您好,登录后才能下订单哦!
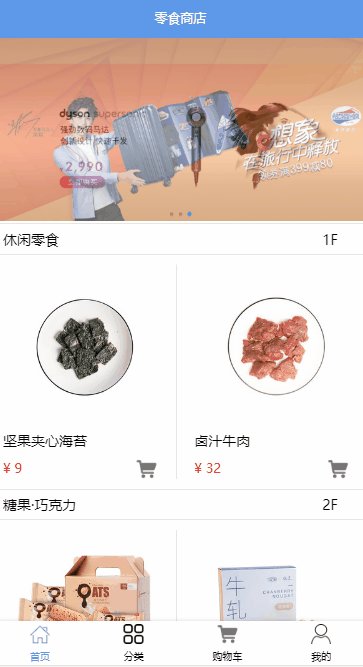
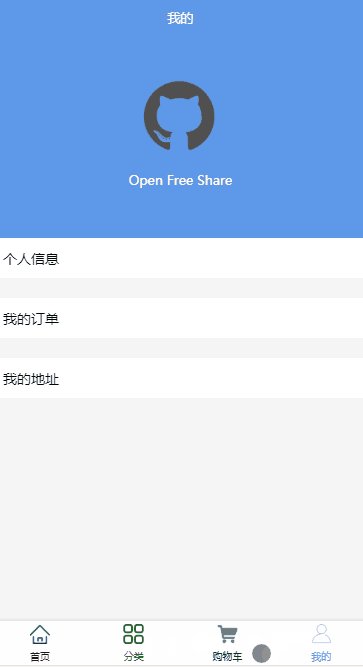
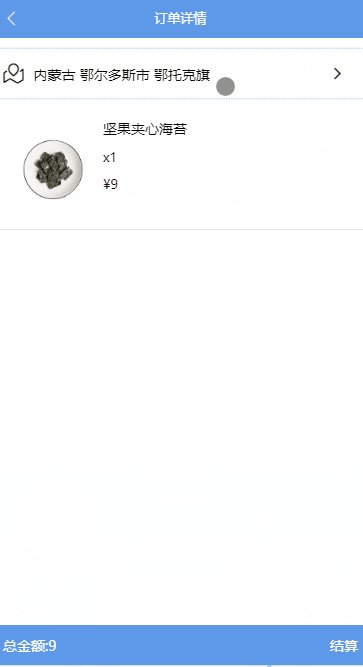
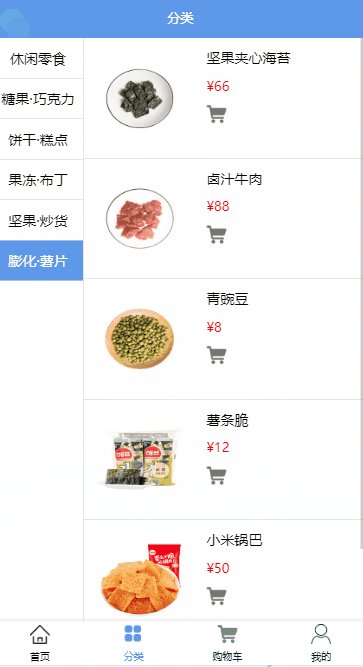
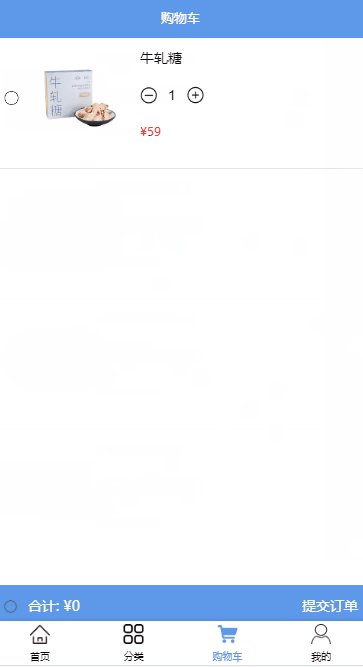
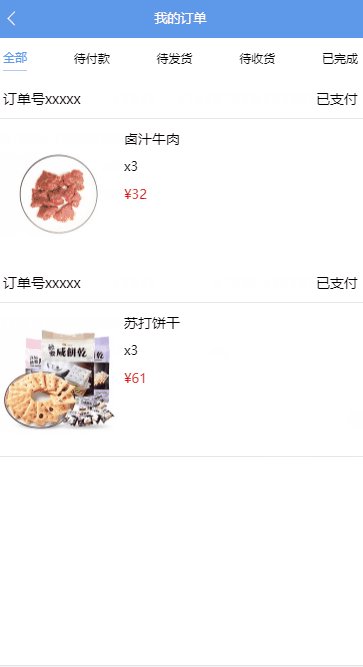
效果图如下所示:

