жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
vue.jsдёӯжҖҺд№ҲеҲ©з”Ёpropsдј йҖ’еҸӮж•°пјҢй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
1. й—®йўҳеҸ‘зҺ°
еңЁзҲ¶з»„件дёӯпјҢйңҖиҰҒеҗ‘иЎЁж јз»„д»¶дј йҖ’зҡ„ж•°жҚ®жңүиЎЁж јзҡ„еҶ…е®№ж•°жҚ®tableDataпјҢиЎЁж јзҡ„йЎөйқўж•°жҚ®pageгҖӮ
<div> <my-table :table-data="tableData" :page-info="pageInfo" id="myTable"></my-table> </div>
е…¶дёӯtableDataжҳҜдёӘArrayеҜ№иұЎпјҢжҳҜжүҖжңүйңҖиҰҒеңЁиЎЁж јдёӯеұ•зӨәзҡ„ж•°жҚ®еҜ№иұЎз»„жҲҗзҡ„дёҖдёӘж•°з»„гҖӮиҖҢpageInfoжҳҜдёӘObjectеҜ№иұЎпјҢеҢ…еҗ«дәҶиЎЁж јйЎөйқўдҝЎжҒҜгҖӮеңЁзҲ¶з»„件еҜ№дёӨдёӘж•°жҚ®еҜ№еҰӮдёӢеҲқе§ӢеҢ–пјҢеҪўејҸеҰӮдёӢ
tableDataпјҡпј»пјҪпјҢ
pageInfo: {
current: 1, // еҪ“еүҚжҳҜ第еҮ йЎө
total: 100, // ж•°жҚ®еҜ№иұЎзҡ„жҖ»ж•°
size: 20 // жҜҸйЎөжҳҫзӨәзҡ„ж•°йҮҸ
}жҢүз…§е®ҳж–№ж–ҮжЎЈдёҠзҡ„иҜҙжҳҺпјҢpropжҳҜеҚ•еҗ‘з»‘е®ҡзҡ„пјҢдёҚеә”иҜҘеңЁеӯҗ组件еҶ…йғЁж”№еҸҳpropгҖӮд№ӢжүҖд»Ҙжңүжғідҝ®ж”№propдёӯж•°жҚ®зҡ„еҶІеҠЁпјҢдё»иҰҒжҳҜpropдҪңдёәеҲқе§ӢеҖјдј е…ҘеҗҺпјҢеӯҗ组件жғіжҠҠе®ғеҪ“дҪңеұҖйғЁж•°жҚ®жқҘз”ЁгҖӮеҜ№дәҺиҝҷз§Қжғ…еҶөпјҢе®ҳж–№зҡ„иҜҙжі•жҳҜе®ҡд№үдёҖдёӘеұҖйғЁеҸҳйҮҸпјҢ并用 prop зҡ„еҖјеҲқе§ӢеҢ–е®ғпјҡ
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}然еҗҺж №жҚ®е®ҳж–№ж–ҮжЎЈзҡ„иҜҙжі•пјҢеҪ“жҜҸж¬ЎзҲ¶з»„件жӣҙж–°ж—¶пјҢеӯҗ组件зҡ„жүҖжңүpropйғҪдјҡжӣҙж–°дёәжңҖж–°еҖјгҖӮиҖҢtableDataе’ҢpageInfoзҡ„дҝЎжҒҜжҳҜејӮжӯҘйҖҡиҝҮapiд»Һserverз«ҜиҺ·еҸ–зҡ„пјҡ
{
error: 0,
msg: "и°ғз”ЁжҲҗеҠҹ.",
data: {
restrictioninfo: [...],
total: 42
}
}еӣ жӯӨеҪ“иҺ·еҸ–еҲ°ж•°жҚ®ж—¶зҲ¶з»„件йңҖиҰҒж”№еҸҳдј е…Ҙеӯҗ组件дёӯзҡ„еҖјпјҡ
me.tableData = Json.data.restrictioninfo; me.pageInfo.total = Json.data.total;
жҢүзҗҶиҜҙиҝҷж—¶еҖҷеӯҗ组件дёӯзҡ„еҖјеә”иҜҘжӣҙж–°жҲҗserverиҝ”еӣһзҡ„еҖјпјҢдҪҶжҳҜеӯҗ组件йЎөйқўзҡ„жҖ»ж•°жӣҙж–°дәҶпјҢдҪҶtableж•°жҚ®дҫқ然жҳҜеҲқе§ӢеҢ–ж—¶зҡ„з©әж•°з»„гҖӮпјҲй»‘дәәй—®еҸ·пјҹпјҹпјҹпјү

