您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关如何使用Angular模版驱动表单,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
获取用户输入
<div class="container-fluid login-page"> <h2>Angular表单</h2> <form class="login-area"> <div class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </div> <div class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </div> <div class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </div> </form> </div>
假如有以上简单表单,先不论优劣,有哪些方式可以获取到表单数据呢? 先看两种简单粗暴的
1)事件$event的方式
在监听事件的时候,将整个事件载荷 $event 传递到事件处理函数,它会携带触发元素的各种信息。这里监听form元素的submit事件,将整个form的信息传给处理函数,并打印出来
<form class="login-area" (submit)="testInput($event)">
testInput ( _input: any) {
console.dir(_input);
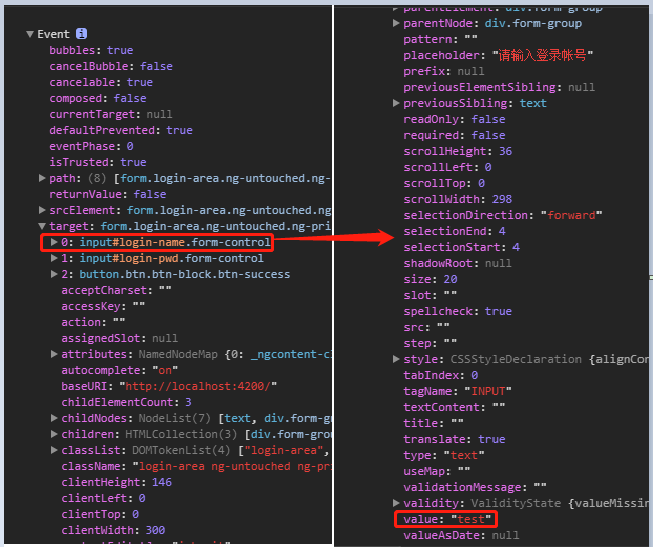
}触发submit后,查看结果。非常眼熟,就是传统方式中的event嘛,后面就不用多说了,target即为form元素,再定位到input子元素,分别获取value即可。

为了获取input的Value,我们传递了非常多的无用信息,处理函数根本就不关心元素的位置,属性等等,它只需要value值。所以这种方式不可取
2) 模版引用变量
Angular中可以用 模版引用变量(#var)来引用DOM元素/Angular组件/指令。通常模版引用变量就是代表声明的那个元素,当然也可以修改指向,可以代表Angular指令(比如后续用到的ngForm指令和ngModel指令)。
// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
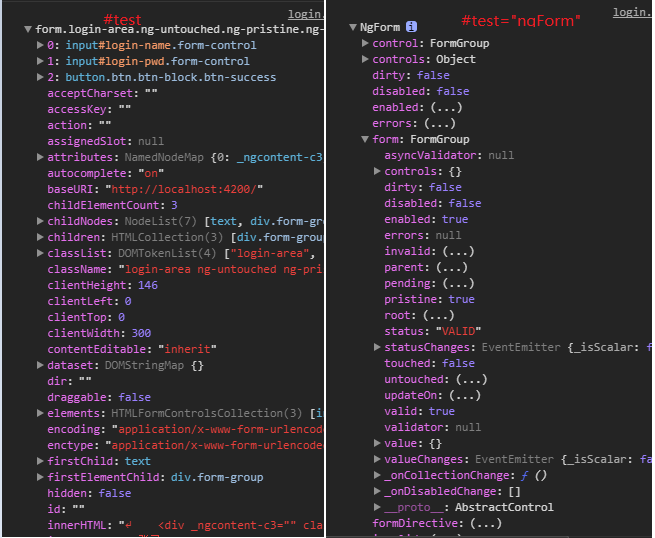
从下图可以看到不同,第一个和$event.target一样,是DOM元素;第二个是ngForm指令,可以跟踪每个控件的值和状态(是否输入过?是否校验通过?等等),后续会详细说

所以当我们直接用模版引用变量引用input元素时,就可以直接在模版中传递input元素的value,而不需要传递整个元素信息。这种方式也不好,必须要通过事件触发才可以传递
<form class="login-area" (submit)="testInput(test.value)"> <div class="form-group"> <input class="form-control" #test type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </div>
注意:模版引用变量的作用域是整个模版,所以在同一个模版中,不能有同名的模版引用变量
这两种获取表单数据的方式只是了解下,因为Angular提供了两种更好的构建表单的方式---模版驱动表单和模型驱动表单
模版驱动表单
顾名思义,是使用 HTML模版 + 表单专业指令 来构建表单。使用模版驱动表单,记得要先在应用模块中import FormsModule。说明以下几点:
1、模版驱动表单使用 [(ngModel)] 语法进行双向数据绑定,非常简单就可以把表单数据绑定到模型中。注意在表单中使用[ngModel]时,必须要定义name属性,因为Angular在处理表单时,会创建一些FormControl,用来跟踪单个表单控件的值和状态,而表单控件name属性就是键值,所以必须要指定name属性。(这应该算是指出了获取表单数据的两种科学的方式:[ngModel]语法绑定 和 通过formControl的Api获取)
2、使用 ngForm指令,来监听整个表单的有效性(valid属性)。Angular会自动为form表单自动创建并添加ngForm指令,直接使用即可
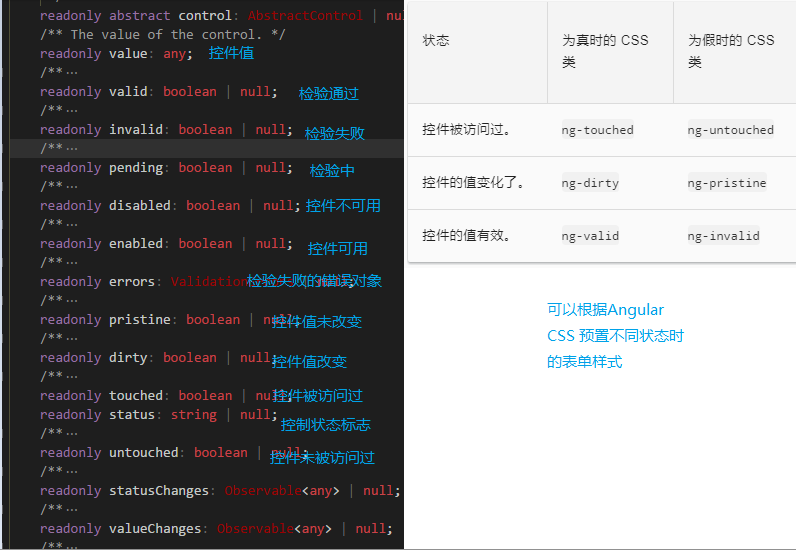
3、使用ngModel指令,来监听单个表单控件的状态,还会使用特定的Angular css来更新控件样式 ,我们可以通过这些class来控制不同状态时,表单控件的展示

