您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关怎么在Angular2中实现父子组件的通信,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
通过输入型绑定把数据从父组件传到子组件(@Input decoration);子组件暴露一个EventEmitter属性(@Output decoration),当事件发生时,利用该属性emits向父组件发射事件。
父组件与子组件通过本地变量互动。(# var)
父组件调用@ViewChild。
父组件和子组件通过服务来通讯。
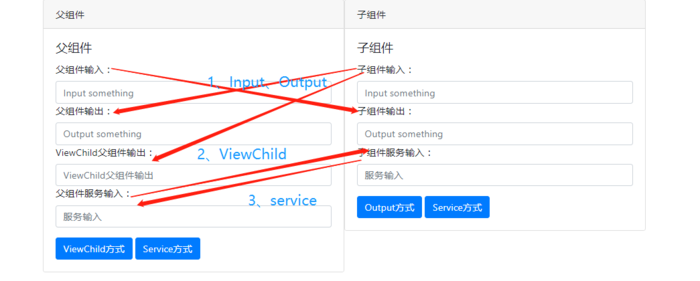
我在这里只总结、详细介绍3种我在项目中使用过的方法,看完本文大概能做到如下的效果:

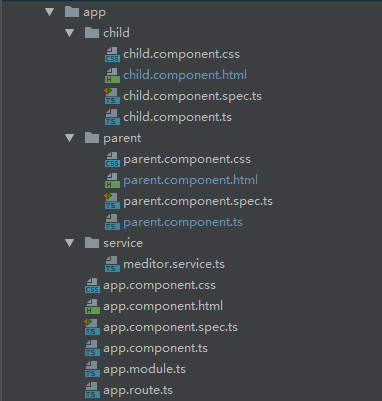
创建项目,项目结构如下:

通过@Input、@Output装饰器进行父、子组件间的通信
@Input:该属性绑定用于父组件向子组件传递数据。子组件可以通过以下两种方法截取属性的变更:
使用一个输入属性的setter,以拦截父组件中值得变化。
通过ngOnchanges()来截听输入属性值的变化。
@Output:该数据绑定用于子组件向父组件传递数据和事件。
<!--parent.component.html--> <div > <div class="card" > <div class="card-header"> 父组件 </div> <div class="card-body"> <h6 class="card-title">父组件</h6> <div class="form-group"> <label for="input">父组件输入:</label> <input type="text" class="form-control" id="input" placeholder="Input something" [(ngModel)]="parentPrint" > <label for="output">父组件输出:</label> <input type="text" class="form-control" id="output" placeholder="Output something" [(ngModel)]="contentFromChild" > </div> </div> </div> <app-child [fromParent]="parentPrint" (fromChild)="fromChild($event)" ></app-child> </div>
<!--child.component.html--> <div class="card" > <div class="card-header"> 子组件 </div> <div class="card-body"> <h6 class="card-title">子组件</h6> <div class="form-group"> <label for="input">子组件输入:</label> <input type="text" class="form-control" id="input" placeholder="Input something" [(ngModel)]="contentFromChild" > <label for="output">子组件输出:</label> <input type="text" class="form-control" id="output" placeholder="Output something" [(ngModel)]="fromParent" > </div> <button class="btn btn-primary" (click)="clickChild()">Output方式</button> </div> </div>
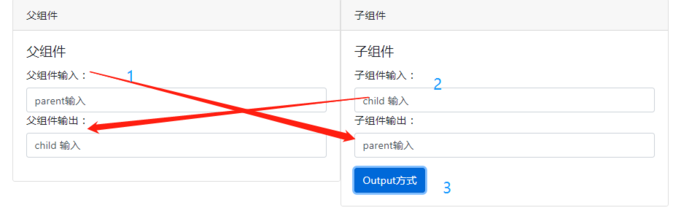
效果如下:(1、父组件输入,子组件可同步输出;2、子组件输入需要(3、)点击按钮触发发射事件,将数据传送给父组件。)

