您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
问题
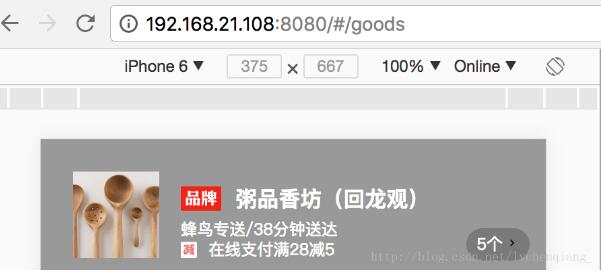
vue init webpack myproject构建项目 使用localhost 或者127.0.0.1 均可以正常访问,但是切换到本地ip就不行了
解决方式
在 webpack.dev.conf.js 追加以下代码
const HOST = process.env.HOST || '0.0.0.0';

重新启动
npm run dev
重新打开即可

以上这篇vue init webpack myproject构建项目 ip不能访问的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。