жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖ
еҫҲеӨҡеҲқдҪҝз”ЁVueзҡ„еҗҢеӯҰдјҡеҸ‘зҺ°пјҢеңЁж”№еҸҳж•°з»„зҡ„еҖјзҡ„ж—¶еҖҷпјҢеҖјзЎ®е®һжҳҜж”№еҸҳдәҶпјҢдҪҶжҳҜи§ҶеӣҫеҚҙж— еҠЁдәҺиЎ·пјҢжһң然жҳҜеӣ дёәж•°з»„еӨӘй«ҳеҶ·дәҶеҗ—пјҹ
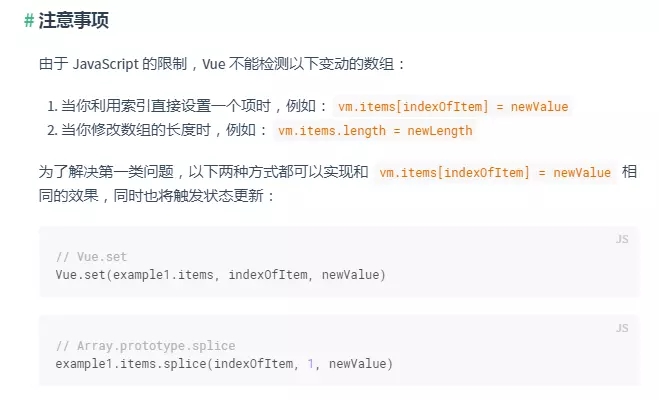
жҹҘзңӢе®ҳж–№ж–ҮжЎЈжүҚеҸ‘зҺ°пјҢдёҚжҳҜеҘізҘһеӨӘй«ҳеҶ·пјҢиҖҢжҳҜдҪ жІЎз”ЁеҜ№ж–№жі•гҖӮ


зңӢжқҘжғіи®©еҘізҘһиҮӘе·ұеҠЁпјҢе…ій”®еҫ—з”ЁеҜ№ж–№жі•гҖӮиҷҪ然еңЁе®ҳж–№ж–ҮжЎЈдёӯе·Із»Ҹз»ҷеҮәдәҶж–№жі•пјҢдҪҶжҳҜеңЁдёӢе®һеңЁеҘҪеҘҮзҡ„зҙ§пјҢжғіиҰҒи§Јй”ҒжӣҙеӨҡе§ҝеҠҝзҡ„иҜқпјҢйӮЈе°ұеҝ…йЎ»е…ҲиҰҒж·ұе…ҘеҘізҘһзҡ„еҝғпјҢдәҺжҳҜд№ҺжүҚжңүдәҶеҺ»жҺўзҙўVueе“Қеә”ејҸеҺҹзҗҶзҡ„жғіжі•гҖӮ(еҰӮжһңдҪ ж„ҝж„ҸдёҖеұӮдёҖеұӮең°еүҘејҖжҲ‘зҡ„еҝғгҖӮдҪ дјҡеҸ‘зҺ°пјҢдҪ дјҡ讶ејӮвҖҰвҖҰгҖҖжІүиҝ·дәҺй¬је“ӯзӢјеҡҺ ж— жі•иҮӘжӢ”QAQ)гҖӮ
еүҚжҺ’жҸҗзӨәпјҢVueзҡ„е“Қеә”ејҸеҺҹзҗҶдё»иҰҒжҳҜдҪҝз”ЁдәҶES5зҡ„Object.definePropertyпјҢжҜ«дёҚзҹҘжғ…зҡ„еҗҢеӯҰеҸҜд»ҘжҹҘзңӢзӣёе…іиө„ж–ҷгҖӮ
дёәе•Ҙж•°з»„дёҚе“Қеә”пјҹ
д»”з»ҶдёҖжғіпјҢVueзҡ„е“Қеә”жҳҜеҹәдәҺObject.defineProperyзҡ„пјҢиҝҷдёӘж–№жі•дё»иҰҒжҳҜеҜ№еҜ№иұЎеұһжҖ§зҡ„жҸҸиҝ°иҝӣиЎҢдҝ®ж”№гҖӮж•°з»„е…¶е®һд№ҹжҳҜеҜ№иұЎпјҢйҖҡиҝҮе®ҡд№үж•°з»„зҡ„еұһжҖ§еә”иҜҘд№ҹиғҪдә§з”ҹе“Қеә”зҡ„ж•Ҳжһңе‘ҖгҖӮе…ҲйӘҢиҜҒдёҖдёӢиҮӘе·ұзҡ„жғіжі•пјҢж’ёиө·иў–еӯҗе°ұејҖе№ІгҖӮ
const arr = [1,2,3];
let val = arr[0];
Object.defineProperty(arr,'0',{
enumerable: true,
configurable: true,
get(){
doSomething();
return val;
},
set(a){
val = a;
doSomething();
}
});
function doSomething() {
}