@Input:父组件输入的同时,子组件能同步获取数据进行显示。核心代码如下:
//父组件 parentPrint: any; //ts中,声明一个变量 [(ngModel)]="parentPrint" //html中,绑定变量,获取用户输入 //html中,将数据传给子组件 <app-child [fromParent]="parentPrint"></app-child> //子组件 @Input() fromParent; //ts中,用于直接接收从父组件获取的数据 [(ngModel)]="fromParent" //html中,用于显示数据
通过setter截听输入属性值的变化,在子组件中声明一个私有变量来获取父组件传递过来的数据,从而屏蔽上层获取下层信息。(简单一点就是不让父组件知道子组件用什么东西去接收传过来的数据)通过这种方法也可以获得同样的效果。
//子组件
private _fromParent: any; //私有变量,通过setter获取父组件的数据
@Input() //通过setter获取父组件的数据
set fromParent(fromParent: any) {
this._fromParent = fromParent;
}
get fromParent(): any {
return this._fromParent;
}@Output:父组件接收子组件的数据时,子组件暴露一个EventEmitter属性,当事件发生时,子组件利用该属性emits(向上弹射)事件。父组件绑定到这个事件属性,并在事件发生时作出回应。核心代码如下:
//子组件
@Output() fromChild = new EventEmitter<any>(); //暴露一个输出属性
<button class="btn btn-primary" (click)="clickChild()">Output方式</button>
//触发发射函数,将数据发送给父组件
clickChild() {
console.log('click child' , this.contentFromChild);
this.fromChild.emit(this.contentFromChild);
}//父组件
[(ngModel)]="contentFromChild" //绑定输出子组件的数据
//使用子组件,绑定事件属性
<app-child
[fromParent]="parentPrint"
(fromChild)="fromChild($event)"
></app-child>
//事件处理函数
fromChild(event) {
console.log(event);
this.contentFromChild = event;
}父组件通过调用@ViewChild()来获取子组件的数据
如果父组件的类需要读取子组件的属性和值或调用子组件的方法时,就可以把子组件作为ViewChild,注入到父组件里面。ViewChild顾名思义就是可以看见子组件里面的属性和方法。
<!--parent.component.html--> <div > <div class="card" > <div class="card-header"> 父组件 </div> <div class="card-body"> <h6 class="card-title">父组件</h6> <div class="form-group"> <label for="viewoutput">ViewChild父组件输出:</label> <input type="text" class="form-control" id="viewoutput" placeholder="ViewChild父组件输出" [(ngModel)]="viewOutput" > </div> <button class="btn btn-primary" (click)="clickView()">ViewChild方式</button> </div> </div> <app-child></app-child> </div>
<!--child.component.html--> <div class="card" > <div class="card-header"> 子组件 </div> <div class="card-body"> <h6 class="card-title">子组件</h6> <div class="form-group"> <label for="input">子组件输入:</label> <input type="text" class="form-control" id="input" placeholder="Input something" [(ngModel)]="contentFromChild" > </div> </div> </div>
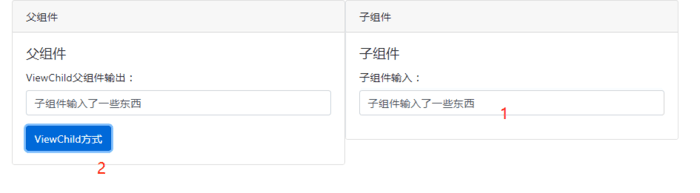
效果如下:

