您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
highcharts是国外知名基于javascript的图表库。由于中文官网的vue中使用highcharts配置繁琐并且需要引入jquery作为依赖,所以弃用。
接下来,给各位伙伴简要的讲叙下highcharts在vue中的使用和配置方法。
首先使用 npm在你的项目中安装vue-highcharts
npm install vue-highcharts --save
由于vue-highcharts依赖于highcharts,我们还需要安装后者
npm install highcharts --save
安装完成后,进入项目main.js进行配置:
import highcharts from 'highcharts' import VueHighCharts from 'vue-highcharts'
引入以上两项之后,因为我们需要使用3d图表,还需要引入:
import highcharts3d from 'highcharts/highcharts-3d'
调用3d图表:
highcharts3d(highcharts)
OK,到此为止已经在vue中配置好highcharts,接下来根据API绘制一份3d饼图
新建一个饼图的组件:
<template>
<div class="container">
<div :id="id" :option="option"></div>
</div>
</template>
<script>
import HighCharts from 'highcharts'
export default {
props: {
id: {
type: String
},
//option 是图表的配置数据
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id, this.option)
}
}
</script>
<style scoped>
/* 容器 */
.container {
width: 1000px;
height: 550px;
}
</style>
在需要使用饼图的页面里配置option数据
<template>
<div class="charts">
<pie :id="id" :option="option"></pie>
</div>
</div>
</template>
<script>
import pie from '../components/pie'
import manes from '../components/list'
export default {
components: {
pie,
},
data() {
return {
id: 'test',
option: {
chart: {
type: 'pie',//饼图
options3d: {
enabled: true,//使用3d功能
alpha: 60,//延y轴向内的倾斜角度
beta: 0,
}
},
title: {
text: '测试用'//图表的标题文字
},
subtitle: {
text: ''//副标题文字
},
plotOptions: {
pie: {
allowPointSelect: true,//每个扇块能否选中
cursor: 'pointer',//鼠标指针
depth: 35,//饼图的厚度
dataLabels: {
enabled: true,//是否显示饼图的线形tip
}
}
},
series: [
{
type: 'pie',
name: '测试用1',//统一的前置词,非必须
data: [
['测试1',12],//模块名和所占比,也可以{name: '测试1',y: 12}
['测试2',23],
['测试3',19],
['测试4',29]
]
}
]
}
}
},
}
</script>
<style scoped>
</style>
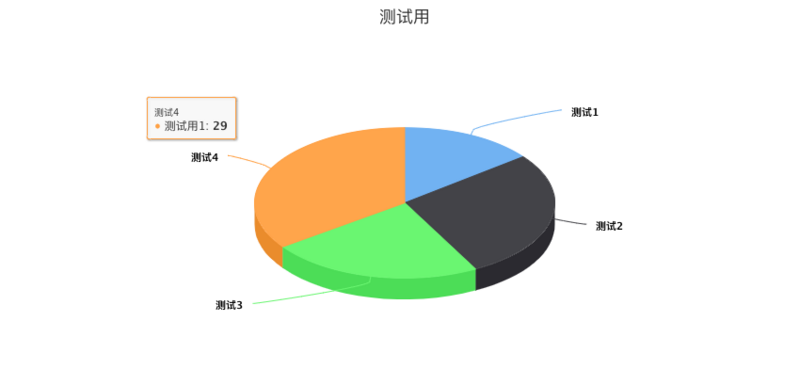
看下效果。

更多的配置说明可以到中文官网查看 https://www.hcharts.cn/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。