гҖӮ
2.иөӢеҖјдёҺз»‘е®ҡ
йҰ–е…ҲйңҖиҰҒе®ҡдҪҚж•°жҚ®жҳҜеңЁе“ӘдёӘең°ж–№еҮәдәҶй—®йўҳпјҢдәҺжҳҜжҲ‘еҒҡдәҶдёҖдёӘdemoжқҘе®ҡдҪҚй—®йўҳгҖӮ
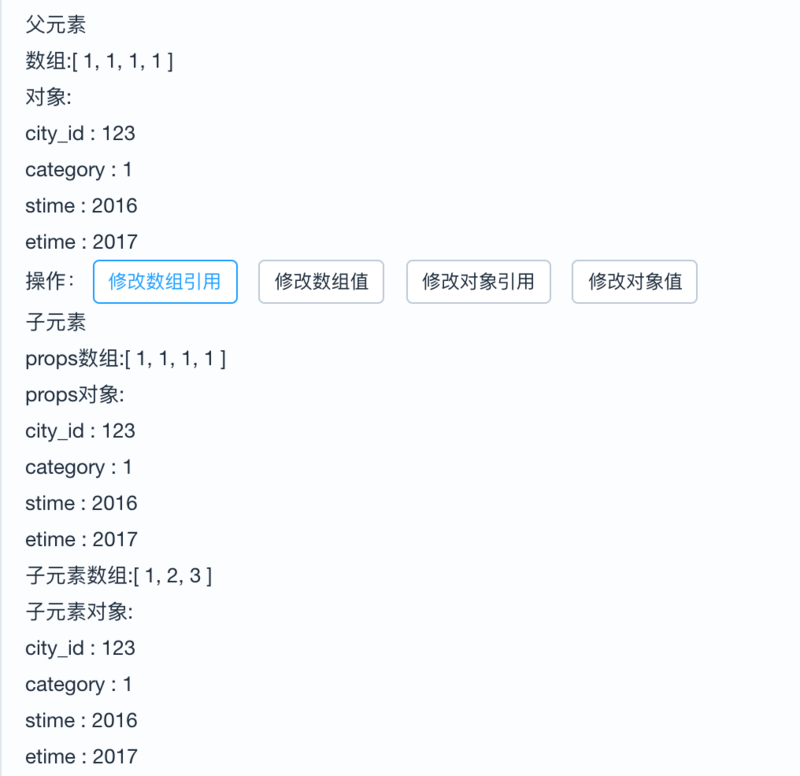
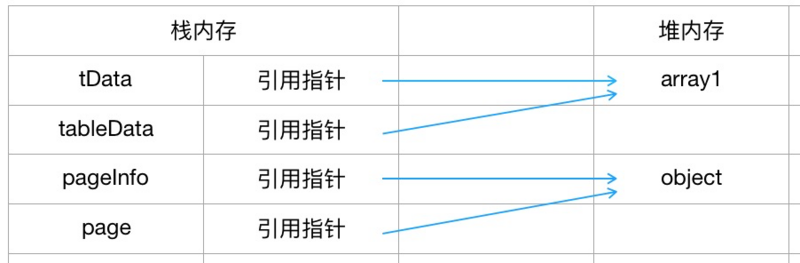
йҰ–е…ҲзңӢзҲ¶з»„件дёҺеӯҗ组件дёӯеҗ„е…ғзҙ зҡ„еҲқе§ӢеҖјпјҡ