父组件核心代码:
//ts
@ViewChild(ChildComponent) // 使用viewChild导入引用
private childComponent: ChildComponent; // 将子组件注入到私有属性
//获取子组件数据并显示
clickView() {
//直接获取子组件的属性
this.viewOutput = this.childComponent.contentFromChild;
}//html [(ngModel)]="viewOutput" <button class="btn btn-primary" (click)="clickView()">ViewChild方式</button>
父组件和子组件通过服务来通讯
父组件和它的子组件共享同一个服务,利用该服务在家庭内部实现双向通讯。
<!--parent.component.html--> <div > <div class="card" > <div class="card-header"> 父组件 </div> <div class="card-body"> <h6 class="card-title">父组件</h6> <div class="form-group"> <label for="serviceoutput">父组件服务输入:</label> <input type="text" class="form-control" id="serviceoutput" placeholder="服务输入" [(ngModel)]="serviceInput" > </div> <button class="btn btn-primary" (click)="clickService()">Service方式</button> </div> </div> <app-child></app-child> </div>
<!--child.component.html--> <div class="card" > <div class="card-header"> 子组件 </div> <div class="card-body"> <h6 class="card-title">子组件</h6> <div class="form-group"> <label for="serviceoutput">子组件服务输入:</label> <input type="text" class="form-control" id="serviceoutput" placeholder="服务输入" [(ngModel)]="serviceInput" > </div> <button class="btn btn-primary" (click)="clickService()">Service方式</button> </div> </div>
//服务
//meditor.service.ts
import {Injectable} from '@angular/core';
import {Subject} from 'rxjs/Subject';
import {Observable} from 'rxjs/Observable';
@Injectable()
export class MeditorService {
private subject = new Subject<MeditorMsg>();
constructor() {}
// 获取订阅者
public getObservable(): Observable<MeditorMsg> {
return this.subject.asObservable();
}
// 推送信息
public push(msg: MeditorMsg) {
this.subject.next(msg);
}
}
// 中间者信息
export interface MeditorMsg {
id: string;
body: any;
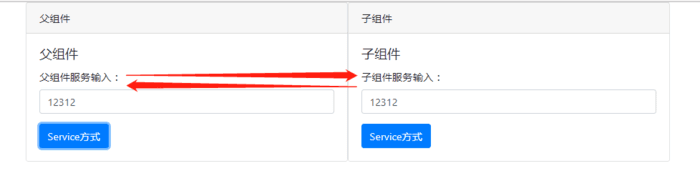
}效果如下:

父子组件的核心代码类似,在构造函数中将该服务实例注入到自身,父子组件都有一个唯一的id。无论是父组件还是子组件调用push()方法推送数据,双方都能接收到数据,这时候就要根据id来判断是要父组件使用数据还是子组件使用数据。核心代码如下:
subscription: Subscription = null; //初始化一个订阅对象
//子组件构造函数,用于监听数据推送
constructor(
private meditor: MeditorService
) {
this.subscription = meditor.getObservable().subscribe(
msg => {
console.log(msg);
if (msg.id === 'parent') { //id为parent,获取父组件数据
this.serviceInput = msg.body;
}
}
);
}
// 子组件将数据推送到中间着,给订阅者
clickService() {
this.meditor.push({id: 'parent', body: this.serviceInput});
}
//父组件构造函数,用于监听数据推送
constructor(
private meditor: MeditorService
) {
this.subscription = meditor.getObservable().subscribe(
msg => {
console.log(msg);
if (msg.id === 'child') { //id为child,获取子组件数据
this.serviceInput = msg.body;
}
}
);
}
// 父组件将数据推送到中间着,给订阅者
clickService() {
this.meditor.push({id: 'parent', body: this.serviceInput});
}我上面写的还不是很完善,就是在生命周期结束前,也就是在onDestroy周期中,要取消订阅。
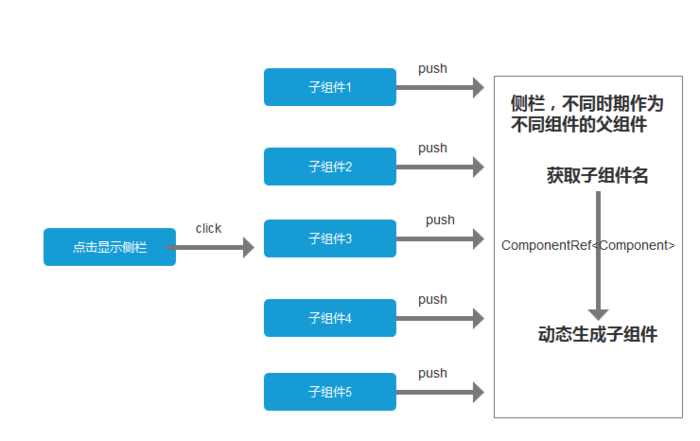
以上,就是最近在使用的组件交互的总结。个人觉得通过服务来交互的可扩展性更强。例如,我们项目中用到了一个动态显示的侧栏,不同时期点击显示侧栏要显示不同的东西。这个时候把侧栏作为父组件,子组件作为消息的一部分传递给父组件,父组件根据子组件名动态生成模板,显示在侧栏上面。说了这么多废话大概就是下图的意思:

上述就是小编为大家分享的怎么在Angular2中实现父子组件的通信了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。