您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了微信小程序如何实现点击按钮修改字体颜色功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
具体如下:
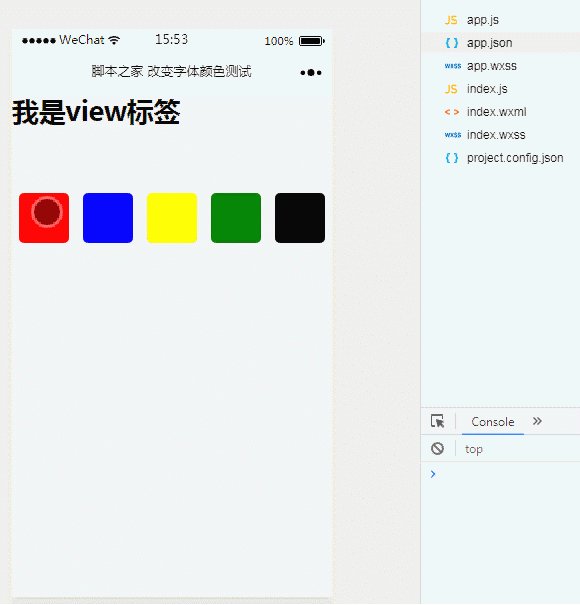
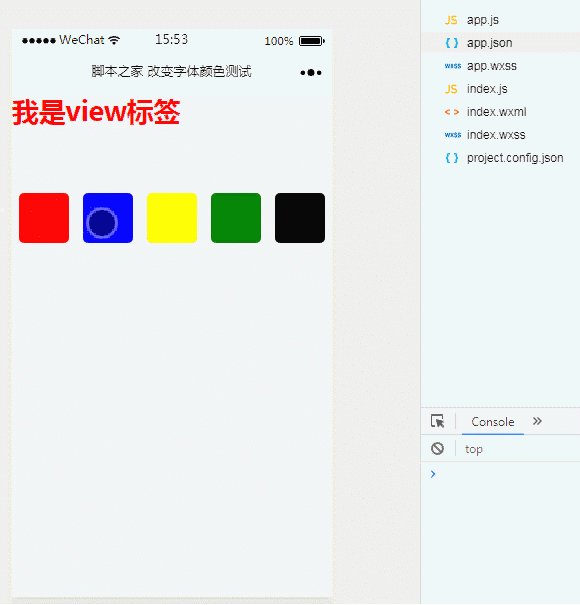
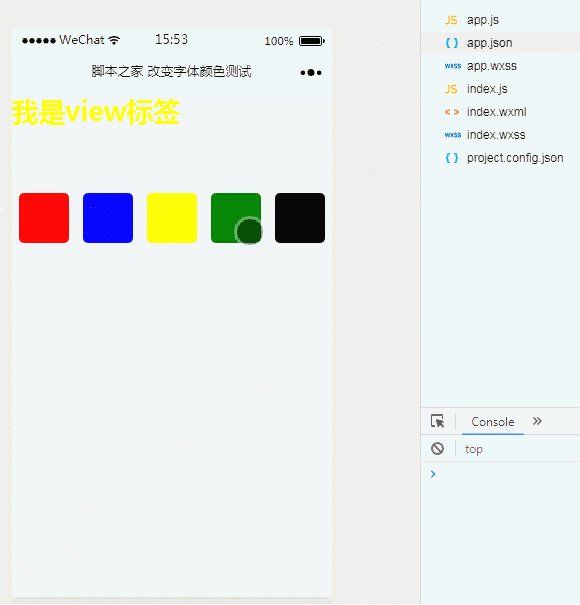
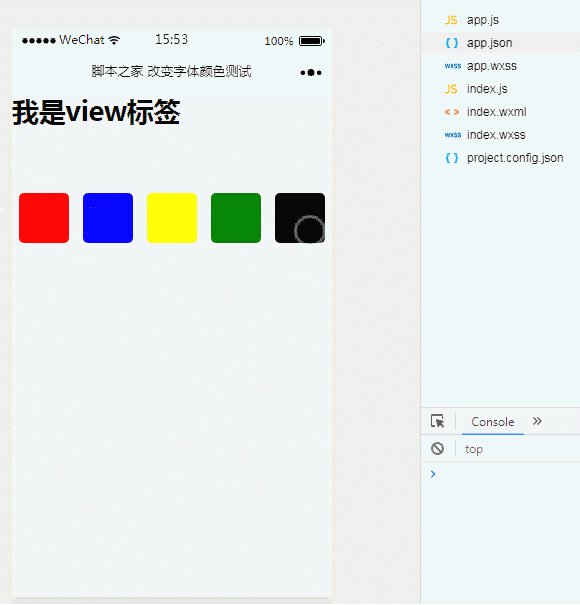
1、效果展示

2、关键代码
index.wxml文件
<view class="view" >我是view标签</view>
<view >
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>这里使用bindtap="bindtap{{index}}"绑定事件动态修改中的颜色值。
index.js文件
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序如何实现点击按钮修改字体颜色功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。