жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢдҪҝз”ЁBootstrap + Vue.jsе®һзҺ°иЎЁж јзҡ„еҠЁжҖҒеұ•зӨәгҖҒж–°еўһе’ҢеҲ йҷӨеҠҹиғҪпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
дёҖгҖҒеҶҷеңЁеүҚйқў
1. BootstrapжҳҜдёҖдёӘз”ұ Twitter ејҖеҸ‘е’Ңз»ҙжҠӨзҡ„еүҚз«ҜжЎҶжһ¶пјҢзӣ®еүҚеҫҲеҸ—ж¬ўиҝҺпјҢBootstrapдёӯж–ҮзҪ‘зӮ№еҮ»иҝҷйҮҢгҖӮ
2. Vue.js жҳҜдёҖеҘ—жһ„е»әз”ЁжҲ·з•Ңйқўзҡ„жёҗиҝӣејҸжЎҶжһ¶пјҢзӮ№иҝҷйҮҢи®ҝй—®е®ҳзҪ‘гҖӮ
дәҢгҖҒе®һзҺ°ж•Ҳжһңпјҡ

дёүгҖҒйЎөйқўеј•е…ҘbootstrapгҖҒvueиө„жәҗ
<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="external nofollow" > <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" rel="external nofollow" > <script src="//cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="//cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script> <script src="//cdn.bootcss.com/bootstrap/4.0.0-beta/js/bootstrap.min.js"></script> <script src="//cdn.bootcss.com/vue/2.5.8/vue.min.js"></script>
иҝҷйҮҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢBoostrapдҫқиө–дәҺJQueryпјҢеҝ…йЎ»еңЁеј•е…ҘBoostrapд№ӢеүҚеј•е…ҘJQueryгҖӮ
еӣӣгҖҒз»ҳеҲ¶иЎЁж ј
1.е·Ҙе…·ж ҸеҢә
<div class="row mx-auto w-75"> <div class="col-6"> <div class="btn-group"> <button type="button" class="btn btn-outline-info btn-sm" data-toggle="modal" data-target="#myModal">ж–°еўһ</button> <button type="button" class="btn btn-outline-primary btn-sm" @click="saveRows">дҝқеӯҳ</button> </div> <button type="button" class="btn btn-outline-warning btn-sm" @click="delRows">еҲ йҷӨ</button> </div> <div class="col-6"> <div class="input-group"> <input type="text" class="form-control input-group-sm" placeholder="иҫ“е…Ҙи®ҫеӨҮзј–еҸ·иҝӣиЎҢжҗңзҙў"> <span class="input-group-btn"> <button class="btn btn-default" type="button"><i class="fa fa-search"></i></button> </span> </div> </div> </div>
