮箱'。vee-validate提供了一些规则,具体可以去vee-validate官网查看。
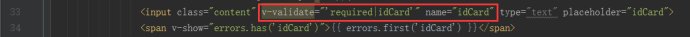
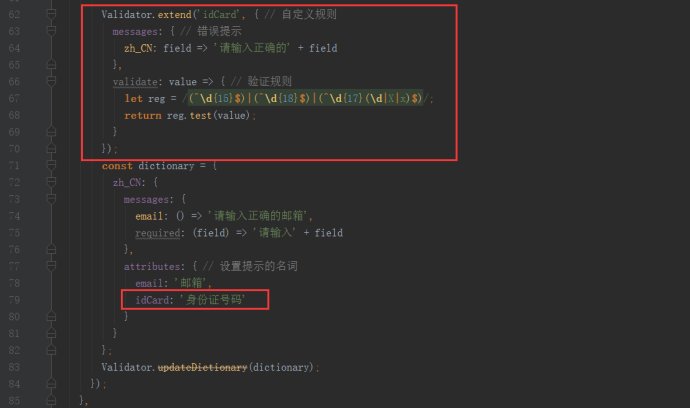
5.接下来是重点:自定义规则。以下是自定义身份证号验证的demo:


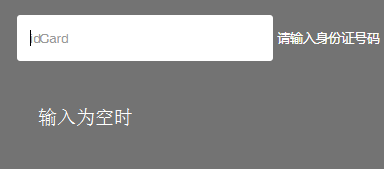
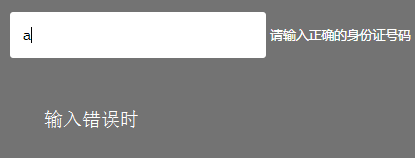
效果如下:


如果需求里不需要多一个提示的标签,只需要在错误验证时显示警示颜色,那可以通过在input标签上写:class="{error:error.has('idCard')}"来实现。
以上是“Vue中如何使用vee-validate表单验证”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。