您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下微信小程序如何实现input正则表达式验证功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体如下:
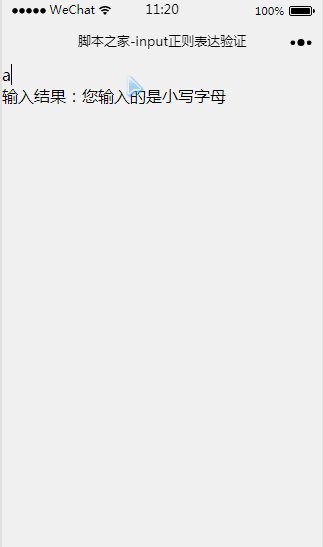
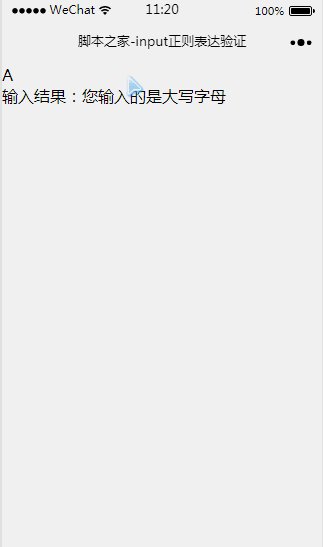
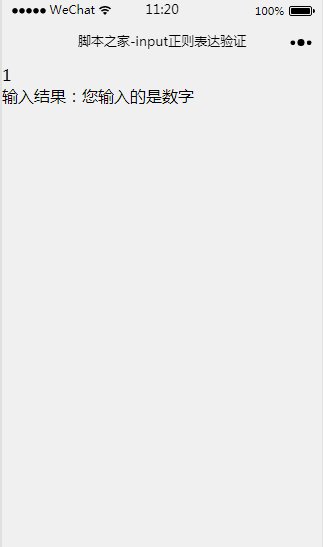
1、效果展示

2、关键代码
index.wxml文件
<input placeholder="输入内容" bindinput="check"></input>
<view>输入结果:{{result}}</view>index.js文件
Page({
data:{
result:''
},
check:function(e){
var regLowerCase=new RegExp('[a-z]','g');//判断用户输入的是否为小写字母
var regCapitalLetter=new RegExp('[A-Z]','g');//判断用户输入的是否为大写字母
var regNum=new RegExp('[0-9]','g');//判断用户输入的是否为数字
var rsLowerCase=regLowerCase.exec(e.detail.value);
var rsCapitalLetter=regCapitalLetter.exec(e.detail.value);
var rsNum=regNum.exec(e.detail.value);
if(rsLowerCase){
this.setData({
result:'您输入的是小写字母'
})
}else if(rsCapitalLetter){
this.setData({
result:'您输入的是大写字母'
})
}else if(rsNum){
this.setData({
result:'您输入的是数字'
})
}else{
this.setData({
result:''
})
}
}
})以上是“微信小程序如何实现input正则表达式验证功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。