然еҗҺеҪ“еҸӘж”№еҸҳзҲ¶з»„件дёӯж•°з»„зҡ„еј•з”Ёж—¶еҸҜд»ҘзңӢеҲ°еӯҗ组件зҡ„propsж•°з»„йҡҸд№Ӣж”№еҸҳпјҢиҖҢеӯҗ组件дёӯз»‘е®ҡзҡ„数组确并没жңүйҡҸд№Ӣж”№еҸҳ

еӣ жӯӨпјҢеҸҜд»ҘеҸ‘зҺ°пјҢй—®йўҳжҳҜеҮәеңЁдәҶиҝҷдёҖжӯҘ
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}иҖҢиҰҒеј„жё…жҘҡй—®йўҳзҡ„ж №жәҗпјҢе°ұеҫ—еј„жё…жҘҡvueж–ҮжЎЈдёӯж·ұе…Ҙе“Қеә”ејҸеҺҹзҗҶгҖӮ

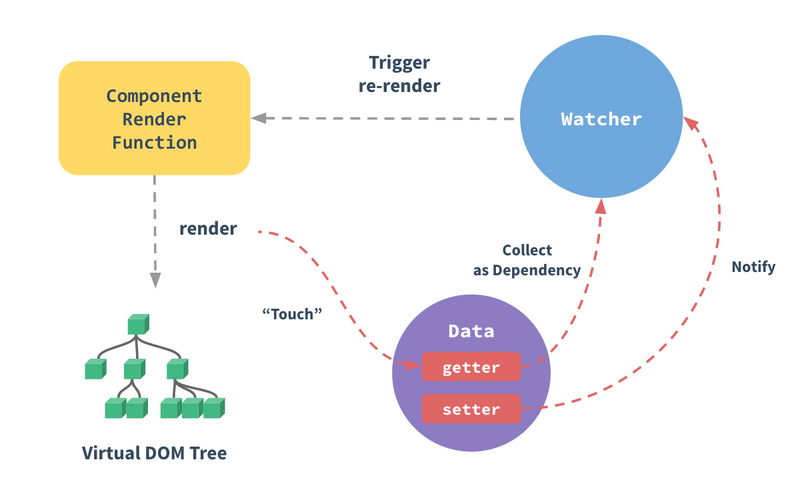
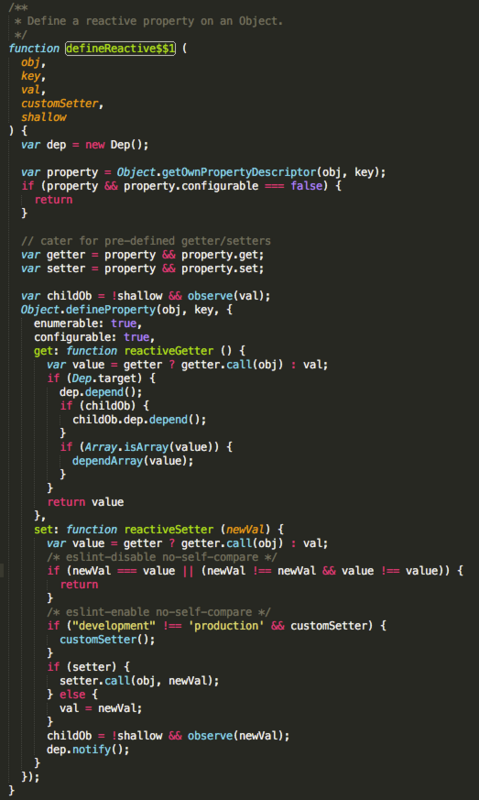
"еңЁVueе®һдҫӢзҡ„dataйҖүйЎ№дёӯпјҢVueе°ҶйҒҚеҺҶжӯӨеҜ№иұЎжүҖжңүзҡ„еұһжҖ§пјҢ并дҪҝз”ЁObject.definePropertyжҠҠиҝҷдәӣеұһжҖ§е…ЁйғЁиҪ¬дёә getter/setter"пјҢ"жҜҸдёӘ组件е®һдҫӢйғҪжңүзӣёеә”зҡ„ watcher е®һдҫӢеҜ№иұЎпјҢе®ғдјҡеңЁз»„件渲жҹ“зҡ„иҝҮзЁӢдёӯжҠҠеұһжҖ§и®°еҪ•дёәдҫқиө–пјҢд№ӢеҗҺеҪ“дҫқиө–йЎ№зҡ„ setter иў«и°ғз”Ёж—¶пјҢдјҡйҖҡзҹҘ watcher йҮҚж–°и®Ўз®—пјҢд»ҺиҖҢиҮҙдҪҝе®ғе…іиҒ”зҡ„组件еҫ—д»Ҙжӣҙж–°гҖӮ"ж–ҮжЎЈдёӯиҜҙдәҶиҝҷд№ҲдёҖеӨ§е ҶпјҢз®ҖеҚ•зҗҶи§Је°ұжҳҜVueе°ҶdataйҖүйЎ№дёӯзҡ„vm.$data.aдёҺDOMдёӯзҡ„vm.aиҝӣиЎҢдәҶеҸҢеҗ‘з»‘е®ҡпјҢеҚіе…¶дёӯдёҖдёӘеҸҳеҢ–пјҢеҸҰдёҖдёӘд№ҹдјҡи·ҹзқҖеҸҳеҢ–гҖӮеңЁVueжәҗз ҒдёӯжҳҜз”ұdefineReactive$$1еҮҪж•°е®һзҺ°зҡ„пјҡ