4、表单验证可以使用 HTML原生的表单验证属性(required , pattern , max , min 等等) ,验证出错时,3中提到的errors属性就会有对应的错误项;
还可以自定义验证器,因为模版驱动表单不直接访问FormControl实例,所以需要把自定义的验证器用指令包装。
通过以下栗子来展示模版驱动表单简单使用
<!-- 模版引用变量指向ngForm指令 --> <form class="login-area" #testform="ngForm" (submit)="testInput()"> <div class="form-group"> <!-- ngModel绑定数据 --> <!-- required 和 pattern 指定校验规则 --> <!-- 模版引用变量指向ngModel指令 --> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号" [(ngModel)] = "user.name" required pattern="[0-9A-z]+" #nameinput = "ngModel" > </div> <!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 --> <div class="form-group" *ngIf="nameinput.touched&&nameinput.invalid"> <span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span> <span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span> </div> <div class="form-group"> <input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码" [(ngModel)] = "user.pwd" required #pwdinput = "ngModel"> </div> <div class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid"> <span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span> </div> <div class="form-group"> <!-- 通过表单的状态控制按钮是否可用 --> <button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button> </div> </form>
通过Angular css 自动添加的class来控制表单样式
input.ng-invalid.ng-touched{
border: 2px solid red;
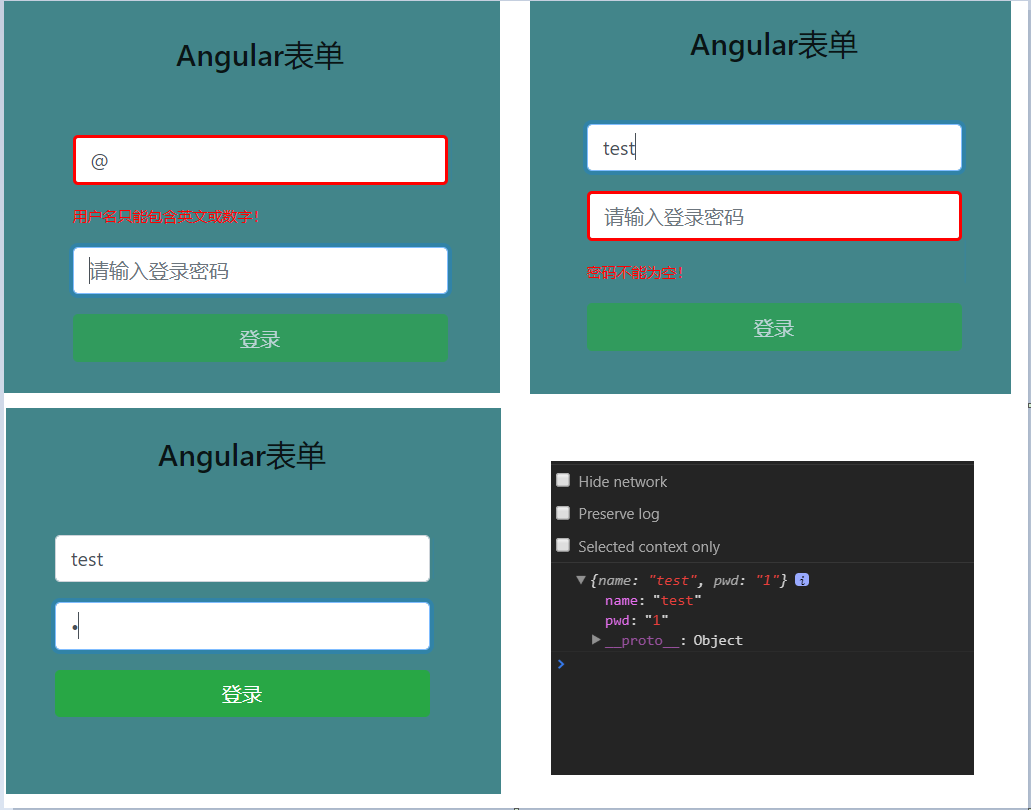
}查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。

关于如何使用Angular模版驱动表单就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。