жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҫ—иҪ¬з”ЁmuiеҒҡдәҶдёӨдёӘйЎ№зӣ®пјҢз©әдёӢжқҘжҠҠmuiдёҠжӢүеҠ иҪҪжӣҙеӨҡпјҢдёӢжӢүеҲ·ж–°ж•°жҚ®еҒҡдәҶдёҖдёӘз®ҖеҚ•зҡ„е°ҒиЈ…пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©еҲ°йңҖиҰҒзҡ„жңӢеҸӢ
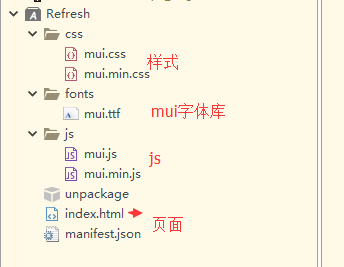
demoйЎ№зӣ®зҡ„з»“жһ„

зӣҙжҺҘиҙҙд»Јз ҒдәҶ
index.html
muiдёҠжӢүеҲ·ж–°дёӢжӢүеҠ иҪҪйғҪиҝҷйҮҢдәҶпјҢдёӨдёӘж–№жі•жҗһе®ҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>muiдёҠжӢүеҲ·ж–°дёӢжӢүеҠ иҪҪdemo--е°ҒиЈ…</title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="external nofollow" rel="stylesheet"/>
<style type="text/css">
li{
height: 30px;
line-height: 30px;
font-size: 14px;
color: #bbb;
text-indent: 4%;
border-bottom: 1px solid currentColor;
}
</style>
</head>
<body>
<!--дёӢжӢүеҲ·ж–°е®№еҷЁ-->
<div id="refreshContainer" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<!--ж•°жҚ®еҲ—иЎЁ-->
<ul class="mui-table-view mui-table-view-chevron" id="list">
</ul>
</div>
</div>
</body>
<script type="text/javascript" charset="utf-8">
var pager = {};//еҲҶйЎө
var totalPage;//жҖ»йЎөз Ғ
pullRefresh(pager);//еҗҜз”ЁдёҠжӢүдёӢжӢү
function pullRefresh(){
mui("#refreshContainer").pullRefresh({
up:{
contentrefresh : "жӯЈеңЁеҠ иҪҪ...",//еҸҜйҖүпјҢжӯЈеңЁеҠ иҪҪзҠ¶жҖҒж—¶пјҢдёҠжӢүеҠ иҪҪжҺ§д»¶дёҠжҳҫзӨәзҡ„ж ҮйўҳеҶ…е®№
contentnomore:'жІЎ жңү жӣҙ еӨҡ ж•° жҚ® дәҶ',//еҸҜйҖүпјҢиҜ·жұӮе®ҢжҜ•иӢҘжІЎжңүжӣҙеӨҡж•°жҚ®ж—¶жҳҫзӨәзҡ„жҸҗйҶ’еҶ…е®№пјӣ
callback:function(){//еҝ…йҖүпјҢеҲ·ж–°еҮҪж•°пјҢж №жҚ®е…·дҪ“дёҡеҠЎжқҘзј–еҶҷпјҢжҜ”еҰӮйҖҡиҝҮajaxд»ҺжңҚеҠЎеҷЁиҺ·еҸ–ж–°ж•°жҚ®пјӣ
window.setTimeout(function(){
getData(pager);
},500);
}
},
down : {
height:50,//еҸҜйҖү,й»ҳи®Ө50.и§ҰеҸ‘дёӢжӢүеҲ·ж–°жӢ–еҠЁи·қзҰ»,
auto: true,//еҸҜйҖү,й»ҳи®Өfalse.йҰ–ж¬ЎеҠ иҪҪиҮӘеҠЁдёӢжӢүеҲ·ж–°дёҖж¬Ў
contentdown : "дёӢжӢүеҸҜд»ҘеҲ·ж–°",//еҸҜйҖүпјҢеңЁдёӢжӢүеҸҜеҲ·ж–°зҠ¶жҖҒж—¶пјҢдёӢжӢүеҲ·ж–°жҺ§д»¶дёҠжҳҫзӨәзҡ„ж ҮйўҳеҶ…е®№
contentover : "йҮҠж”ҫз«ӢеҚіеҲ·ж–°",//еҸҜйҖүпјҢеңЁйҮҠж”ҫеҸҜеҲ·ж–°зҠ¶жҖҒж—¶пјҢдёӢжӢүеҲ·ж–°жҺ§д»¶дёҠжҳҫзӨәзҡ„ж ҮйўҳеҶ…е®№
contentrefresh : "жӯЈеңЁеҲ·ж–°...",//еҸҜйҖүпјҢжӯЈеңЁеҲ·ж–°зҠ¶жҖҒж—¶пјҢдёӢжӢүеҲ·ж–°жҺ§д»¶дёҠжҳҫзӨәзҡ„ж ҮйўҳеҶ…е®№
callback :function(){ //еҝ…йҖүпјҢеҲ·ж–°еҮҪж•°пјҢж №жҚ®е…·дҪ“дёҡеҠЎжқҘзј–еҶҷпјҢжҜ”еҰӮйҖҡиҝҮajaxд»ҺжңҚеҠЎеҷЁиҺ·еҸ–ж–°ж•°жҚ®пјӣ
window.setTimeout(function(){