дҪҶеңЁеӯҗе…¶дёӯдё»иҰҒжҳҜеҲ©з”ЁдәҶObject.definePropertyзҡ„getе’Ңsetж–№жі•е®һзҺ°дәҶеҸҢеҗ‘з»‘е®ҡгҖӮиҖҢеңЁеӯҗ组件дёӯпјҢprosж•°жҚ®е’Ңеӯҗ组件зҡ„$dataжҳҜйҖҡиҝҮеҰӮдёӢж–№ејҸиҒ”зі»еңЁдёҖиө·зҡ„пјҡ
tData: this.tableData
жҹҘиҜўVueжәҗз ҒеҸҜзҹҘthis.tableDataдёҺtDataд№Ӣй—ҙд»…д»…жҳҜиөӢеҖјпјҢеҚі"="е…ізі»

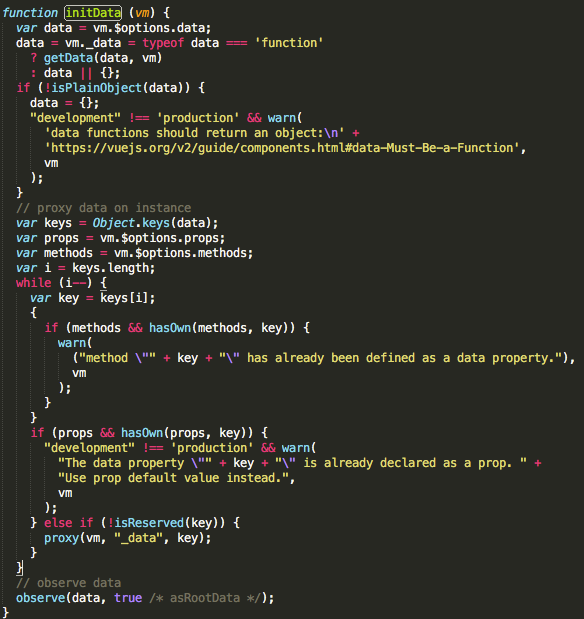
иҖҢдёҠиҝ°зҡ„initDataеҮҪж•°жҳҜеңЁз»„件жһ„е»әж—¶еҖҷжү§иЎҢзҡ„пјҢеӣ жӯӨеҸӘдјҡеңЁcreateж—¶жү§иЎҢдёҖж¬ЎгҖӮиҝҷд№ҹжҳҜдёәд»Җд№Ҳе®ҳж–№ж–ҮжЎЈдёӯ"дҪңдёәеҲқе§ӢеҖјдј е…Ҙ"иҝҷдёҖиҜҙжі•пјҢеӣ дёәд»–жң¬е°ұеҸӘдјҡжү§иЎҢдёҖж¬ЎгҖӮеҪ“组件жһ„е»әе®ҢжҲҗеҗҺпјҢthis.tableDataдёҺtDataе°ұжІЎжңүеҚҠжҜӣй’ұе…ізі»дәҶпјҢе…¶дёӯдёҖдёӘзҡ„еҸҳеҢ–并дёҚдјҡеј•иө·еҸҰдёҖдёӘеҸҳеҢ–гҖӮеҪ“然пјҢиҝҷз§ҚиҜҙ法并дёҚеҮҶзЎ®пјҢеӣ дёәеңЁдёҠж–ҮдёӯпјҢжҲ‘们еҠЁжҖҒж”№еҸҳзҲ¶з»„д»¶дј е…Ҙзҡ„total,еӯҗ组件д№ҹ"йҡҸд№Ӣ"ж”№еҸҳпјҢж„ҹи§үе°ұеғҸжҳҜз»‘е®ҡеңЁдёҖиө·дәҶе•ҠпјҢиҝҷеҸҲжҳҜжҖҺд№ҲеӣһдәӢе‘ўпјҹ
3.еј•з”Ёзұ»еһӢеёҰжқҘзҡ„еҒҮиұЎ
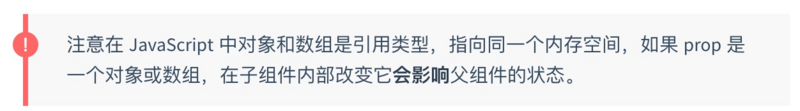
еҪ“然пјҢжҲ‘们иҝҳжҳҜиҰҒд»Һе®ҳж–№ж–ҮжЎЈеҮәеҸ‘жқҘи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮж–ҮжЎЈдёӯжңүиҝҷж ·дёҖдёӘжҸҗзӨәпјҡ