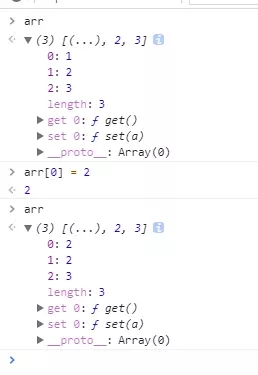
然еҗҺеңЁжҺ§еҲ¶еҸ°дёӯеҲҶеҲ«иҫ“е…ҘarrгҖҒarr[0] = 2гҖҒarrпјҢеҸҜд»ҘзңӢеҲ°еҰӮдёӢеӣҫзҡ„з»“жһңгҖӮ

е’ҰпјҢдёҖеҲҮеұ…然йғҪеҰӮйў„жғізҢңжғізҡ„дёҖж ·гҖӮ
жҺҘдёӢжқҘпјҢзңӢеҲ°иҝҷж®өд»Јз ҒпјҢжңүзҡ„еҗҢеӯҰеҸҜиғҪдјҡжңүжүҖз–‘й—®пјҢдёәе•ҘеңЁget()ж–№жі•йҮҢдёҚзӣҙжҺҘиҝ”еӣһthis[0]е‘ўпјҹиҖҢжҳҜиҰҒеҖҹеҠ©valжқҘиҝ”еӣһеҖје‘ўпјҹд»”з»ҶдёҖжғіпјҢеҚ§ж§ҪпјҒпјҒпјҒе·®зӮ№зү№д№Ҳзҡ„жӯ»еҫӘзҺҜдәҶпјҢдҪ жғіе‘ҖпјҢget()жң¬иә«е°ұжҳҜиҺ·еҸ–еҪ“еүҚеұһжҖ§зҡ„еҖјпјҢеңЁget()йҮҢи°ғз”Ёthis[0]дёҚжҳҜзӯүеҗҢдәҺеҶҚж¬Ўи°ғз”ЁдәҶget()ж–№жі•еҗ—пјҹ еҘҪеҸҜжҖ•еҘҪеҸҜжҖ•пјҢз®Җзӣҙеҗ“жӯ»еҠіиө„дәҶгҖӮ
иҷҪ然дҪ жғіиұЎдёӯзҡ„еҘізҘһеҸҜиғҪдјҡиҝҷз§Қе§ҝеҠҝпјҢдҪҶжҳҜдҪ зңјеүҚзҡ„иҝҷдёӘеҘізҘһзЎ®е®һдёҚжҳҜиҝҷз§Қе§ҝеҠҝзҡ„пјҢеғҸжҲ‘иҝҷз§ҚеұҢдёқеұһжҖ§жҡҙйңІж— з–‘зҡ„дәәжҖҺд№ҲеҸҜиғҪзҢңйҖҸеҘізҘһзҡ„еҝғжҖқпјҹдёәд»Җд№ҲдёҚиҝҷж ·е“Қеә”ж•°жҚ®е‘ўпјҹжҲ–и®ёжҳҜеӣ дёәж•°з»„е’ҢеҜ№иұЎиҝҳжҳҜжңүжүҖе·®еҲ«пјҢе®ҡд№үж•°з»„зҡ„еұһжҖ§еҸҜиғҪдјҡдә§з”ҹдёҖдәӣйә»зғҰдёҺBugгҖӮеҸҲжҲ–и®ёжҳҜеӣ дёәеңЁдәӨдә’зҡ„иҝҮзЁӢдёӯеҸҜиғҪдјҡдә§з”ҹеӨ§йҮҸзҡ„ж•°жҚ®пјҢеҜјиҮҙж•ҙдҪ“зҡ„жҖ§иғҪдёӢйҷҚгҖӮд№ҹжңүеҸҜиғҪжҳҜдҪңиҖ…жқғиЎЎеҲ©ејҠд№ӢеҗҺз”Ёе…¶д»–ж–№жі•д№ҹеҸҜд»ҘиҫҫеҲ°ж•°жҚ®е“Қеә”зҡ„ж•ҲжһңгҖӮеҸҚжӯЈжҲ‘жҳҜзҢңдёҚйҖҸе•ҰгҖӮ
дёәе•Ҙи°ғз”Ёж•°з»„еҺҹз”ҹж–№жі•е°ұеҸҜд»Ҙе“Қеә”дәҶпјҹ
дёәд»Җд№ҲдҪҝз”ЁдәҶиҝҷдәӣж•°з»„зҡ„ж–№жі•е°ұе°ұиғҪи®©ж•°жҚ®е“Қеә”дәҶе‘ўпјҹе…ҲзңӢзңӢж•°з»„йғЁеҲҶзҡ„жәҗз Ғеҗ§гҖӮ
з®ҖеҚ•зҡ„жқҘи®ІпјҢdefзҡ„дҪңз”Ёе°ұжҳҜйҮҚж–°е®ҡд№үеҜ№иұЎеұһжҖ§зҡ„valueеҖјгҖӮ
//array.js
import { def } from '../util/index'
