您好,登录后才能下订单哦!
本文实例为大家分享了js登录验证的具体代码,供大家参考,具体内容如下
1.<script></script>的三种用法:
1.放在<body>中
2.放在<head>中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<script type="text/javascript">alert('这是javascript代码')</script>
</head>
<body>
<p id="demo">www</p>
<script>
document.getElementById('demo').innerHTML = Date()
</script>
<div id="container" align="center">
<div id="header" >
<h3 align="center">登陆</h3>
</div>
<div id="content">
<form>
<p align="center">账号:
<input id="uname" type="tex" name="user" placeholder="请输入用户名">
</p>
<p align="center">密码:
<input id="upass" type="password" name="psw">
</p>
<div id="error_box"><br></div>
<br>
<button onclick="fnLogin()">登陆</button>
   
<input type="button" name="regist" value="注册">
</form>
</div>
<div >
<i>版权信息@</i>
</div>
</div>
</body>
</html>
3.放在外部JS文件中
document.getElementById('demo').innerHTML = Date()
运行截图:

三种输出数据的方式:
1.使用 document.write() 方法将内容写到 HTML 文档中。
2.使用 window.alert() 弹出警告框。
3.使用 innerHTML 写入到 HTML 元素。
1).使用 "id" 属性来标识 HTML 元素。
2).使用 document.getElementById(id) 方法访问 HTML 元素。
3).用innerHTML 来获取或插入元素内容。
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<script type="text/javascript">alert('这是javascript代码')</script>
</head>
<body>
<p id="demo">www</p>
<script>
document.getElementById('demo').innerHTML = Date()
</script>
<button type="button" onclick=window.alert("number")>press</button>
</body>
</html>
运行截图:

3.登录页面准备:
1.增加错误提示框。
2.写好HTML+CSS文件。
3.设置每个输入元素的id
4.定义JavaScript 函数。
1.验证用户名6-20位
2.验证密码6-20位
5.onclick调用这个函数。
html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<link rel="stylesheet" type="text/css" href="../static/css/lx.css" rel="external nofollow" >
</head>
<body>
<div class="div" id="container">
<div id="header" >
<h3 class="h">登陆</h3>
</div>
<div id="content">
<p class="p">账号:
<input id="uname" type="text" placeholder="请输入用户名">
</p>
<p class="p">密码:
<input id="upass" type="password" >
</p>
<div id="error_box"><br>
</div>
<button onclick="fnLogin()">登陆</button>
   
<input type="button" name="regist" value="注册">
</div>
<div>
<i>版权信息@</i>
</div>
</div>
</body>
</html>
js文件代码如下:
function fnLogin() {
var oUname = document.getElementById("uname")
var oUpass = document.getElementById("upass")
var oError = document.getElementById("error_box")
if (oUname.value.length > 20 || oUname.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
if (oUpass.value.length > 20 || oUpass.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
}
CSS代码如下:
.div {
border: 5px solid #cccccc;
width: 400px;
text-align: center;
}
.p{
font-family:华文楷体 ;
}
.h{
font-family: 华文楷体;
}
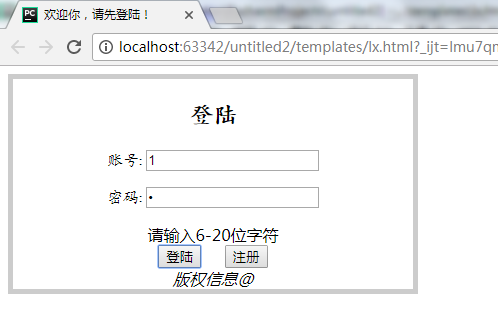
运行截图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。