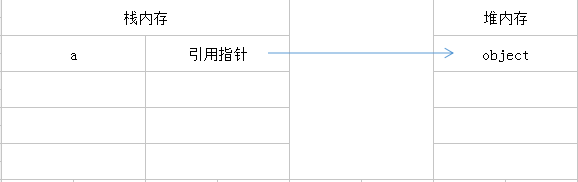
иҝҷйҮҢе°ұйңҖиҰҒзҗҶи§Јеј•з”Ёзұ»еһӢзҡ„жҰӮеҝөпјҢеј•з”Ёж•°жҚ®зұ»еһӢеҖјжҢҮдҝқеӯҳеңЁе ҶеҶ…еӯҳдёӯзҡ„еҜ№иұЎгҖӮд№ҹе°ұжҳҜпјҢеҸҳйҮҸдёӯдҝқеӯҳзҡ„е®һйҷ…дёҠзҡ„еҸӘжҳҜдёҖдёӘжҢҮй’ҲпјҢиҝҷдёӘжҢҮй’ҲжҢҮеҗ‘еҶ…еӯҳдёӯзҡ„еҸҰдёҖдёӘдҪҚзҪ®пјҢиҜҘдҪҚзҪ®дҝқеӯҳзқҖеҜ№иұЎгҖӮи®ҝй—®ж–№ејҸжҳҜжҢүеј•з”Ёи®ҝй—®гҖӮдҫӢеҰӮдёҖдёӘjsеҜ№иұЎa,д»–еңЁеҶ…еӯҳдёӯзҡ„еӯҳеӮЁеҪўејҸеҰӮдёӢеӣҫжүҖзӨәпјҡ
var a = new Object();

еҪ“ж“ҚдҪңж—¶пјҢйңҖиҰҒе…Ҳд»Һж ҲдёӯиҜ»еҸ–еҶ…еӯҳең°еқҖпјҢ然еҗҺеҶҚ延жҢҮй’ҲжүҫеҲ°дҝқеӯҳеңЁе ҶеҶ…еӯҳдёӯзҡ„еҖјеҶҚж“ҚдҪңгҖӮ
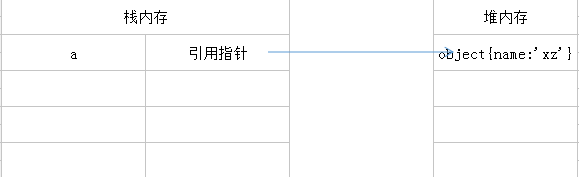
a.name = 'xz';