pager['size']= 3;//жқЎж•°
pager['page'] = 1;//йЎөз Ғ
//еҲ·ж–°иҰҒе…Ҳжё…з©әзҲ¶иҠӮзӮ№йҮҢйқўзҡ„еӯҗиҠӮзӮ№
var f = document.getElementById("list");
var childs = f.childNodes;
for(var i = childs.length - 1; i >= 0; i--) {
f.removeChild(childs[i]);
}
getData(pager);
},500);
}
}
})
}
//иҝҷдёӘж–№жі•жҳҜиҙҹиҙЈеҗ‘жҺҘеҸЈиҜ·жұӮж•°жҚ®зҡ„пјҢдҪ еҸҜд»ҘйҖүжӢ©дҪ е–ңж¬ўзҡ„ж–№ејҸпјҢжҲ‘иҝҷйҮҢжҳҜзӣҙжҺҘз”Ёзҡ„mui.ajax
function getData(params){
mui.ajax("/article/getArticlePage",{
data:{
"header":{"os":"wap","app":"xxxx","ver":1.0},
"data":params
},
dataType:'json',
type:'post',
headers:{'Content-Type':'application/json'},
success:function(data){
mui('#refreshContainer').pullRefresh().endPullupToRefresh(true);
//дёӢйқўиҝҷеқЁйғҪжҳҜеңЁжӢјdom дҪ еҸҜд»Ҙз”Ёjquery жҲ–иҖ…жҳҜдҪ жүҖзҶҹжӮүзҡ„angular,vueеҸҢеҗ‘з»‘е®ҡ
var returnData = data.data;
var element=document.getElementById("list");
var para;
гҖҖгҖҖгҖҖvar node;
for(var i = 0; i<returnData.length;i++){
para = document.createElement("li");
node = document.createTextNode(returnData[i].article_title)
para.appendChild(node);
element.appendChild(para);
}
//иҝҷйҮҢеҫҲйҮҚиҰҒпјҢиҝҷйҮҢиҺ·еҸ–йЎөз Ғ е…¬ејҸпјҡжҖ»жқЎж•°/жҜҸйЎөжҳҫзӨәжқЎж•°
totalPage = data.ext%pager.size!=0?
parseInt(data.ext/pager.size)+1:
data.ext/pager.size;
if(totalPage==pager.page){//жҖ»йЎөз ҒзӯүдәҺеҪ“еүҚйЎөз ҒпјҢеҒңжӯўдёҠжӢүдёӢжӢү
mui('#refreshContainer').pullRefresh().endPullupToRefresh(true);
}else{
pager.page++;
mui('#refreshContainer').pullRefresh().refresh(true);
}
},
error:function(xhr,type,errorThrown){
//ејӮеёёеӨ„зҗҶпјӣ
console.log(type);
}
})
}
</script>
</html>
д»Јз Ғе°ұиҙҙе®ҢдәҶ е°ұжҳҜзңӢиө·жқҘдёҚжҳҜеҫҲеҘҪзңӢ
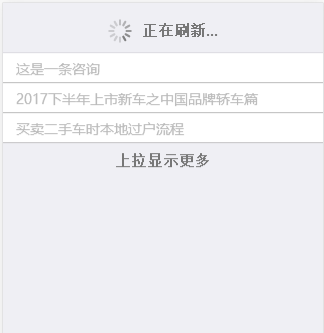
дёӢйқўжҳҜж•ҲжһңеӣҫпјҢжғіеј„и§Ҷйў‘дёҠжқҘзҡ„ 然еҗҺеҸ‘зҺ°еӨӘйёЎиӮӢдәҶ еј„дёҚдёҠжқҘ ж°”жӯ»жҲ‘дәҶ



PSпјҡдёӢйқўз»ҷеӨ§е®¶еҲҶдә«дёҖж®өзӨәдҫӢд»Јз ҒпјҡMUI еҒҡдёҠжӢүдёӢжӢүеҠ иҪҪжӣҙеӨҡж•°жҚ®е°Ҹи®°
htmlд»Јз Ғ
<div id="pullrefresh" class="mui-content mui-scroll-wrapper">
<div id="mui-scroll" class="mui-scroll">
<ul id="refresh-ul" class="mui-table-view">
<!-- еҶ…е®№ -->
</ul>
</div>
</div>
<script type="text/javascript">
mui('body').on('tap','a',function(){document.location.href=this.href;});//зӣ‘еҗ¬и®©йЎөйқўAж Үзӯҫзҡ„и¶…й“ҫжҺҘ жҳҜжңүж•ҲзҠ¶жҖҒ
mui.init({
pullRefresh : {
