您好,登录后才能下订单哦!
今天项目需要一份根据本地数据的筛选分页功能,好吧,本来以为很简单,网上搜了搜全是ajax获取的数据,这不符合要求啊,修改起来太费力气,还不如我自己去写,不多说直接上代码
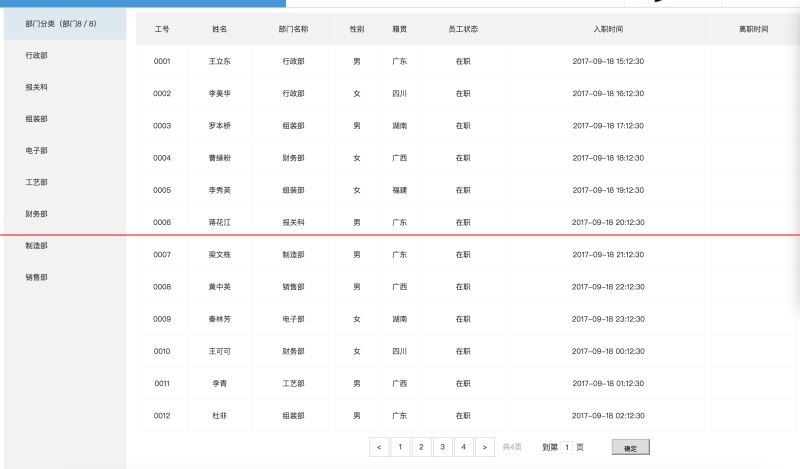
效果图:

项目需要:点击左侧进行数据筛选,实现自动分页,自动生成页数,点击自动跳转
项目代码:js代码
var subList=new Vue({
el:'#main',
data:{
// subcontentData为本地数据
subContents:subcontentData,
// 页面需要展现的数据
yemiandata:[],
// 页面展现条数
datanum:12,
// 开始椰树
startnum:0,
// 结束椰树
endnum:1,
// 一共多少页
btnnum:0,
// 生成切换页面的按钮用
listnum:[],
// input跳转
jemp:1,
},
methods:{
filters(num){
this.subContents=subcontentData;
// 需要重置防止翻页导致startnum和endnum不一致
this.startnum=0;
this.endnum=1;
// 这里是判断筛选按钮
switch(num){
case 0: $('#sublist li').css({
background:'#f2f2f2'
}).eq(0).css({
background:'#dbe9f0'
});
this.fenye();
break;
case 1:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(1).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('行政');
});
this.fenye();
break;
case 2:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(2).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('报关');
});
this.fenye();
break;
case 3:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(3).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('组装');
});
this.fenye();
break;
case 4:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(4).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('电子');
});
this.fenye();
break;
case 5:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(5).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('工艺');
});
this.fenye();
break;
case 6:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(6).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('财务');
});
this.fenye();
break;
case 7:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(7).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('制造');
});
this.fenye();
break;
case 8:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(8).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('销售');
});
this.fenye();
break;
}
},
// 分野函数
fenye(){
this.yemiandata=this.subContents.slice(this.startnum*this.datanum,this.endnum*this.datanum);
this.btnnum=Math.ceil(this.subContents.length/this.datanum);
this.listnum=[];
for(i=0;i<this.btnnum;i++){
this.listnum[i]=i+1;
}
btnwidth();
},
// 下一页函数
nextlist(){
if(this.endnum>= this.btnnum){
alert('最后一页了');
return false;
}
this.endnum++;
this.startnum++;
},
// 上一页函数
prevlist(){
if(this.startnum<= 0){
alert('第一页了');
return false;
}
this.endnum--;
this.startnum--;
},
// 按钮跳转到制定的页面
jemppage(list){
this.startnum=list-1;
this.endnum=list;
},
// input跳抓
goindex(){
console.log(parseInt(this.jemp));
if(parseInt(this.jemp)>this.btnnum){alert('请输入合法参数');return}
this.endnum=this.jemp;
this.startnum=this.jemp-1;
}
},
// 使用一个监听。可以减少很多代码
watch:{
startnum(n,o){
this.yemiandata=this.subContents.slice(n*this.datanum,(parseInt(n)+1)*this.datanum);
}
}
});
subList.filters(0);
