您好,登录后才能下订单哦!
本文实例为大家分享了vue2实现轮播图carousel组件的使用方法,供大家参考,具体内容如下
1、千年老规矩,上效果图,说明功能:
(1) 实现定时器,鼠标未移上图片时,自动轮播切换
(2) 有左右切换按钮,可切换至上一张、下一张
(3)有底部小图标,可自由切换至任意一张

github参考地址:https://github.com/chuanzaizai/vue_carousel
2、组件设计思路:
(1)由于是可复用的子组件,图片的宽高、定时器间隔时间、轮播图list应由父组件传入

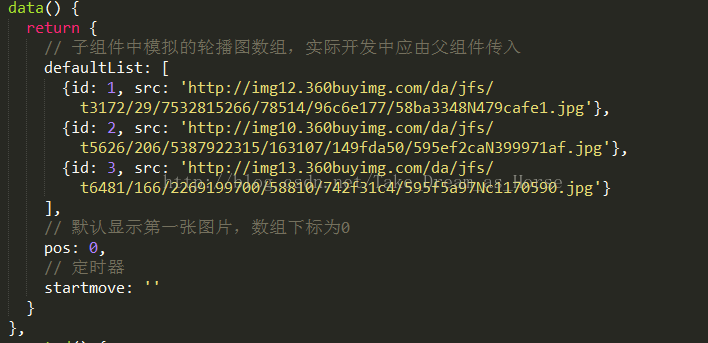
(2)定义子组件自身变量,由于我这里为了简化步骤,所以轮播图list就暂时就定义为一个常量
同时定义了pos默认展示的图片数组下标,后面的计算属性会很有用
定时器变量

(3) 接着是比较关键的一些步骤:
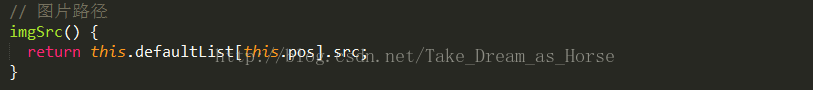
a、为图片绑定的:src的计算属性


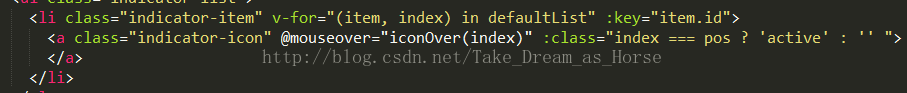
b、底部的小按钮应该动态生成,并且它的active样式应该依托于pos动态切换

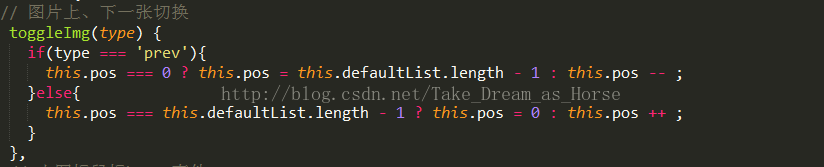
c、上一张、下一张、定时器切换时就是++或者--pos,同时在两个临界值0和defaultList.length-1是判断就可以

d、由于下部小图标为动态生成、宽高不定,但是都应水平居中:
可采用flex布局,或者js调整样式

3、说明一下这样设计的原因
(1)子组件的复用性不言而喻,可定义宽高、定时器切换时间
(2)比较重要的一点:
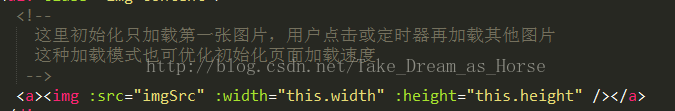
a、组件加载过程中,如果轮播图数量过多,假如有10张,按照传统加载模式,就初始化一次性加载,再自行切换,这对页面的性能是很大的挑战
b、在以上组件的设计中,用为将pos定义为0,初始化只会加载一张图片,定时器切换或者用户手动切换才会其余图片,这对用户体验是很大的改善
4、代码已上传至github,喜欢的小伙伴可以点个赞!!!!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。