жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іVueJsжҖҺд№ҲдҪҝз”ЁAmaze uiи°ғж•ҙеҲ—иЎЁе’ҢеҶ…е®№йЎөйқўзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
еҲ¶дҪңе·Ұдҫ§иҸңеҚ•
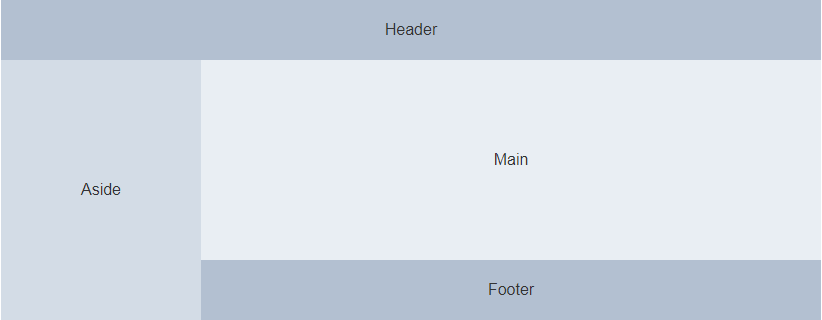
дёҖдёӘеҗҺеҸ°з®ЎзҗҶзі»з»ҹпјҢеӨ§иҮҙзҡ„ж ·ејҸйғҪжҳҜеҲҶдёәеҚ—еҢ—дёңиҘҝзҡ„пјҢиҖҢиҘҝпјҲд№ҹе°ұжҳҜе·Ұдҫ§пјүдёҖиҲ¬жҳҜжҲ‘们зҡ„иҸңеҚ•гҖӮеҰӮеӣҫпјҡ

жҲ‘们д»ҠеӨ©е°ұжқҘжҠҠжҲ‘们зҡ„йЎ№зӣ®е®ҢжҲҗеҲ°еҰӮдёҠеӣҫзҡ„ж ·ејҸпјҢйҰ–е…ҲжҲ‘们жқҘеҲ¶дҪңе·Ұдҫ§зҡ„иҸңеҚ•пјҢеңЁ/src/components/дёӢж–°е»әmenu.vueгҖӮд»Јз ҒеҰӮдёӢпјҡ
<template>
<div class="admin-sidebar am-offcanvas" id="admin-offcanvas">
<div class="am-offcanvas-bar admin-offcanvas-bar">
<ul class="am-list admin-sidebar-list">
<li class="admin-parent" v-for="menu in menus"><router-link :to="menu.href">{{menu.name}}</router-link>
<ul class="am-list am-collapse admin-sidebar-sub am-in" id="collapse-nav">
<li v-for="child in menu.childs" v-if="menu.childs"><router-link :to="child.href"><span class="am-icon-check"></span> {{child.name}}<span class="am-icon-star am-fr am-margin-right admin-icon-yellow"></span></router-link></li>
</ul>
</li>
</ul>
</div>
</div>
</template>
<script>
export default{
name : "Menu",
data(){
return {
menus:[{
name:"йҰ–йЎө",
href:"/",
childs:[]
},{
name:"еҶҷдҝЎ",
href:"/",
childs:[]
},{
name:"收件з®ұ",
href:"/Inbox",
childs:[]
},{
name:"еҸ‘件з®ұ",
href:"/Outbox",
childs:[]
},{
name:"еһғеңҫз®ұ",
href:"/",
childs:[]
},{
name:"иҚүзЁҝз®ұ",
href:"/",
childs:[]
},{
name:"е…¶д»–ж–Ү件еӨ№",
href:"/",
childs:[{
name:"е·ІеҸ‘йҖҒйӮ®д»¶",
href:"/"
},{
name:"е·ІеҲ йҷӨйӮ®д»¶",
href:"/"
}]
}]
}
}
}
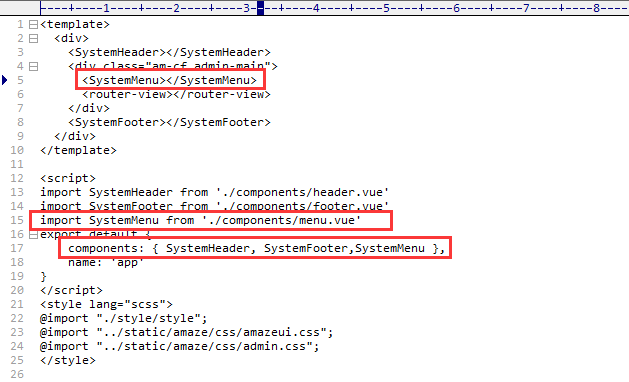
</script>зҺ°еңЁжҲ‘们зҡ„иҸңеҚ•е°ұе·Із»ҸеҒҡеҘҪдәҶпјҢеҸӘйңҖиҰҒе°ҶиҸңеҚ•еә”з”ЁеҲ°жҲ‘们зҡ„йЎ№зӣ®дёӯе°ұеҸҜд»ҘдәҶгҖӮжү“ејҖ/src/App.vueпјҢдҝ®ж”№еҰӮдёӢдҪҚзҪ®пјҡ