subList.fenye();
// 封装一下底部btn方法 底部自动大小
function btnwidth(){
$('#fbtn').css({
width:(subList.listnum.length+2)*40+293+'px',
marginLeft:-((subList.listnum.length+2)*40+293)/2+'px'
})
}
btnwidth();
下面是html节点代码:
<div class="main_content">
<div class="table2_nav">
<ul id="sublist">
<li @click="filters(0)"><div class="blockcenter">部门分类(部门8/8)</div></li>
<li @click="filters(1)"><div class="blockcenter">行政部</div></li>
<li @click="filters(2)"><div class="blockcenter">报关科</div></li>
<li @click="filters(3)"><div class="blockcenter">组装部</div></li>
<li @click="filters(4)"><div class="blockcenter">电子部</div></li>
<li @click="filters(5)"><div class="blockcenter">工艺部</div></li>
<li @click="filters(6)"><div class="blockcenter">财务部</div></li>
<li @click="filters(7)"><div class="blockcenter">制造部</div></li>
<li @click="filters(8)"><div class="blockcenter">销售部</div></li>
</ul>
</div>
<div class="table2_content">
<div class="col-title bg-fff clearfix">
<h6 class="fl">告警策略报表统计</h6>
<div class="btn fl">
主机名称 <span class="caret"></span>
<div class="btn_down">
<ul>
<li>下啦</li>
<li>下啦2</li>
</ul>
</div>
</div>
<div class="fl btn2">
添加
</div>
</div>
<table width="1410px" class="table" id="tablelist tab">
<tr>
<th>工号</th>
<th>姓名</th>
<th>部门名称</th>
<th>性别</th>
<th>籍贯</th>
<th>员工状态</th>
<th>入职时间</th>
<th>离职时间</th>
<th>离职类别</th>
</tr>
<tr v-for="subContent in yemiandata">
<td>{{subContent.num}}</td>
<td>{{subContent.name}}</td>
<td>{{subContent.department}}</td>
<td>{{subContent.sex}}</td>
<td>{{subContent.addres}}</td>
<td>{{subContent.staic}}</td>
<td>{{subContent.jointime}}</td>
<td>{{subContent.leavetime}}</td>
<td>{{subContent.type}}</td>
</tr>
</table>
<div class="vuetab clearfix">
<ul class="fbtn clearfix" id="fbtn">
<li @click="prevlist()"><</li>
<!--<li @click="jemppage($event)">1</li>-->
<li v-for="list in listnum" @click="jemppage(list)">{{list}}</li>
<li @click="nextlist()">></li>
<div id="pages">共{{btnnum}}页</div>
<div id="gotoindex">到第 <input type="text" :value="jemp" v-model="jemp" id="inputnum"> 页</div>
<button id="gobtn" @click="goindex()">确定</button>
</ul>
</div>
</div>
</div>
说下思路:首先我们需要本地一组数据,通过vue添加到页面中,第二步我们需要做好分页,那么可以写一个函数对吧,所以有了下面的fenye(命名不规范,大虾勿怪)函数,所谓分页无非就是把一个大数据分成每个小页面去展现,所以我写了一个专门用来展现的数组,也就是yemiandata(同样不规范,我说因为我做的网站内容太多了,所以命名已经用尽了,你们信么),之后我们需要得到多少个页面,并变成一个btn按钮,为了省事,我增加了一个watch:用来监听startnum(开始页数)他变化的话就改变展现。
第三步:分页的话肯定要有上一页下一页,这个就简单多了下一页就是startnum和endnum都增加一,上一页反之。
第四步:也要有点击页数的按钮进行跳转,这个也不难,就是让按钮点下去跳转到指定页,但是去写函数么?不现实对吧,所以我用了一个数组listnum存放多少个按钮,这里解释下为什么不用变量用数组,因为vue中v-for不支持变量循环,所以我改用数组,方便前面html生成节点。
第五步说了需要做筛选,筛选的话就是吧需要展现的素组变成包含制定关键词的,filters函数,利用js的filter和includes进行筛选,做完看看,失败了,出现了很多undefind,为什么?仔细看看没有重置数组,导致第二次筛选是在第一次筛选完的基础筛选。那就重置一下咯,再看看,搞定!
总结
以上所述是小编给大家介绍的vuejs实现本地数据的筛选分页功能思路详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。