在线地址: github.czero.cn/fancy
点击下载安卓apk安装包
源码地址: github.com/czero1995/f…
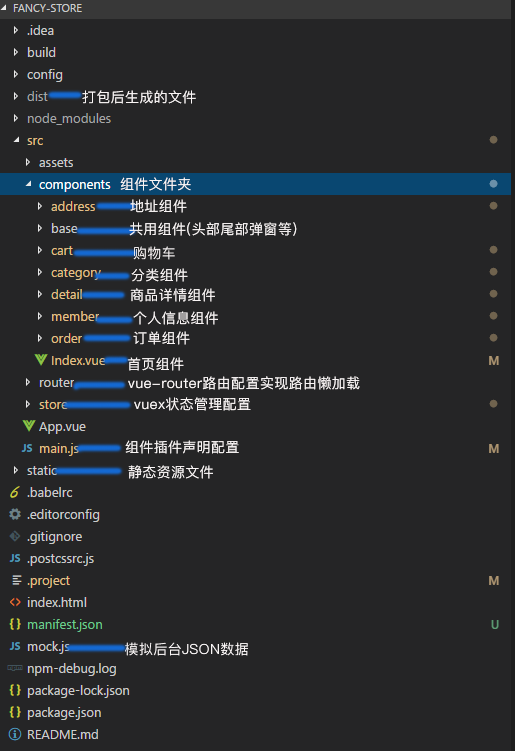
项目主架构

使用的库
设计布局:
将页面的固定布局 position:fixed (比如Header,Footer)全部改为绝对布 局position:absolute ;
因为fixed会出现莫名其妙的兼容性问题,比如在ios11或ios8下会失效,输入框软键盘激活之后会把底部的固定定位弹出去,导致布局错乱。
用absolute实现fixed细节可以参考这篇
数据请求:
逻辑交互:
优化方案:
实现细节
媲美原生的页面前进和后退的动画实现:

指定transition:name
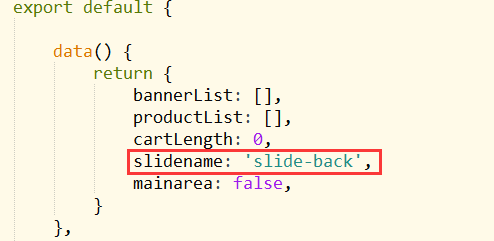
在data中声明默认的进出动画

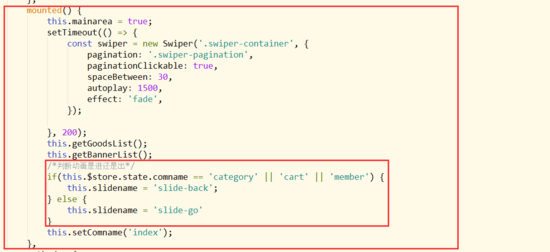
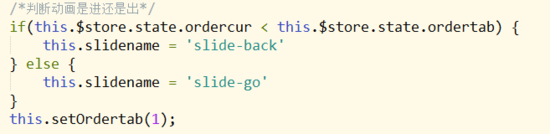
在mounted()数据渲染初始化完成之后进行判断

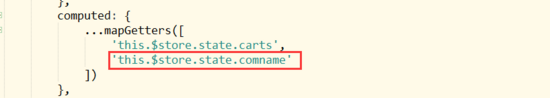
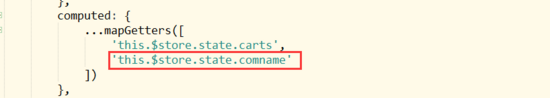
拿到vuex的状态值

然后进行判断

最后将当前的组件名字传给vuex,实现不同的组件进去就有不同的切换动画。
下一页动画
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}
返回上一页动画
.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
}
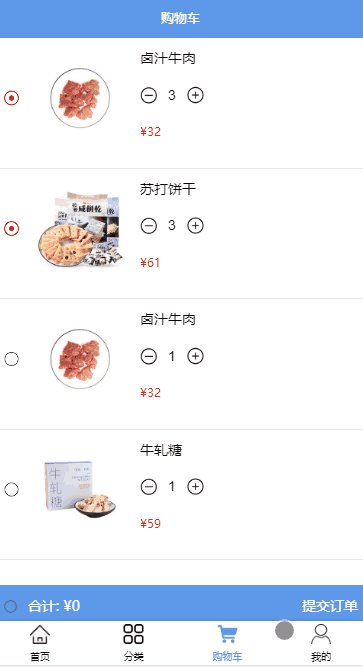
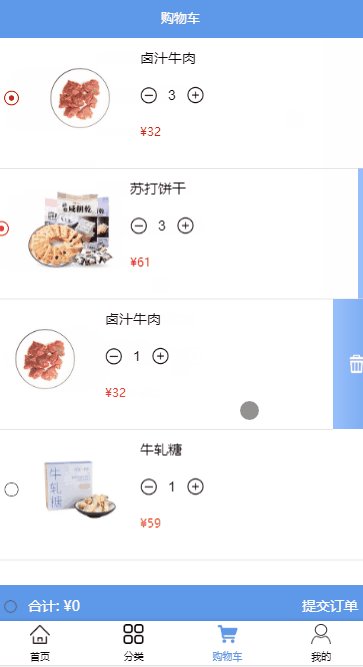
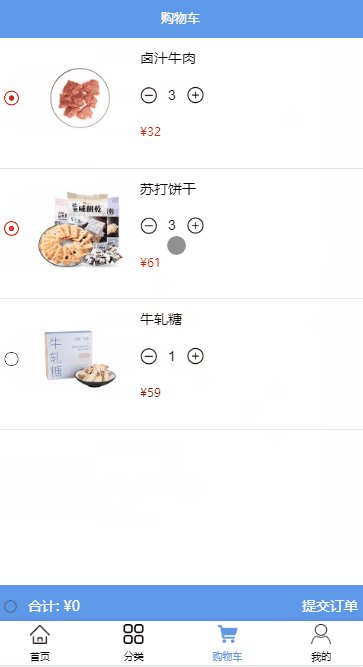
购物车左滑删除

