жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶеҰӮдҪ•е®һж—¶зӣ‘жҺ§inputжЎҶдёҺдёӢжӢүжЎҶиҒ”еҠЁпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
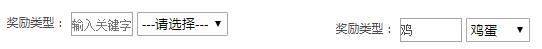
еҰӮеӣҫпјҡ

htmlд»Јз Ғ
<tr>
<th scope="row">еҘ–еҠұзұ»еһӢпјҡ</th>
<td><input value="" type="text" name="item" id="reward" placeholder="иҫ“е…Ҙе…ій”®еӯ—" />
<select name="reward_id" id="reward_id">
<option value="">---иҜ·йҖүжӢ©---</option>
{foreach $reward as $value}
<option value="{$value['material_id']}">{$value['material_name']}</option>
{/foreach}
</select>
</td>
</tr>JQueryд»Јз Ғ
<script type="text/javascript">
$('#reward').bind('input propertychange', function() {reward();});
function reward()
{
var search = $("#reward").val();
$.ajax({
type:"get",
url:"/mall/config_commodity_info/search_commodity_info",
data:{search:search},
success:function(select){
var reward_id = $("#reward_id");
if (select) {
$("option",reward_id).remove();
var obj = JSON.parse(select);
for (var key in obj) {
var option = "<option value='"+key+"'>"+obj[key]+"</option>";
reward_id.append(option);
}
}
}
});
}
</script>PHPд»Јз Ғ
public function add_alms()
{
$reward = $this->materials->selReward();
$this->assign('reward',$reward);
return $this->fetch();
}
public function do_add_alms()
{
$data = Request::instance()->param();
$this->alms->addAlms($data);
}ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңеҰӮдҪ•е®һж—¶зӣ‘жҺ§inputжЎҶдёҺдёӢжӢүжЎҶиҒ”еҠЁвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