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
//arrayMethodsжҳҜеҜ№ж•°з»„зҡ„еҺҹеһӢеҜ№иұЎзҡ„жӢ·иҙқпјҢ
//еңЁд№ӢеҗҺдјҡе°ҶиҜҘеҜ№иұЎйҮҢзҡ„зү№е®ҡж–№жі•иҝӣиЎҢеҸҳејӮеҗҺжӣҝжҚўжӯЈеёёзҡ„ж•°з»„еҺҹеһӢеҜ№иұЎ
/**
* Intercept mutating methods and emit events
*/
[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
//е°ҶдёҠйқўзҡ„ж–№жі•дҝқеӯҳеҲ°originalдёӯ
const original = arrayProto[method]
def(arrayMethods, method, function mutator (...args) {
const result = original.apply(this, args)
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
return result
})
})
иҙҙеҮәdefйғЁеҲҶзҡ„д»Јз Ғ
/**
* Define a property.
*/
export function def (obj: Object, key: string, val: any, enumerable?: boolean) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
})
}
array.jsжҳҜеҜ№ж•°з»„зҡ„дёҖдәӣж–№жі•иҝӣиЎҢеҸҳејӮпјҢжҲ‘们д»Ҙpushж–№жі•жқҘдёҫдёӘдҫӢеӯҗгҖӮйҰ–е…Ҳ е°ұжҳҜиҰҒз”Ёoriginal = arrayProto['push']жқҘдҝқеӯҳеҺҹз”ҹзҡ„pushж–№жі•гҖӮ
然еҗҺе°ұжҳҜиҰҒе®ҡд№үеҸҳејӮзҡ„ж–№жі•дәҶпјҢеҜ№дәҺdefеҮҪж•°пјҢеҰӮжһңдёҚж·ұ究зҡ„иҜқпјҢdef(arrayMethods,method,function(){})пјҢиҝҷдёӘеҮҪж•°еҸҜд»ҘзІ—з•Ҙзҡ„иЎЁзӨәдёәarrayMethods[method] = function mutator(){};
еҒҮи®ҫеңЁд№ӢеҗҺи°ғз”Ёpushж–№жі•,е®һйҷ…дёҠи°ғз”Ёзҡ„жҳҜmutatorж–№жі•пјҢеңЁmutatorж–№жі•дёӯпјҢ第дёҖ件дәӢе°ұжҳҜи°ғз”ЁдҝқеӯҳдәҶеҺҹз”ҹpushж–№жі•зҡ„originalпјҢе…ҲжұӮеҮәе®һйҷ…зҡ„еҖјгҖӮдёҖе Ҷж–Үеӯ—зңӢиө·жқҘе®һеңЁеҫҲжҠҪиұЎпјҢйӮЈд№ҲеҶҷдёҖж®өдҪҺй…ҚзүҲзҡ„д»Јз ҒжқҘиЎЁиҫҫжәҗз Ғзҡ„еҗ«д№үгҖӮ
