жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« дёәеӨ§е®¶еұ•зӨәдәҶжҖҺд№ҲеңЁNode.jsдёӯеҲ©з”ЁKoaе®һзҺ°JWTз”ЁжҲ·и®ӨиҜҒпјҢеҶ…е®№з®ҖжҳҺжүјиҰҒ并且容жҳ“зҗҶи§ЈпјҢз»қеҜ№иғҪдҪҝдҪ зңјеүҚдёҖдә®пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« зҡ„иҜҰз»Ҷд»Ӣз»ҚеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
дёҖгҖҒеүҚзҪ®зҹҘиҜҶ
еҹәдәҺTokenзҡ„иә«д»ҪйӘҢиҜҒ
Koajs дёӯж–Үж–ҮжЎЈ
Koa жЎҶжһ¶ж•ҷзЁӢ
дәҢгҖҒзҺҜеўғ
Microsoft Visual Studio 2017йӣҶжҲҗејҖеҸ‘зҺҜеўғ
Node.js v8.9.4JavascriptиҝҗиЎҢзҺҜеўғ
дёүгҖҒејҖе§ӢеҠЁжүӢпјҢдёҖжӯҘжӯҘжқҘе®Ңе–„
1гҖҒеҲӣе»әеҹәзЎҖзҡ„йқҷжҖҒиө„жәҗжңҚеҠЎеҷЁгҖҒеҹәзЎҖжһ¶жһ„
д»ҘдёӢжҳҜеҹәжң¬зҡ„д»Јз ҒпјҢе®һзҺ°йқҷжҖҒжңҚеҠЎеҷЁпјҢд»ҘеҸҠдёҖдёӘеҪ“tokenйӘҢиҜҒејӮеёёж—¶еҖҷзҡ„еӨ„зҗҶгҖӮ
дёӢйқўжҲ‘们е°ҶеңЁиҝҷдёӘеҹәжң¬д»Јз ҒдёӢйҖҗжӯҘеўһеҠ жіЁеҶҢгҖҒзҷ»еҪ•гҖҒдҝЎжҒҜзҡ„еҠҹиғҪгҖӮ
const path = require('path'); // з”ЁдәҺеӨ„зҗҶзӣ®еҪ•и·Ҝеҫ„
const Koa = require('koa'); // webејҖеҸ‘жЎҶжһ¶
const serve = require('koa-static'); // йқҷжҖҒиө„жәҗеӨ„зҗҶ
const route = require('koa-route'); // и·Ҝз”ұдёӯй—ҙ件
const jwt = require('jsonwebtoken'); // з”ЁдәҺзӯҫеҸ‘гҖҒи§Јжһҗ`token`
const jwtKoa = require('koa-jwt'); // з”ЁдәҺи·Ҝз”ұжқғйҷҗжҺ§еҲ¶
const koaBody = require('koa-body'); // з”ЁдәҺжҹҘиҜўеӯ—з¬ҰдёІи§ЈжһҗеҲ°`ctx.request.query`
const app = new Koa();
const website = {
scheme: 'http',
host: 'localhost',
port: 1337,
