您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
前言
laydate.js经过贤心大大的重写之后功能越来越强大,用起来也愈渐灵活了,大家都知道。Angular是不支持直接引入js文件的,下面介绍项目如果引入laydate.js的方法(可同样用于其他js文件引入,可能会有一些差别)
方法如下:
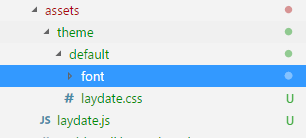
一、将下载的laydate中的js和theme文件放到一个统一的文件下面,我把它放到asset下

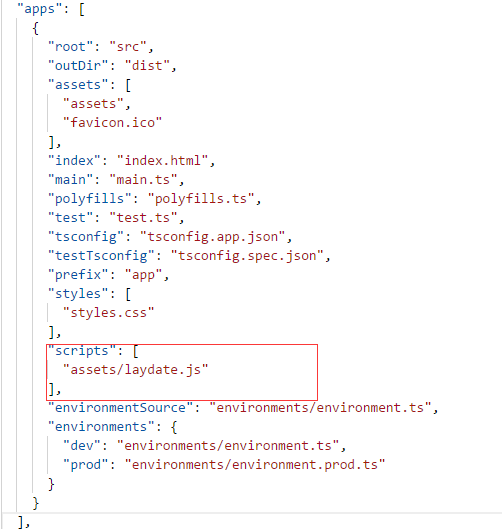
二、在angular-cli.json配置js

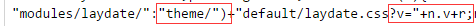
三、修改laydate.js

找到这一句补全路径和删除版本号
"modules/laydate/":"assets/theme/")default/laydate.css"
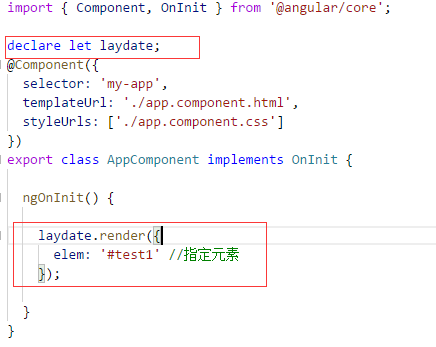
四、ts文件中声明并使用

五:编译运行~
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。