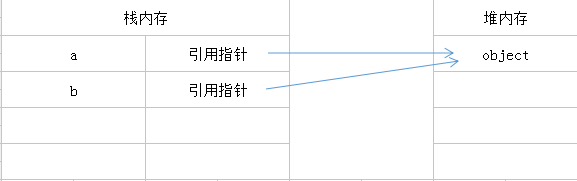
еј•з”Ёзұ»еһӢеҸҳйҮҸиөӢеҖјпјҢжң¬иҙЁдёҠиөӢеҖјзҡ„жҳҜеӯҳеӮЁеңЁж Ҳдёӯзҡ„жҢҮй’ҲпјҢе°ҶжҢҮй’ҲеӨҚеҲ¶еҲ°ж ҲдёӯжңӘж–°еҸҳйҮҸеҲҶй…Қзҡ„з©әй—ҙдёӯпјҢиҖҢиҝҷдёӘжҢҮй’ҲеүҜжң¬е’ҢеҺҹжҢҮй’ҲжҢҮеҗ‘еӯҳеӮЁеңЁе Ҷдёӯзҡ„еҗҢдёҖдёӘеҜ№иұЎпјӣиөӢеҖјж“ҚдҪңз»“жқҹеҗҺпјҢдёӨдёӘеҸҳйҮҸе®һйҷ…дёҠе°Ҷеј•з”ЁеҗҢдёҖдёӘеҜ№иұЎгҖӮеӣ жӯӨпјҢеңЁдҪҝз”Ёж—¶пјҢж”№еҸҳе…¶дёӯзҡ„дёҖдёӘеҸҳйҮҸзҡ„еҖјпјҢе°ҶеҪұе“ҚеҸҰдёҖдёӘеҸҳйҮҸгҖӮ
var b = a;

еңЁдәҶи§ЈдәҶеј•з”Ёзұ»еһӢд№ӢеҗҺпјҢжҲ‘们еңЁжқҘзңӢзңӢдёҠж–ҮжҸҗеҲ°зҡ„еҠЁжҖҒж”№еҸҳдј е…Ҙеӯҗ组件еүҚеҗҺеҶ…еӯҳдёӯзҡ„жғ…еҶөпјҡ
me.tableData = Json.data.restrictioninfo;
me.pageInfo.total = Json.data.total;
========================================
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}йҰ–е…ҲеҜ№tableDataзҡ„ж”№еҸҳжҳҜж”№еҸҳдәҶе…¶еј•з”Ёзҡ„жҢҮй’ҲпјҢиҖҢеҜ№pageInfoеҲҷж”№еҸҳдәҶе…¶дёӯдёҖдёӘеұһжҖ§зҡ„еҖјпјҢеӣ жӯӨеҠЁжҖҒж”№еҸҳеүҚпјҡ

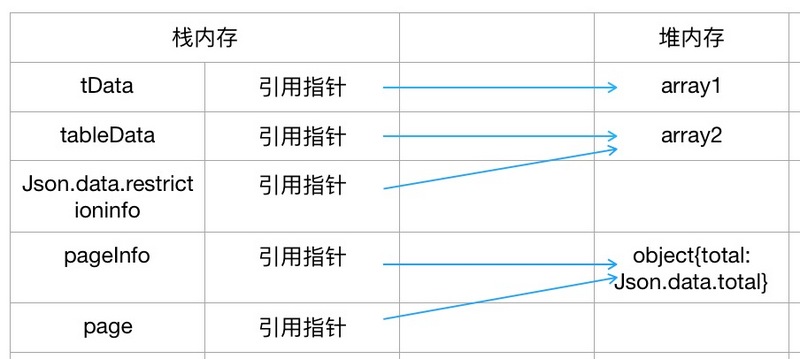
еҠЁжҖҒж”№еҸҳеҗҺпјҡ

е…ідәҺvue.jsдёӯжҖҺд№ҲеҲ©з”Ёpropsдј йҖ’еҸӮж•°й—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