2.иЎЁж јеҢә
<div class="row mx-auto w-75">
<div class="col-12">
<table class="table table-hover table-success">
<thead class="thead-default">
<tr>
<th><input type="checkbox"></th>
<th>еәҸеҸ·</th>
<th>и®ҫеӨҮзј–еҸ·</th>
<th>и®ҫеӨҮеҗҚз§°</th>
<th>и®ҫеӨҮзҠ¶жҖҒ</th>
<th>йҮҮиҙӯж—Ҙжңҹ</th>
<th>и®ҫеӨҮз®ЎзҗҶе‘ҳ</th>
</tr>
</thead>
<tbody>
<tr v-for="(facility,index) in facilities">
<td><input type="checkbox" :value="index" v-model="checkedRows"></td>
<td>{{index+1}}</td>
<td>{{facility.code}}</td>
<td>{{facility.name}}</td>
<td>{{facility.states}}</td>
<td>{{facility.date}}</td>
<td>{{facility.admin}}</td>
</tr>
</tbody>
</table>
</div>
</div>иҝҷйҮҢйңҖиҰҒиҜҙжҳҺзҡ„жҳҜпјҡ
1.иЎЁж јtableзҡ„class Bootstrap3е’ҢBoostrap4жңүжүҖдёҚеҗҢпјӣ
2. vue.js forеҫӘзҺҜпјҢvue1дёҺvue2жңүжүҖеҮәе…ҘпјҢе°Өе…¶жҳҜдёӢж Үindexзҡ„дҪҝз”ЁгҖӮ
д»ҘдёҠдёӨзӮ№жҲ‘们еңЁдҪҝз”ЁдёӯйңҖиҰҒж №жҚ®иҮӘе·ұзҡ„зүҲжң¬еҒҡзӣёеә”и°ғж•ҙдәҶгҖӮ
иҮіжӯӨпјҢеұ•зӨәиЎЁж јж•°жҚ®зҡ„йқҷжҖҒйЎөйқўе·Із»Ҹе®ҢжҲҗпјҢжҺҘдёӢжқҘжҲ‘们дҪҝз”ЁVue.jsдҪҝиЎЁж јж•°жҚ®жҲҗдёәеҠЁжҖҒзҡ„гҖӮ
дә”гҖҒ еҲӣе»әVUEеҜ№иұЎгҖҒеҲқе§ӢеҢ–иЎЁж јж•°жҚ®
1.еҲқе§ӢеҢ–ж•°жҚ®
var datas = [
{
code: "A2017-001",
name: "3800е……з”өеҷЁ",
states: "жӯЈеёё",
date: "2017-01-21",
admin: "andy"
},
{
code: "A2017-002",
name: "Lenovo Type-cиҪ¬жҺҘеҷЁ",
states: "жӯЈеёё",
date: "2017-01-21",
admin: "zero"
}];Tips: datasеңЁе®һйҷ…зҡ„еңәжҷҜдёӯеә”еҪ“жҳҜйҖҡиҝҮajaxзҡ„ж–№ејҸи®ҝй—®еҗҺеҸ°иҺ·еҸ–зҡ„дёҡеҠЎж•°жҚ®гҖӮ
2.еҲӣе»әvueеҜ№иұЎ
new Vue({
el: "#vueApp",
data: {
checkAll: false,// жҳҜеҗҰе…ЁйҖү
checkedRows: [],// йҖүдёӯзҡ„иЎҢж ҮпјҢз”ЁдәҺеҲ йҷӨиЎҢ
facilities: datas,// иЎЁж јж•°жҚ®
newRow:{}// ж–°еўһзҡ„иЎҢж•°жҚ®пјҢз”ЁдәҺж–°еўһиЎҢ
}
})okпјҢжҲ‘们已з»Ҹе®ҢжҲҗдәҶиЎЁж јж•°жҚ®зҡ„еҠЁжҖҒеұ•зӨәпјҢдёӢйқўжҲ‘们жқҘе®һзҺ°еҲ йҷӨиЎҢж•°жҚ®еҠҹиғҪгҖӮ
е…ӯгҖҒеҲ йҷӨиЎҢ
еҲ йҷӨжҢүй’®пјҡ
