您好,登录后才能下订单哦!
在vue的实际开发中往往会遇到公用一个组件的问题,比如有一个菜单中的两个按钮,点击每个按钮调用的是同一个组件,其内容是根据路由的参数的不同来请求不同的内容。
第一步,首先新建一个vue+webpack+vuecli的demo,如下操作:
全局安装vue-cli,vue-cil是vue的脚手架工具,安装命令:
npm install -g vue-cli
第二步,进入到工程目录中,创建一个vuedemo的文件夹工程,如下两步操作:
cd vue_test_project //进入vue_test_project目录下 vue init webpack vuedemo //在vue_test_project目录下创建一个vuedemo工程
输入这个命令之后,会出现一些提示,是什么不用管,一直按回车即可。
第三步,如下操作:
cd vuedemo npm install
执行npm install需要一点时间,因为会从服务器上下载代码啦之类的。并且在执行过程中会有一些警告信息。不用管,等着就是了。如果长时间没有响应,就ctrl+c停止掉,然后再执行一次即可。
最后一步,操作如下:
npm run dev
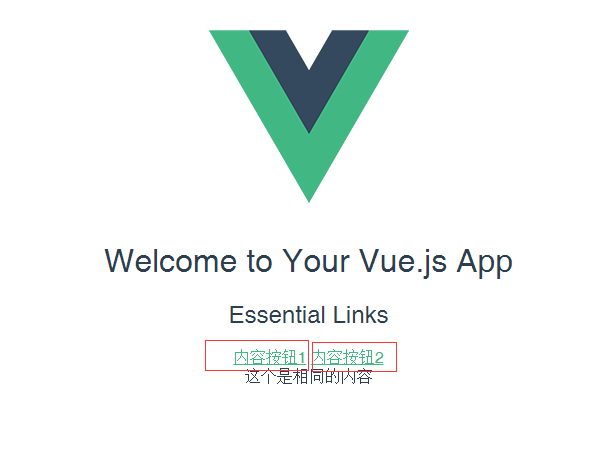
在运行了npm run dev之后,会自动打开一个浏览器窗口,就可以看到实际的效果了。这个demo就创建好了。现在就在这个demo中添加一些内容,修改成如下:

修改HelloWorld.vue的内容为如下:
<template>
<div class="hello">
<h2>{{ msg }}</h2>
<h3>Essential Links</h3>
<div class="btn">
<router-link :to="{name:'content',params:{differId:'con1'}}">内容按钮1</router-link>
<router-link :to="{name:'content',params:{differId:'con2'}}">内容按钮2</router-link>
</div>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style scoped>
h2, h3 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
路由router下的index.html的修改为如下:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import content from '@/components/conDetail'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
children:[
{name:'content',path:'content/:differId',component:content}
]
}
]
})
现在创建一个conDetail.vue了,如下:
<template>
<div class="same">
这个是相同的内容
<div class="conlist">
<template v-for="item in items">
<p>{{item.con}}</p>
</template>
</div>
</div>
</template>
<script>
export default {
name: 'conDetail',
data () {
return {
msg: '',
differIdType:'',
conlist:[
{'con':'这是第一个内容按钮的内容1'},
{'con':'这是第一个内容按钮的内容2'}
],
items:[],
}
},
mounted(){
this.differIdType = this.$route.params.differId == 'con1' ? '0' : '1';
if(this.differIdType == 0){
this.items = this.conlist;
}else{
this.items = [];
}
},
watch:{
$route:function(to,from){
this.differIdType = to.params.differId == 'con1' ? '0' : '1';
if(this.differIdType == 0){
this.items = this.conlist;
}else{
this.items = [];
}
}
}
}
</script>
<style>
</style>
结果就是,当点击内容按钮1,出现了对象的内容,点击内容按钮2,出现相应的内容。当然我这儿写的是点击按钮2的时候,其items的内容为空数组。这儿也使用了$route的监听。
复用组件时,想对路由参数的变化作出响应的话,你可以简单地 watch(监测变化) $route 对象:
const User = {
template: '...',
watch: {
'$route' (to, from) {
// 对路由变化作出响应...
}
}
}
或者使用 2.2 中引入的 beforeRouteUpdate 守卫:
const User = {
template: '...',
beforeRouteUpdate (to, from, next) {
// react to route changes...
// don't forget to call next()
}
}
总结
以上所述是小编给大家介绍的解决在vue+webpack开发中出现两个或多个菜单公用一个组件问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。