您好,登录后才能下订单哦!
这篇文章给大家分享的是有关vue怎么实现验证码按钮倒计时功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
这是按照网上写的HTML页面
<div class="register-pannel" id ="register-pannel">
<div class="register-l" align="center">
<div class="input-group" >
<input type="text" class="form-control" placeholder="邮箱/手机号/用户名" />
<span class="glyphicon glyphicon-user form-control-feedback" aria-hidden="true" />
</div>
<br />
<div class="input-group" >
<input type="text" class="form-control" placeholder="密码" />
<span class="glyphicon glyphicon-lock form-control-feedback" />
</div>
<br />
<div class="input-group" >
<input type="text" class="form-control" placeholder="手机号" />
<span class="glyphicon glyphicon-phone form-control-feedback" />
</div>
<br />
<div class="input-group" >
<span class="register-msg-btn" v-show="show" v-on:click="getCode">发送验证码</span>
<span class="register-msg-btn" v-show="!show">{{count}} s</span>
<input type="text" class="form-control" placeholder="验证码" />
<span class="glyphicon glyphicon-font form-control-feedback" />
</div>
<br />
<span class="btn-register">注册</span>
</div>js写成
<script>
<span > </span>data(){
<span > </span>return {
<span > </span>show: true,
<span > </span>count: '',
<span > </span>timer: null,
<span > </span>}
<span > </span>},
<span > </span>methods:{
<span > </span>getCode(){
<span > </span>const TIME_COUNT = 60;
<span > </span>if (!this.timer) {
<span > </span>this.count = TIME_COUNT;
<span > </span>this.show = false;
<span > </span>this.timer = setInterval(() => {
<span > </span>if (this.count > 0 && this.count <= TIME_COUNT) {
<span > </span>this.count--;
<span > </span>} else {
<span > </span>this.show = true;
<span > </span>clearInterval(this.timer);
<span > </span>this.timer = null;
<span > </span>}
<span > </span>}, 1000)
<span > </span>}
<span > </span>}
<span > </span>}
</script>发现浏览器一直报错Uncaught SyntaxError: Unexpected token {
所以按照官方文档的格式,把js的结构改成
<script>
new Vue({
el:'.register-pannel',
data:{
show:true,
timer:null,
count:''
},
methods:{
getCode(){
this.show = false;
const TIME_COUNT = 60;
if (!this.timer) {
this.count = TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer);
this.timer = null;
}
}, 1000)
}
}
}
});
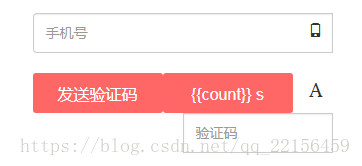
</script>于是格式是没有问题了,但是样式并没有生效。变成了另一个样子。

上网上搜了很多。
有说是js引用顺序的问题。
有说是将js写进window.onload的。试了一下,发现都不对。
后来,在官方文档中发现了el属性:为实例提供挂载元素。值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。
所以改成
<script>
new Vue({
el:'.register-pannel', //注册div的class
data:{
show:true,
timer:null,
count:''
},
methods:{
getCode(){
this.show = false;
const TIME_COUNT = 60;
if (!this.timer) {
this.count = TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer);
this.timer = null;
}
}, 1000)
}
}
}
});
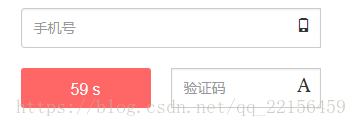
</script>效果就出来了。

感谢各位的阅读!关于“vue怎么实现验证码按钮倒计时功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。