join: function () {
return `${this.scheme}://${this.host}:${this.port}`
}
}
/* jwtеҜҶй’Ҙ */
const secret = 'secret';
/* еҪ“tokenйӘҢиҜҒејӮеёёж—¶еҖҷзҡ„еӨ„зҗҶпјҢеҰӮtokenиҝҮжңҹгҖҒtokenй”ҷиҜҜ */
app.use((ctx, next) => {
return next().catch((err) => {
if (err.status === 401) {
ctx.status = 401;
ctx.body = {
ok: false,
msg: err.originalError ? err.originalError.message : err.message
}
} else {
throw err;
}
});
});
/* жҹҘиҜўеӯ—з¬ҰдёІи§ЈжһҗеҲ°`ctx.request.query` */
app.use(koaBody());
/* и·Ҝз”ұжқғйҷҗжҺ§еҲ¶ */
// еҫ…еҠһдәӢйЎ№вҖҰвҖҰ
/* POST /api/register жіЁеҶҢ */
// еҫ…еҠһдәӢйЎ№вҖҰвҖҰ
/* GET /api/login зҷ»еҪ• */
// еҫ…еҠһдәӢйЎ№вҖҰвҖҰ
/* GET /api/info дҝЎжҒҜ */
// еҫ…еҠһдәӢйЎ№вҖҰвҖҰ
/* йқҷжҖҒиө„жәҗеӨ„зҗҶ */
app.use(serve(path.join(__dirname, 'static')));
/* зӣ‘еҗ¬жңҚеҠЎеҷЁз«ҜеҸЈ */
app.listen(website.port, () => {
console.log(`${website.join()} жңҚеҠЎеҷЁе·Із»ҸеҗҜеҠЁпјҒ`);
});дёӢйқўпјҢжҲ‘们е°ҶеңЁжіЁеҶҢгҖҒзҷ»еҪ•гҖҒдҝЎжҒҜзҡ„жіЁйҮҠеә•дёӢж·»еҠ е®һзҺ°зҡ„д»Јз ҒгҖӮ
2гҖҒи·Ҝз”ұжқғйҷҗжҺ§еҲ¶
жіЁеҶҢгҖҒзҷ»еҪ•жҺҘеҸЈгҖҒе…¶е®ғиө„жәҗдёҚйңҖиҰҒи®ӨиҜҒпјҢдҝЎжҒҜжҺҘеҸЈйңҖиҰҒи®ӨиҜҒгҖӮ
/* и·Ҝз”ұжқғйҷҗжҺ§еҲ¶ */
app.use(jwtKoa({ secret: secret }).unless({
// и®ҫзҪ®loginгҖҒregisterжҺҘеҸЈпјҢеҸҜд»ҘдёҚйңҖиҰҒи®ӨиҜҒи®ҝй—®
path: [
/^\/api\/login/,
/^\/api\/register/,
/^((?!\/api).)*$/ // и®ҫзҪ®йҷӨдәҶз§ҒжңүжҺҘеҸЈеӨ–зҡ„е…¶е®ғиө„жәҗпјҢеҸҜд»ҘдёҚйңҖиҰҒи®ӨиҜҒи®ҝй—®
