您好,登录后才能下订单哦!
前言
ThinkJS 是一款拥抱未来的 Node.js Web 框架,致力于集成项目最佳实践,规范项目让企业级团队开发变得更加简单,更加高效。
目前该版本已经在线上多个项目中使用,简单一个命令就可以让你下载使用它:
npm install -g think-cli
本文将帮助大家往Thinkjs3中添加一个新的页面,没有原理描述,只提供给入门者一个感性认识。
0x0 首先需要一个Thinkjs3项目
我们创建一个叫做1uck的项目
$ thinkjs new 1uck $ cd ./1uck $ npm install $ npm start
0x1 在该目录下通过命令向项目添加模块
通过thinkjs命令行工具,添加模块1hit的model(模型)文件 和 controller(控制器)文件。
这些命令将会往项目的src/controller和src/model中添加1hit模块所需要的文件。
$ thinkjs model 1hit $ thinkjs controller 1hit
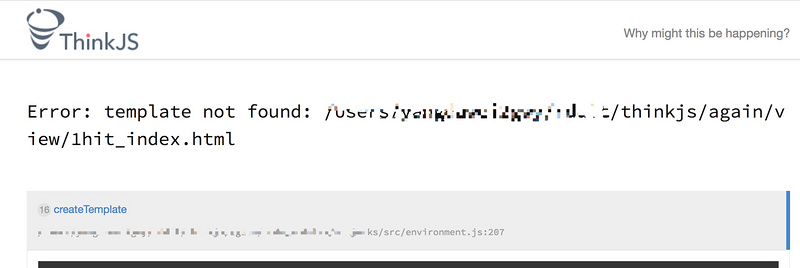
此时访问http://127.0.0.1:8360/1hit将会有如下错误提示。
她说没有找到对应的View(视图)文件。

0x2 那么我们乖乖地去添加就好了
$ cd view $ touch 1hit_index.html $ echo 'fuck' > 1hit_index.html
解释:
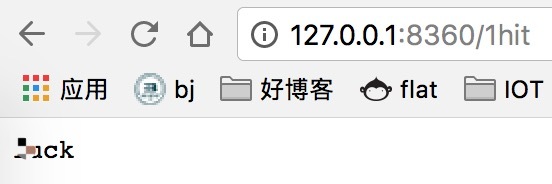
此时访问http://127.0.0.1:8360/1hit,就可以看到她在骂人了。

0xSegmentFuck 感性认识
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。