жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№ҲеңЁvueйЎ№зӣ®дёӯе…ій—ӯeslintж ЎйӘҢпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
з®Җд»Ӣeslint
eslintжҳҜдёҖдёӘJavaScriptзҡ„ж ЎйӘҢжҸ’件пјҢйҖҡеёёз”ЁжқҘж ЎйӘҢиҜӯжі•жҲ–д»Јз Ғзҡ„д№ҰеҶҷйЈҺж јгҖӮ
е…ій—ӯeslintж ЎйӘҢ

дёӢйқўе°ұд»Ӣз»ҚдёҖдёӢvueйЎ№зӣ®дёӯеҰӮдҪ•е…ій—ӯиҝҷдёӘж ЎйӘҢгҖӮ
йҰ–е…ҲжҲ‘们еңЁеҲӣе»әдёҖдёӘvueйЎ№зӣ®зҡ„ж—¶еҖҷпјҢдјҡжңүдёҖдёӘйҖүжӢ©пјҡUse ESLint to lint your code? (Y/n)пјҢеңЁиҝҷдёҖжӯҘпјҢжҲ‘们йҖүжӢ©noе°ұеҘҪдәҶгҖӮ
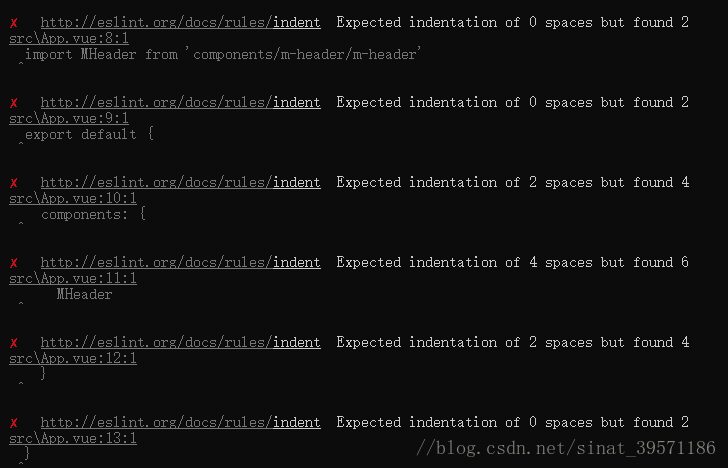
дҪҶжҳҜеҰӮжһңжҲ‘们дёҚе°ҸеҝғйҖүжӢ©дәҶYпјҢеңЁејҖеҸ‘иҝҮзЁӢдёӯдёҖзӣҙжҠҘй”ҷпјҢиҜҘжҖҺд№ҲеҠһе‘ўпјҹжҲ‘们дёҚйңҖиҰҒеҲ йҷӨйЎ№зӣ®йҮҚж–°еҲӣе»әпјҢжҲ‘们еҸӘиҰҒдҝ®ж”№build\webpack.base.conf.jsиҝҷдёӘж–Ү件е°ұеҘҪе•ҰгҖӮ

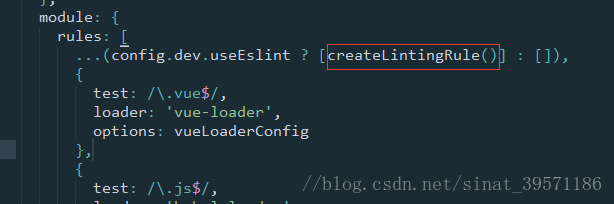
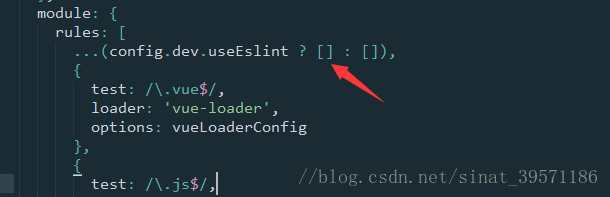
дёҠеӣҫзәўжЎҶжЎҶйғЁеҲҶпјҢжҲ‘йЎ№зӣ®дёӯзҡ„ж–Ү件еҶ…е®№жҳҜиҝҷж ·зҡ„пјҢе…¶д»–йЎ№зӣ®еҸҜиғҪжңүеҲ«зҡ„дёҖдәӣеҶ…е®№пјҢжҲ‘们жҠҠжЎҶжЎҶдёӯзҡ„еҶ…е®№жіЁйҮҠжҺүжҲ–иҖ…еҺ»жҺүе°ұеҸҜд»ҘдәҶгҖӮ

зҺ°еңЁиҝҗиЎҢйЎ№зӣ®пјҢе°ұдёҚдјҡжҠҘй”ҷдәҶгҖӮ

зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