жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе®һдҫӢдёәеӨ§е®¶еҲҶдә«дәҶдҪҝз”Ёxmlж•°жҚ®иҪҪдҪ“е®һзҺ°еҹҺеёӮзңҒд»ҪдәҢзә§иҒ”еҠЁзҡ„е…·дҪ“д»Јз ҒпјҢдҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҶ…е®№еҰӮдёӢ
йҰ–е…ҲеҶҷеҘҪеүҚеҸ°йЎөйқўtestProvince.jspпјҢе°ҶиҜ·жұӮйҖҡиҝҮopenгҖҒsendеҸ‘йҖҒеҲ°жңҚеҠЎеҷЁ
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>дәҢзә§иҒ”еҠЁ</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<style type="text/css">
select{
width:111px;
}
</style>
</head>
<body>
<select id="provinceID">
<option>йҖүжӢ©зңҒд»Ҫ</option>
<option>ж№–еҚ—</option>
<option>е№ҝдёң</option>
</select>
<select id="cityID">
<option>йҖүжӢ©еҹҺеёӮ</option>
</select>
</body>
<script type="text/javascript">
//еҲӣе»әajaxеҜ№иұЎ
function createAjax(){
var ajax = null;
try{
ajax = new ActiveXObject("microsoft.xmlhttp");
}catch(e){
try{
ajax = new XMLHttpRequest();
}catch(e1){
alert("иҜ·жӣҙжҚўжөҸи§ҲеҷЁ");
}
}
return ajax;
}
</script>
<script type="text/javascript">
document.getElementById("provinceID").onchange = function(){
//жё…з©әеҹҺеёӮйҷӨдәҶ第дёҖйЎ№
var cityElem = document.getElementById("cityID");
cityElem.options.length = 1;
//иҺ·еҸ–йҖүдёӯзҡ„зңҒд»Ҫ
var province = this.value;
//иҝӣиЎҢзј–з ҒеӨ„зҗҶ
province = encodeURI(province);
if("йҖүжӢ©зңҒд»Ҫ" != province){
var ajax = createAjax();
//жҸҗдәӨж–№ејҸдёәGET
var method = "GET";
//жҸҗдәӨи·Ҝеҫ„дёәservletи·Ҝеҫ„
var url = "${pageContext.request.contextPath}/ProvinceServlet?time=" + new Date().getTime()+
"&province=" +province;
//еҮҶеӨҮеҸ‘йҖҒејӮжӯҘиҜ·жұӮ
ajax.open(method, url);
//з”ұдәҺжҳҜgetиҜ·жұӮпјҢжүҖд»ҘдёҚйңҖиҰҒи®ҫзҪ®иҜ·жұӮеӨҙ
//еҸ‘йҖҒиҜ·жұӮ
ajax.send(null);
//зӣ‘еҗ¬жңҚеҠЎеҷЁе“Қеә”зҠ¶жҖҒзҡ„еҸҳеҢ–
ajax.onreadystatechange = function(){
//е“Қеә”зҠ¶жҖҒдёә4 иЎЁзӨәajaxе·Із»Ҹе®Ңе…ЁжҺҘеҸ—еҲ°жңҚеҠЎеҷЁзҡ„ж•°жҚ®дәҶ
if(ajax.readyState == 4){
//жҺҘ收еҲ°зҡ„ж•°жҚ®жӯЈеёё
if(ajax.status == 200){
//иҺ·еҸ–жңҚеҠЎеҷЁдј жқҘзҡ„htmlж•°жҚ®
var xmlDocument = ajax.responseXML;
//иҝӣиЎҢdomж“ҚдҪңи§Јжһҗxml
//и§Јжһҗxmlж•°жҚ®
var citys = xmlDocument.getElementsByTagName("city");
for(var i = 0; i< citys.length;i++){
//иҺ·еҸ–xmlдёӯзҡ„еҖј :дёҚиғҪз”ЁinnerHTML,иҰҒз”ЁnodeValue
var city = citys[i].firstChild.nodeValue;
//еҲӣе»әoption
var optElement = document.createElement("option");
optElement.innerHTML = city;
//иҺ·еҸ–city
var cityElems = document.getElementById("cityID");
cityElems.appendChild(optElement);
}
}
}
}
}
}
</script>
</html>
然еҗҺеңЁеҗҺеҸ°ProvinceServletдёӯйҖҡиҝҮGETж–№ејҸиҺ·еҸ–иҜ·жұӮпјҢе°Ҷиҝ”еӣһзҡ„ж•°жҚ®д»ҘOпјҲиҫ“еҮәпјүжөҒзҡ„ж–№ејҸеҸ‘йҖҒеҮәеҺ»,дёҠйқўд»Јз Ғзҡ„ajax.responseXMLиҺ·еҸ–иҫ“еҮәзҡ„ж•°жҚ®пјҢ并иҝӣиЎҢdomж“ҚдҪң
public class ProvinceServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setCharacterEncoding("utf-8");
String province = req.getParameter("province");
//йҮҚж–°зј–з Ғ
province = new String(province.getBytes("ISO-8859-1"),"utf-8");
//и®ҫзҪ®ж јејҸдёәxml
resp.setContentType("text/xml;charset=utf-8");
//иҺ·еҸ–еӯ—з¬Ұиҫ“еҮәжөҒ
PrintWriter pw = resp.getWriter();
//жӢјжҺҘxmlеӨҙ
pw.write("<?xml version='1.0' encoding='UTF-8'?>");
pw.write("<citys>");
if ("ж№–еҚ—".equals(province)) {
pw.write("<city>й•ҝжІҷ</city>");
pw.write("<city>ж ӘжҙІ</city>");
pw.write("<city>ж№ҳжҪӯ</city>");
pw.write("<city>еІійҳі</city>");
}else if("е№ҝдёң".equals(province)){
pw.write("<city>е№ҝе·һ</city>");
pw.write("<city>ж·ұеңі</city>");
pw.write("<city>дёӯеұұ</city>");
}
pw.write("</citys>");
pw.flush();
pw.close();
}
}
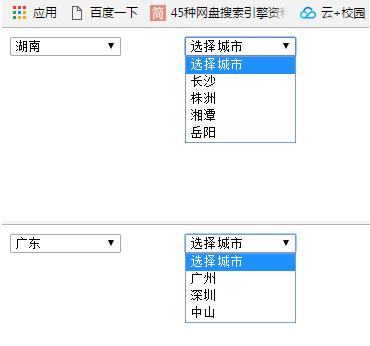
иҝҗиЎҢз»“жһңеҰӮдёӢ:

д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