您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
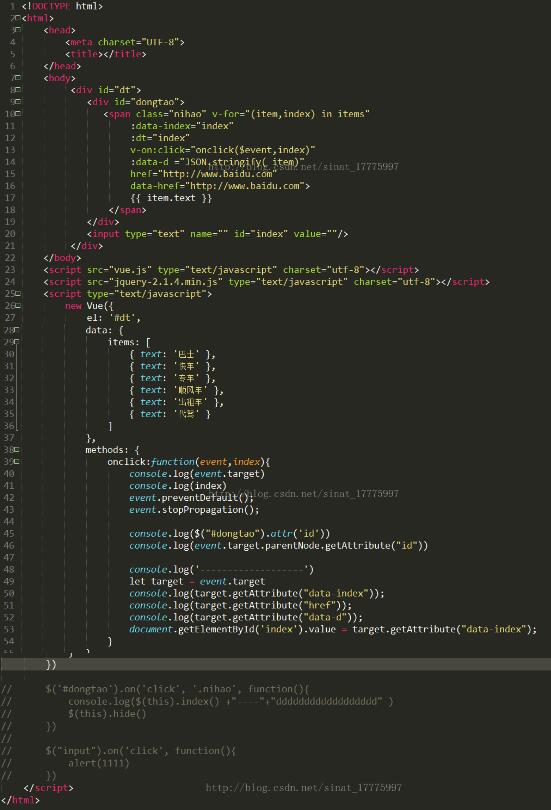
如下所示:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="dt">
<div id="dongtao">
<span class="nihao" v-for="(item,index) in items"
:data-index="index"
:dt="index"
v-on:click="onclick($event,index)"
:data-d ="JSON.stringify( item)"
href="http://www.baidu.com" rel="external nofollow" rel="external nofollow"
data-href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" >
{{ item.text }}
</span>
</div>
<input type="text" name="" id="index" value=""/>
</div>
</body>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<script src="jquery-2.1.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: '#dt',
data: {
items: [
{ text: '巴士' },
{ text: '快车' },
{ text: '专车' },
{ text: '顺风车' },
{ text: '出租车' },
{ text: '代驾' }
]
},
methods: {
onclick:function(event,index){
console.log(event.target)
console.log(index)
event.preventDefault();
event.stopPropagation();
console.log($("#dongtao").attr('id'))
console.log(event.target.parentNode.getAttribute("id"))
console.log('-------------------')
let target = event.target
console.log(target.getAttribute("data-index"));
console.log(target.getAttribute("href"));
console.log(target.getAttribute("data-d"));
document.getElementById('index').value = target.getAttribute("data-index");
}
}
})
// $('#dongtao').on('click', '.nihao', function(){
// console.log($(this).index() +"----"+"dddddddddddddddddd" )
// $(this).hide()
// })
//
// $("input").on('click', function(){
// alert(1111)
// })
</script>
</html>
以上这篇vue.js2.0点击获取自己的属性和jquery方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。