const push = Array.prototype.push;
Array.prototype.push = function mutator (...arg){
const result = push.apply(this,arg);
doSomething();
return result
}
function doSomething(){
console.log('do something');
}
const arr = [];
arr.push(1);
arr.push(2);
arr.push(3);
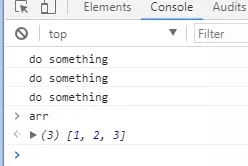
еңЁжҺ§еҲ¶еҸ°дёӯжҹҘзңӢз»“жһңдёәпјҡгҖӮ

йӮЈд№Ҳжәҗз Ғдёӯзҡ„
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
иҝҷж®өд»Јз Ғе°ұжҳҜеҜ№еә”зҡ„doSomething()дәҶ
еңЁиҜҘд»Јз ҒдёӯпјҢжё…жё…жҘҡжҘҡзҡ„еҶҷдәҶ2дёӘеҚ•иҜҚзҡ„жіЁйҮҠnotify change,дёҚи®ӨиҜҶиҝҷ2дёӘеҚ•иҜҚзҡ„еҗҢеӯҰе°ұзҷҫеәҰдёҖдёӢеҳӣпјҢиҝҷйҮҢе°ұз”ұжҲ‘д»ЈеҠідәҶпјҢиҝҷдҝ©еҚ•иҜҚзҡ„ж„ҸжҖқжҳҜеҸ‘еёғж”№еҸҳпјҒжҜҸж¬Ўи°ғз”ЁдәҶиҜҘж–№жі•пјҢйғҪдјҡжұӮеҮәеҖјпјҢ然еҗҺеҒҡдёҖдәӣе…¶д»–зҡ„дәӢжғ…пјҢжҜ”еҰӮеҸ‘еёғж”№еҸҳдёҺи§ӮеҜҹж–°еўһзҡ„е…ғзҙ пјҢе“Қеә”зҡ„е…¶д»–иҝҮзЁӢеңЁжң¬зҜҮе°ұдёҚи®Ёи®әдәҶгҖӮ
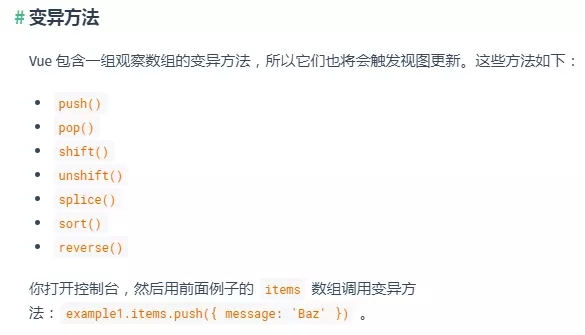
[ 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse' ]
зӣ®еүҚдёҖе…ұжңүиҝҷд№Ҳдәӣж–№жі•пјҢеҸӘиҰҒз”ЁеҜ№ж–№жі•е°ұиғҪж”№еҸҳеҘізҘһзҡ„е§ҝеҠҝе“ҹпјҒ
е°Ҹз»“
еҜ№дәҺж ҮйўҳпјҢжҲ‘дёҖж”№еҶҚж”№пјҢдёҖејҖе§ӢеҸ«жө…жһҗVueе“Қеә”еҺҹзҗҶпјҢдҪҶжҳҜеҗҺжқҘдёҖзңӢ иҝҷдёӘж Үйўҳе®һеңЁеӨӘеӨ§пјҢйӮЈе°ұд»ҺжңҖз®ҖеҚ•зҡ„е…ҘжүӢеҗ§пјҢе…Ҳд»Һж•°з»„е…ҘжүӢпјҢиҖҢдё”жң¬зҜҮд№ҹдёҚдјҡиҠұиҙ№еӨӘеӨҡж—¶й—ҙеҺ»йҳ…иҜ»гҖӮеҰӮжһңжң¬зҜҮжңүд»Җд№Ҳең°ж–№еҶҷеҫ—жңүиҜҜпјҢиҜҜеҜјдәҶд»–дәәпјҢиҜ·дёҖе®ҡжҢҮеҮәпјҢдёҮеҲҶж„ҹжҝҖгҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