<button type="button" class="btn btn-outline-warning btn-sm" @click="delRows">еҲ йҷӨ</button>
е®һзҺ°еҲ йҷӨеҠҹиғҪпјҡ
delRows:function () {
if (this.checkedRows.length <= 0){//жҳҜеҗҰйҖүдёӯеҲӨж–ӯ
alert("жӮЁжңӘйҖүжӢ©йңҖиҰҒеҲ йҷӨзҡ„ж•°жҚ®");
return false;
}
if (!confirm("жӮЁзЎ®е®ҡиҰҒеҲ йҷӨйҖүжӢ©зҡ„ж•°жҚ®еҗ—пјҹ")){//еҲ йҷӨзЎ®и®Ө
return false;
}
for(var i=0;i<this.checkedRows.length;i++){//еҫӘзҺҜиҺ·еҸ–йҖүдёӯзҡ„иЎҢж Ү
var checkedRowIndex = this.checkedRows[i];
/**ж №жҚ®дёӢж Ү移йҷӨж•°з»„е…ғзҙ */
this.facilities = $.grep(this.facilities,function (facility,j) {
return j != checkedRowIndex;
});
}
this.checkedRows = [];//жё…з©әйҖүдёӯиЎҢж•°жҚ®
}е®һзҺ°ж•Ҳжһңпјҡ

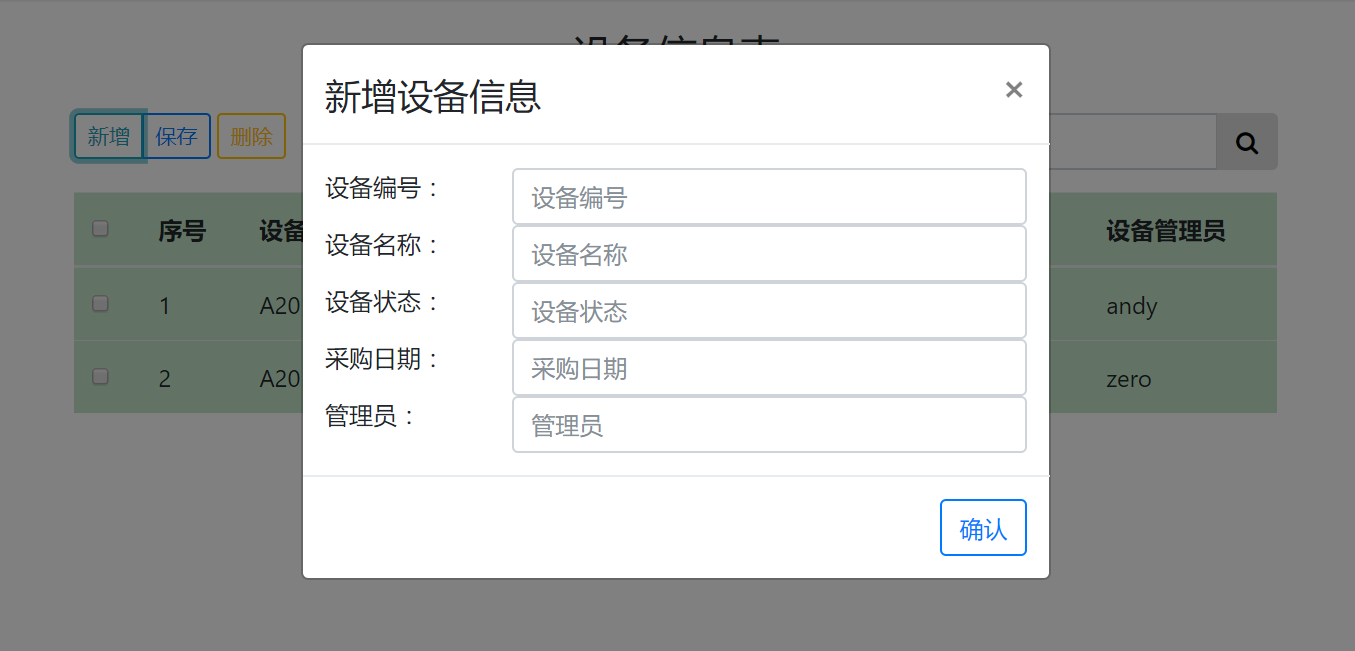
дёғгҖҒж–°еўһиЎҢ
1.ж–°еўһжҢүй’®
<button type="button" class="btn btn-outline-info btn-sm" data-toggle="modal" data-target="#myModal">ж–°еўһ</button>
2.ж·»еҠ жЁЎжҖҒжЎҶз”ЁдәҺеҪ•е…Ҙж–°еўһж•°жҚ®
<div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">ж–°еўһи®ҫеӨҮдҝЎжҒҜ</h5> <button type="button" class="close" data-dismiss="modal">Г—</button> </div> <div class="modal-body"> <div class="row"> <div class="col-3">и®ҫеӨҮзј–еҸ·пјҡ</div> <div class="col-9"> <input class="form-control" placeholder="и®ҫеӨҮзј–еҸ·" v-model="newRow.code"> </div> </div> <div class="row"> <div class="col-3">и®ҫеӨҮеҗҚз§°пјҡ</div> <div class="col-9"> <input class="form-control" placeholder="и®ҫеӨҮеҗҚз§°" v-model="newRow.name"> </div> </div> <div class="row"> <div class="col-3">и®ҫеӨҮзҠ¶жҖҒпјҡ</div> <div class="col-9"> <input class="form-control" placeholder="и®ҫеӨҮзҠ¶жҖҒ" v-model="newRow.states"> </div> </div> <div class="row"> <div class="col-3">йҮҮиҙӯж—Ҙжңҹпјҡ</div> <div class="col-9"> <input class="form-control" placeholder="йҮҮиҙӯж—Ҙжңҹ" v-model="newRow.date"> </div> </div> <div