您好,登录后才能下订单哦!
这篇文章主要介绍了使用vue官方提供的模板vue-cli如何搭建一个helloWorld,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
安装环境
安装node.js并配置环境变量
安装淘宝镜像,npm install -g cnpm --registry=https://registry.npm.taobao.org
安装webpack,cnpm install webpack -g
安装脚手架npm install vue-cli -g
创建项目
在硬盘上找一个文件夹放工程用的,在终端中进入该目录,cd目录路径
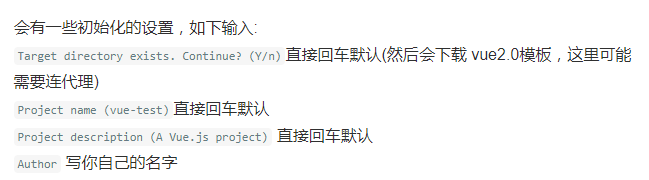
根据模板创建项目,vue init webpack-simple 工程名字<工程名字不能用中文>,vue init webpack 工程名字<工程名字不能用中文>,

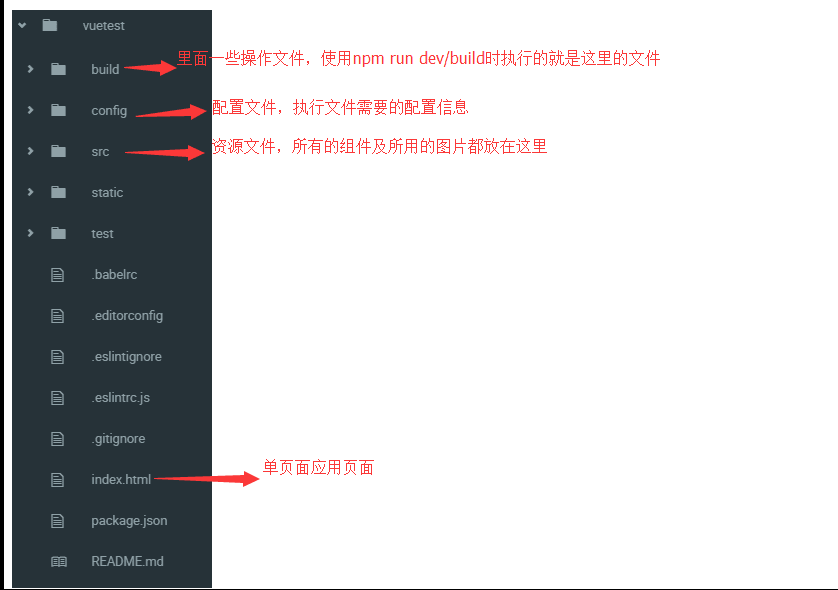
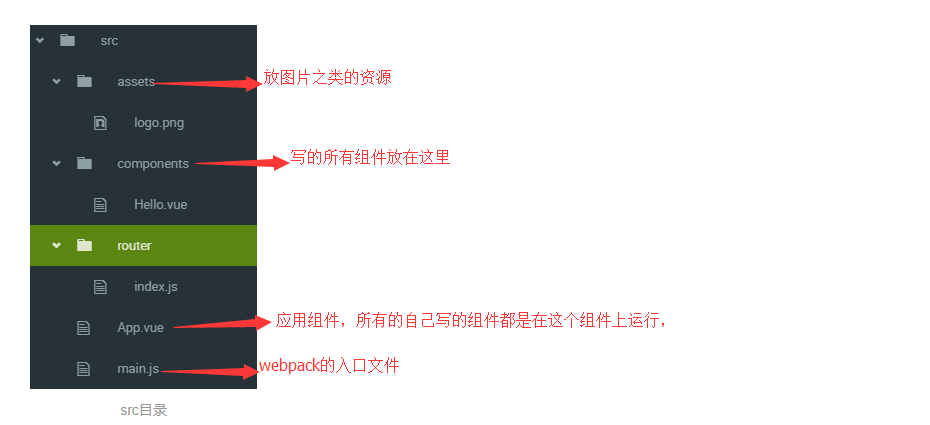
模板解读


cd进入创建的工程目录
安装项目依赖,npm install,不要使用cnpm install安装(会导致后面缺了很多依赖库)
安装 vue 路由模块vue-router和网络请求模块vue-resource,cnpm install vue-router vue-resource --save
启动项目 npm run dev,启动完毕后,在浏览器输入http://localhost:8080,就能看到初始界面了
感谢你能够认真阅读完这篇文章,希望小编分享的“使用vue官方提供的模板vue-cli如何搭建一个helloWorld”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。