您好,登录后才能下订单哦!
小编给大家分享一下jQuery如何实现淡入淡出与滑入滑出效果,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
本文实例讲述了jQuery实现的淡入淡出与滑入滑出效果。分享给大家供大家参考,具体如下:
1. 淡入淡出效果:
我们做这样一个实例:
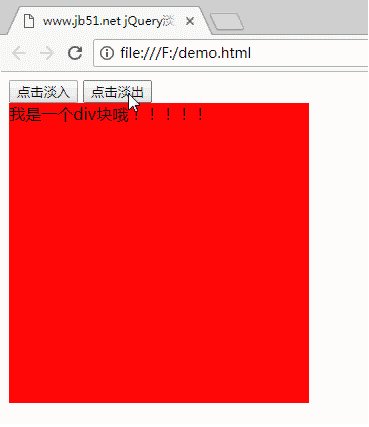
有两个按钮,点击淡入,有一个div层淡入,点击淡出,div层淡出:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net jQuery淡入淡出</title>
<style>
.div{width: 300px;height: 300px;background-color: red;display: none;}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$(".div").fadeIn();
});
$("#btna").click(function(){
$(".div").fadeOut();
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="点击淡入"/>
<input type="button" id="btna" value="点击淡出"/>
<div class="div">
我是一个div块哦!!!!!
</div>
</body>
</html>运行效果:

2. 滑入滑出效果:
我们做这样一个实例:
有两个按钮,点击滑入,有一个div层滑入,点击滑出,div层滑出:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net jQuery滑入滑出</title>
<style>
.div{width: 300px;height: 300px;background-color: green;display: none;}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$(".div").slideDown();
});
$("#btna").click(function(){
$(".div").slideUp();
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="点击滑入"/>
<input type="button" id="btna" value="点击滑出"/>
<div class="div">
我是一个div块哦!!!!!
</div>
</body>
</html>运行效果:

jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
看完了这篇文章,相信你对“jQuery如何实现淡入淡出与滑入滑出效果”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。