]
}));3гҖҒжіЁеҶҢ
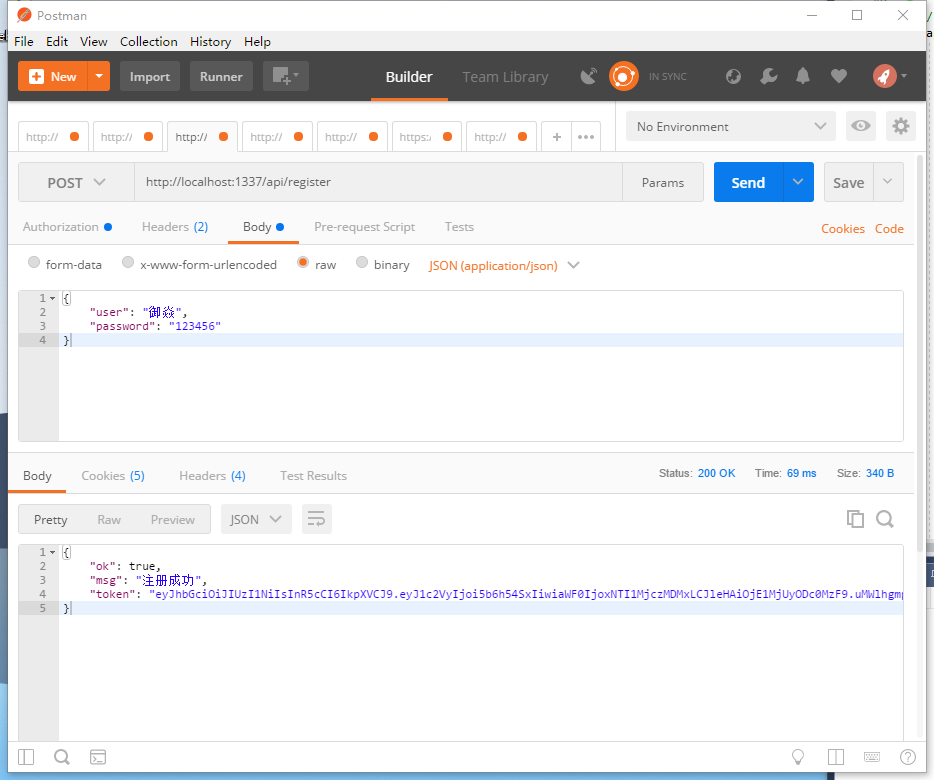
/* POST /api/register жіЁеҶҢ */
app.use(route.post('/api/register', async (ctx, next) => {
const body = ctx.request.body;
/*
* body = {
* user : 'еҫЎз„ұ',
* password : '123456'
* }
*/
// еҲӨж–ӯ body.user е’Ң body.password ж јејҸжҳҜеҗҰжӯЈзЎ®
// еҫ…еҠһдәӢйЎ№вҖҰвҖҰ
// еҲӨж–ӯз”ЁжҲ·жҳҜеҗҰе·Із»ҸжіЁеҶҢ
// еҫ…еҠһдәӢйЎ№вҖҰвҖҰ
// дҝқеӯҳеҲ°ж–°з”ЁжҲ·еҲ°ж•°жҚ®еә“дёӯ
// еҫ…еҠһдәӢйЎ№вҖҰвҖҰ
// жҳҜеҗҰжіЁеҶҢжҲҗеҠҹ
let жҳҜеҗҰжіЁеҶҢжҲҗеҠҹ = true;
if (жҳҜеҗҰжіЁеҶҢжҲҗеҠҹ) {
// иҝ”еӣһдёҖдёӘжіЁеҶҢжҲҗеҠҹзҡ„JOSNж•°жҚ®з»ҷеүҚз«Ҝ
return ctx.body = {
ok: true,
msg: 'жіЁеҶҢжҲҗеҠҹ',
token: getToken({ user: body.user, password: body.password })
}
} else {
// иҝ”еӣһдёҖдёӘжіЁеҶҢеӨұиҙҘзҡ„JOSNж•°жҚ®з»ҷеүҚз«Ҝ
return ctx.body = {
ok: false,
msg: 'жіЁеҶҢеӨұиҙҘ'
}
}
}));
/* иҺ·еҸ–дёҖдёӘжңҹйҷҗдёә4е°Ҹж—¶зҡ„token */
function getToken(payload = {}) {
return jwt.sign(payload, secret, { expiresIn: '4h' });
}
3гҖҒзҷ»еҪ•
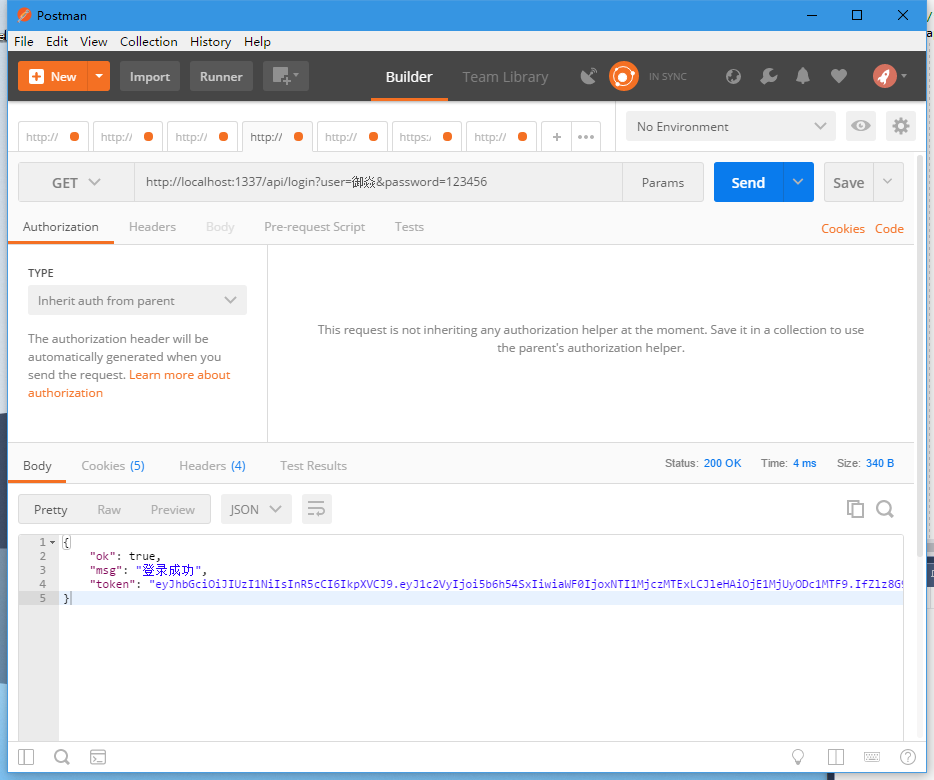
/* GET /api/login зҷ»еҪ• */
app.use(route.get('/api/login', async (ctx, next) => {
const query = ctx.request.query;
/*
* query = {
* user : 'еҫЎз„ұ',
* password : '123456'
* }
*/
// еҲӨж–ӯ query.user е’Ң query.password ж јејҸжҳҜеҗҰжӯЈзЎ®
// еҫ…еҠһдәӢйЎ№вҖҰвҖҰ
// еҲӨж–ӯжҳҜеҗҰе·Із»ҸжіЁеҶҢ