и°ғж•ҙеҲ—иЎЁйЎөйқў
жү“ејҖ/src/pages/Index.vueд»Јз ҒеҰӮдёӢпјҡ
<template>
<div class="admin-content">
<div class="admin-content-body">
<div class="am-cf am-padding am-padding-bottom-0">
<div class="am-fl am-cf"><strong class="am-text-primary am-text-lg">收件з®ұ</strong> / <small>Inbox</small></div>
</div>
<hr>
<div class="am-g">
<div class="am-u-sm-12 am-u-md-6">
<div class="am-btn-toolbar">
<div class="am-btn-group am-btn-group-xs">
<button type="button" class="am-btn am-btn-default" @click="toAdd"><span class="am-icon-plus"></span> ж–°еўһ</button>
<button type="button" class="am-btn am-btn-default" @click="save"><span class="am-icon-save"></span> дҝқеӯҳ</button>
<button type="button" class="am-btn am-btn-default" @click="verify"><span class="am-icon-archive"></span> е®Ўж ё</button>
<button type="button" class="am-btn am-btn-default" @click="remove"><span class="am-icon-trash-o"></span> еҲ йҷӨ</button>
</div>
</div>
</div>
<div class="am-u-sm-12 am-u-md-3">
<div class="am-input-group am-input-group-sm">
<input type="text" class="am-form-field">
<span class="am-input-group-btn">
<button class="am-btn am-btn-default" type="button">жҗңзҙў</button>
</span>
</div>
</div>
</div>
<!-- admin-content-body end -->
<div class="am-g" >
<div class="am-u-sm-12">
<form class="am-form">
<table class="am-table am-table-striped am-table-hover table-main am-table-bordered am-table-radius" >
<thead>
<tr>
<th class="table-check"><input type="checkbox" /></th><th class="table-id">ID</th><th class="table-title">ж Үйўҳ</th><th class="table-type">зұ»еҲ«</th><th class="table-author am-hide-sm-only">дҪңиҖ…</th><th class="table-date am-hide-sm-only">дҝ®ж”№ж—Ҙжңҹ</th><th class="table-set">ж“ҚдҪң</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in tableList">