container:"#pullrefresh",//дёӢжӢүеҲ·ж–°е®№еҷЁж ҮиҜҶпјҢquerySelectorиғҪе®ҡдҪҚзҡ„cssйҖүжӢ©еҷЁеқҮеҸҜпјҢжҜ”еҰӮпјҡidгҖҒ.classзӯү
up : {
height:50,//еҸҜйҖү,й»ҳи®Ө50.и§ҰеҸ‘дёӢжӢүеҲ·ж–°жӢ–еҠЁи·қзҰ»,
auto: true,//еҸҜйҖү,й»ҳи®Өfalse.иҮӘеҠЁдёӢжӢүеҲ·ж–°дёҖж¬Ў
contentdown : "дёӢжӢүеҸҜд»ҘеҲ·ж–°",//еҸҜйҖүпјҢеңЁдёӢжӢүеҸҜеҲ·ж–°зҠ¶жҖҒж—¶пјҢдёӢжӢүеҲ·ж–°жҺ§д»¶дёҠжҳҫзӨәзҡ„ж ҮйўҳеҶ…е®№
contentover : "йҮҠж”ҫз«ӢеҚіеҲ·ж–°",//еҸҜйҖүпјҢеңЁйҮҠж”ҫеҸҜеҲ·ж–°зҠ¶жҖҒж—¶пјҢдёӢжӢүеҲ·ж–°жҺ§д»¶дёҠжҳҫзӨәзҡ„ж ҮйўҳеҶ…е®№
contentrefresh : "жӯЈеңЁеҲ·ж–°...",//еҸҜйҖүпјҢжӯЈеңЁеҲ·ж–°зҠ¶жҖҒж—¶пјҢдёӢжӢүеҲ·ж–°жҺ§д»¶дёҠжҳҫзӨәзҡ„ж ҮйўҳеҶ…е®№
callback :function(){
//дёҡеҠЎйҖ»иҫ‘д»Јз ҒпјҢжҜ”еҰӮйҖҡиҝҮajaxд»ҺжңҚеҠЎеҷЁиҺ·еҸ–ж–°ж•°жҚ®пјӣ
//жіЁж„ҸпјҢеҠ иҪҪе®Ңж–°ж•°жҚ®еҗҺпјҢеҝ…йЎ»жү§иЎҢеҰӮдёӢд»Јз ҒпјҢжіЁж„ҸпјҡиӢҘдёәajaxиҜ·жұӮпјҢеҲҷйңҖе°ҶеҰӮдёӢд»Јз Ғж”ҫзҪ®еңЁеӨ„зҗҶе®Ңajaxе“Қеә”ж•°жҚ®д№ӢеҗҺ
//mui('#refresh-ul').pullRefresh().endPullupToRefresh(); //refresh completed
var pagecount=$("#pagecount").val();
var page=$("#page").val();
pagecount=parseInt(pagecount);
page=parseInt(page);
page+=1;
$.ajax({
url:"/mobile/seckill/order/order_refresh_ajax.jhtml",
type: 'post',
datatype:'html',
data: {'pagecount': pagecount,'page':page},
async: false,//falseд»ЈиЎЁеҸӘжңүеңЁзӯүеҫ…ajaxжү§иЎҢе®ҢжҜ•еҗҺжүҚжү§иЎҢ
success: function(data,msg){
$("#refresh-ul").append(data);
$("#page").val(page);
},
error: function(data,msg){
alert("error");
}
});
this.endPullupToRefresh(false);
} //еҝ…йҖүпјҢеҲ·ж–°еҮҪж•°пјҢж №жҚ®е…·дҪ“дёҡеҠЎжқҘзј–еҶҷпјҢжҜ”еҰӮйҖҡиҝҮajaxд»ҺжңҚеҠЎеҷЁиҺ·еҸ–ж–°ж•°жҚ®пјӣ
}
}
});
if(mui.os.plus) {
mui.plusReady(function() {
setTimeout(function() { mui('#pullrefresh').pullRefresh().pullupLoading(); }, 1000);
});
} else {
mui.ready(function() {
mui('#pullrefresh').pullRefresh().pullupLoading();
});
}
function goShoppingCart() {
window.location.href = "/mobile/seckill/shoppingcart.jhtml";
}
</script>
жҖ»з»“
д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„muiдёҠжӢүеҠ иҪҪжӣҙеӨҡдёӢжӢүеҲ·ж–°ж•°жҚ®зҡ„е°ҒиЈ…иҝҮзЁӢпјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңеӨ§е®¶жңүд»»дҪ•з–‘й—®иҜ·з»ҷжҲ‘з•ҷиЁҖпјҢе°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„гҖӮеңЁжӯӨд№ҹйқһеёёж„ҹи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҪ‘з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