class="row"> <div class="col-3">з®ЎзҗҶе‘ҳпјҡ</div> <div class="col-9"> <input class="form-control" placeholder="з®ЎзҗҶе‘ҳ" v-model="newRow.admin"> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-outline-primary" data-dismiss="modal" @click="addRow">зЎ®и®Ө</button> </div> </div> </div> </div>
3.е®һзҺ°ж–°еўһйҖ»иҫ‘
addRow: function () {
this.facilities.push(this.newRow);//ж–°иЎҢж•°жҚ®иҝҪеҠ иҮіиЎЁж јж•°жҚ®ж•°з»„дёӯ
this.newRow = {};//ж–°иЎҢж•°жҚ®зҪ®з©ә
}
еҘҪдәҶпјҢеҠЁжҖҒеұ•зӨәгҖҒж–°еўһе’ҢеҲ йҷӨеҠҹиғҪе°ұи®Іе®ҢдәҶпјҢеҗҺиҫ№жңүз©әжҲ‘们еҶҚжқҘи®Ёи®әйЎөйқўдёҠжңӘе®һзҺ°зҡ„е…ЁйҖүгҖҒеҝ«йҖҹжЈҖзҙўзӯүеҠҹиғҪгҖӮ
йҷ„1пјҡе®Ңж•ҙjs
<script>
var datas = [
{
code: "A2017-001",
name: "3800е……з”өеҷЁ",
states: "жӯЈеёё",
date: "2017-01-21",
admin: "andy"
},
{
code: "A2017-002",
name: "Lenovo Type-cиҪ¬жҺҘеҷЁ",
states: "жӯЈеёё",
date: "2017-01-21",
admin: "zero"
}];
new Vue({
el: "#vueApp",
data: {
checkAll: false,
checkedRows: [],
facilities: datas,
newRow:{}
},
methods: {
addRow: function () {
this.facilities.push(this.newRow);
this.newRow = {};
},
saveRows:function () {//дҝқеӯҳиЎЁж јж•°жҚ®
},
delRows:function () {
if (this.checkedRows.length <= 0){
alert("жӮЁжңӘйҖүжӢ©йңҖиҰҒеҲ йҷӨзҡ„ж•°жҚ®");
return false;
}
if (!confirm("жӮЁзЎ®е®ҡиҰҒеҲ йҷӨйҖүжӢ©зҡ„ж•°жҚ®еҗ—пјҹ")){
return false;
}
for(var i=0;i<this.checkedRows.length;i++){
var checkedRowIndex = this.checkedRows[i];
this.facilities = $.grep(this.facilities,function (facility,j) {
return j != checkedRowIndex;
});
}
this.checkedRows = [];
}
}
});
</script>йЎөйқўжәҗз Ғе·Іе…ұдә«иҮіGitHubпјҢ зӮ№еҮ»иҝҷйҮҢ еҸҜжҹҘзңӢдёӢиҪҪпјҢж¬ўиҝҺжҺўи®ЁгҖӮ
д»ҘдёҠжҳҜвҖңдҪҝз”ЁBootstrap + Vue.jsе®һзҺ°иЎЁж јзҡ„еҠЁжҖҒеұ•зӨәгҖҒж–°еўһе’ҢеҲ йҷӨеҠҹиғҪвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