<td><input type="checkbox" /></td>
<td>{{index + 1}}</td>
<td><router-link :to="'/Content/' + item.id">{{item.title}}</router-link></td>
<td>{{item.tab}}</td>
<td class="am-hide-sm-only">{{item.author.loginname}}</td>
<td class="am-hide-sm-only">{{item.create_at}}</td>
<td>
<div class="am-btn-toolbar">
<div class="am-btn-group am-btn-group-xs">
<button class="am-btn am-btn-default am-btn-xs am-text-secondary"><span class="am-icon-pencil-square-o"></span> зј–иҫ‘</button>
<button class="am-btn am-btn-default am-btn-xs am-hide-sm-only"><span class="am-icon-copy"></span> еӨҚеҲ¶</button>
<button class="am-btn am-btn-default am-btn-xs am-text-danger am-hide-sm-only"><span class="am-icon-trash-o"></span> еҲ йҷӨ</button>
</div>
</div>
</td>
</tr>
</tbody>
</table>
<div class="am-cf">
е…ұ 15 жқЎи®°еҪ•
<div class="am-fr">
<ul class="am-pagination">
<li class="am-disabled"><a href="#">«</a></li>
<li class="am-active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
</form>
</div>
</div>
<!-- am-g end -->
</div>
</div>
</template>
<script>
export default{
name : "Inbox",
data () {
return {
tableList: []
}
},
created () {
this.initialization()
},
mounted () {
$(".admin-content").css("height",(document.documentElement.clientHeight-36-50)+"px");
},
methods: {
initialization () {
this.$api.get('topics', {page:1,limit:10}, r => {
console.log(r);
if(r.success){
this.tableList = r.data;
}
})
},
toAdd(){
alert("ж·»еҠ ");
},
save(){
alert("дҝқеӯҳ");
},
verify(){
alert("е®Ўж ё");
},
remove(){
alert("еҲ йҷӨ");
}
}
}
</script>жіЁж„ҸпјҡдёҠйқўжҲ‘们еҲқе§ӢеҢ–жҹҘиҜўз¬¬дёҖйЎөзҡ„ж•°жҚ®пјҢ并规е®ҡжҜҸйЎөжҳҫзӨә10жқЎпјҢжҲ‘们没жңүеҒҡеҲҶйЎөеҠҹиғҪзҡ„ејҖеҸ‘гҖӮжҳҜз”ұдәҺcnodejs.orgзҡ„api并没жңүз»ҷжҲ‘们иҝ”еӣһеҲҶйЎөзҡ„дҝЎжҒҜпјҢе°ҶжқҘеҰӮжһңжҳҜе®һйҷ…ејҖеҸ‘пјҢйӮЈд№ҲжҺҘеҸЈжӯЈеёёжғ…еҶөжҳҜдјҡиҝ”еӣһеҲҶйЎөдҝЎжҒҜзҡ„пјҢжҲ‘们еҲ°ж—¶еҖҷеҶҚе…·дҪ“зҡ„жёІжҹ“е°ұеҘҪдәҶгҖӮ