// еҫ…еҠһдәӢйЎ№вҖҰвҖҰ
// еҲӨж–ӯ姓еҗҚгҖҒеӯҰеҸ·жҳҜеҗҰжӯЈзЎ®
// еҫ…еҠһдәӢйЎ№вҖҰвҖҰ
return ctx.body = {
ok: true,
msg: 'зҷ»еҪ•жҲҗеҠҹ',
token: getToken({ user: query.user, password: query.password })
}
}));
еүҚз«ҜиҺ·еҸ–еҲ°tokenд№ӢеҗҺпјҢеҸҜд»ҘдҝқеӯҳеңЁд»»ж„Ҹжң¬ең°еӯҳеӮЁйҮҢгҖӮ
4гҖҒдҝЎжҒҜ
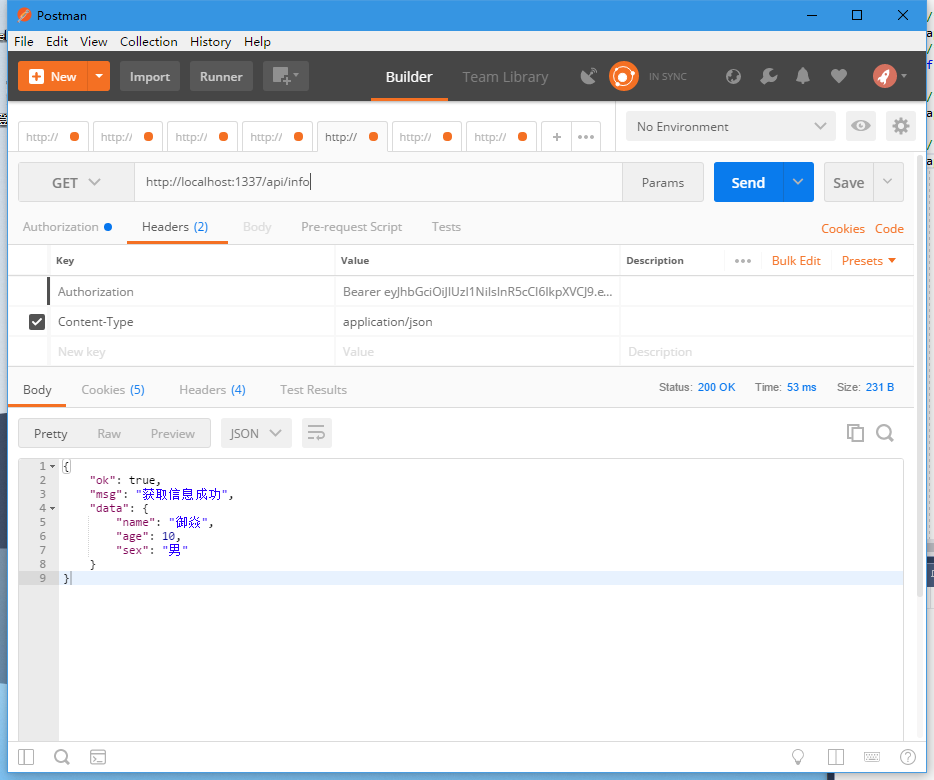
/* GET /api/info дҝЎжҒҜ */
app.use(route.get('/api/info', async (ctx, next) => {
// еүҚз«Ҝи®ҝй—®ж—¶дјҡйҷ„еёҰtokenеңЁиҜ·жұӮеӨҙ
payload = getJWTPayload(ctx.headers.authorization)
/*
* payload = {
* user : "еҫЎз„ұ",
* iat : 1524042454,
* exp : 1524056854
* }
*/
// ж №жҚ® payload.user жҹҘиҜўиҜҘз”ЁжҲ·еңЁж•°жҚ®еә“дёӯзҡ„дҝЎжҒҜ
// еҫ…еҠһдәӢйЎ№вҖҰвҖҰ
const info = {
name: 'еҫЎз„ұ',
age: 10,
sex: 'з”·'
}
let иҺ·еҸ–дҝЎжҒҜжҲҗеҠҹ = true;
if (иҺ·еҸ–дҝЎжҒҜжҲҗеҠҹ) {
return ctx.body = {
ok: true,
msg: 'иҺ·еҸ–дҝЎжҒҜжҲҗеҠҹ',
data: info
}
} else {
return ctx.body = {
ok: false,
msg: 'иҺ·еҸ–дҝЎжҒҜеӨұиҙҘ'
}
}
}));
/* йҖҡиҝҮtokenиҺ·еҸ–JWTзҡ„payloadйғЁеҲҶ */
function getJWTPayload(token) {
// йӘҢиҜҒ并解жһҗJWT
return jwt.verify(token.split(' ')[1], secret);
}
дёҠиҝ°еҶ…е®№е°ұжҳҜжҖҺд№ҲеңЁNode.jsдёӯеҲ©з”ЁKoaе®һзҺ°JWTз”ЁжҲ·и®ӨиҜҒпјҢдҪ 们еӯҰеҲ°зҹҘиҜҶжҲ–жҠҖиғҪдәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–иҖ…дё°еҜҢиҮӘе·ұзҡ„зҹҘиҜҶеӮЁеӨҮпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