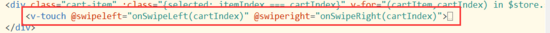
v-touch
在css中设置好删除按钮的偏移量
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;
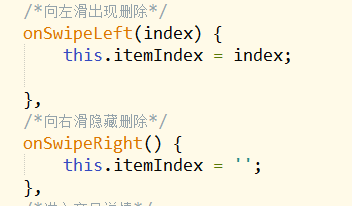
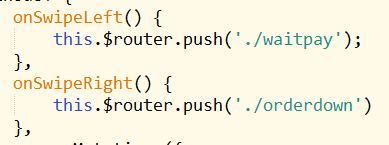
左右滑方法

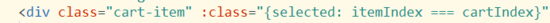
滑动的时候触发select样式,进行绑定
让当前的列表项==购物车的列表,样式会被激活,出现左滑删除


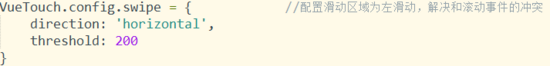
注意页面的盒子使用盒子之后会和原生页面出现冲突,导致滑动不流畅
因此,需要在main.js指定默认的滑动方式为横向滑动触发

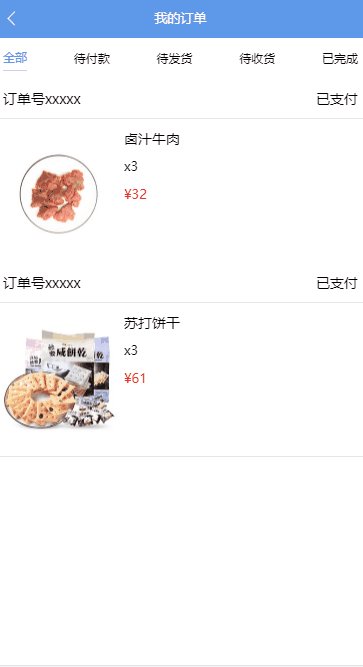
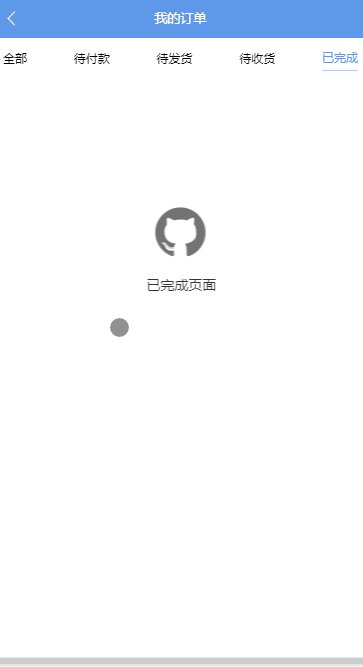
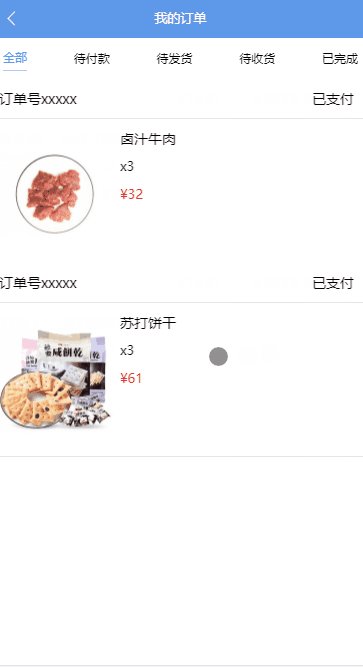
订单页面,点击顶部导航和左右滑动进行组件的切换以及动画样式的判断

也是使用的v-touch组件,实现方式和组件切换类似。 我给每个订单状态的组件一个不同的数字,根据这个数字,判断组件是左滑动的动画还是又滑动的动画


总结
以上所述是小编给大家介绍的基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。