и°ғж•ҙеҶ…е®№йЎөйқў
жү“ејҖ/src/pages/Content.vueпјҢд»Јз ҒеҰӮдёӢпјҡ
<template>
<div class="admin-content">
<h3 v-text="article.title"></h3>
<p>дҪңиҖ…пјҡ{{article.author.loginname}}гҖҖгҖҖеҸ‘иЎЁдәҺпјҡ{{article.create_at}}</p>
<hr>
<article v-html="article.content"></article>
<h4>зҪ‘еҸӢеӣһеӨҚпјҡ</h4>
<ul>
<li v-for="i in article.replies">
<p>иҜ„и®әиҖ…пјҡ{{i.author.loginname}}гҖҖгҖҖиҜ„и®әдәҺпјҡ{{i.create_at}}</p>
<article v-html="i.content"></article>
</li>
</ul>
</div>
</template>
<script>
export default {
name : "Content",
data () {
return {
id: this.$route.params.id,
article: {
author: {
loginname:""
}
}
}
},
created () {
this.getData();
},
mounted () {
$(".admin-content").css("height",(document.documentElement.clientHeight-36-50)+"px");
},
methods: {
getData () {
this.$api.get('topic/' + this.id, null, r => {
console.log(r.data);
this.article = r.data;
})
}
}
}
</script>еҲ°жӯӨдёәжӯўжҲ‘们е°ұе®ҢжҲҗдәҶеҲ—иЎЁйЎөйқўе’ҢеҶ…е®№йЎөйқўзҡ„ж•ҙеҗҲдәҶпјҢиҜҙжҳҺдёҖдёӢеңЁи°ғж•ҙеҗҺзҡ„scriptдёӯпјҢеӨҡдәҶдёӘmounted ж–№жі•пјҢиҝҷдёӘжҳҜvuejsзҡ„еӢҫеӯҗеҮҪж•°пјҢжҲ‘зҗҶи§Јзҡ„ж„ҸжҖқиЎЁзӨәе…ғзҙ е·Із»ҸеҲӣе»әпјҢж•°жҚ®д№ҹжёІжҹ“е®ҢжҲҗгҖӮжҲ‘们жқҘи®ҫзҪ®admin-contentзҡ„й«ҳеәҰе°ұжІЎжңүй—®йўҳдәҶпјҢдёҚиҝҮиҝҷдёӘжҲ‘дёҚзЎ®е®ҡжҳҜжҲ‘зҡ„еҶҷжі•жңүй—®йўҳпјҢиҝҳжҳҜAmaze uiе’Ңvuejsж•ҙеҗҲеҗҺзҡ„еҪұе“ҚпјҢзӣ®еүҚеҸӘиғҪиҝҷж ·и§ЈеҶідәҶгҖӮ
жңҖз»Ҳж•Ҳжһң
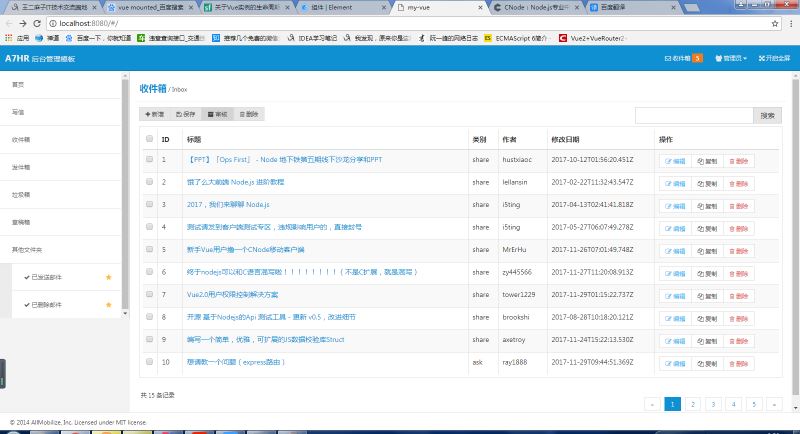
еҲ—иЎЁйЎөйқўпјҡ

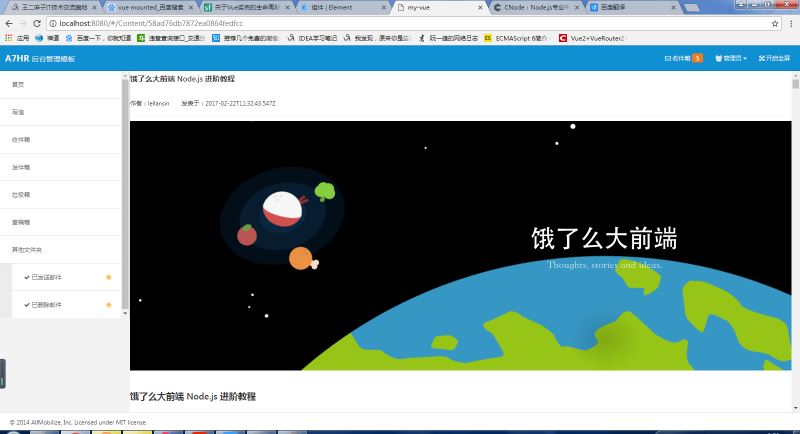
еҶ…е®№йЎөйқўпјҡ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңVueJsжҖҺд№ҲдҪҝз”ЁAmaze uiи°ғж•ҙеҲ—иЎЁе’ҢеҶ…е®№йЎөйқўвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