жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖ
жҲ‘们зҹҘйҒ“javascriptжҳҜжІЎеҠһжі•йҳ»еЎһзҡ„пјҢжүҖжңүзҡ„зӯүеҫ…еҸӘиғҪйҖҡиҝҮеӣһи°ғжқҘе®ҢжҲҗпјҢиҝҷе°ұйҖ жҲҗдәҶеӣһи°ғеөҢеҘ—зҡ„й—®йўҳпјҢеҜјиҮҙд»Јз Ғд№ұеҲ°зҲҶпјҢиҝҷж—¶еҖҷAwaitе°ұжңүз”ЁеӨ„дәҶгҖӮ
еҜ№дәҺawaitзҡ„еә•еұӮжңәеҲ¶иҝҷйҮҢе°ұдёҚиҜҰиҝ°дәҶпјҢд»Ҙе…Қе°Ҷж–Үз« зҡ„зҜҮе№…жӢ–зҡ„еҫҲй•ҝпјҢйңҖиҰҒзҡ„жңӢеҸӢ们еҸҜд»ҘеҸӮиҖғиҝҷзҜҮж–Үз« пјҡhttps://www.jb51.net/article/123257.htmпјҢдёӢйқўејҖе§Ӣжң¬ж–Үзҡ„жӯЈејҸеҶ…е®№гҖӮ
еҲ©з”ЁAwaitеҮҸе°‘еӣһи°ғеөҢеҘ—
жҲ‘们еӨ§е®¶еңЁејҖеҸ‘зҡ„ж—¶еҖҷпјҢжңүж—¶еҖҷйңҖиҰҒеҸ‘еҫҲеӨҡиҜ·жұӮпјҢ然еҗҺз»ҸеёёдјҡйқўдёҙеөҢеҘ—еӣһи°ғзҡ„й—®йўҳпјҢеҚіеңЁдёҖдёӘеӣһи°ғйҮҢйқўеҸҲеөҢдәҶдёҖдёӘеӣһи°ғпјҢеҜјиҮҙд»Јз ҒеұӮеұӮзј©иҝӣеҫ—еҫҲеҺүе®ігҖӮ
еҰӮдёӢд»Јз ҒжүҖзӨәпјҡ
ajax({
url: "/list",
type: "GET",
success: function(data) {
appendToDOM(data);
ajax({
url: "/update",
type: "POST",
success: function(data) {
util.toast("Success!");
})
});
}
});
иҝҷж ·зҡ„д»Јз ҒзңӢиө·жқҘжңүзӮ№еҗғеҠӣпјҢиҝҷз§ҚејӮжӯҘеӣһи°ғйҖҡеёёеҸҜд»Ҙз”ЁPromiseдјҳеҢ–дёҖдёӢпјҢеҸҜд»ҘжҠҠдёҠйқўд»Јз Ғж”№жҲҗпјҡ
new Promise(resolve => {
ajax({
url: "/list",
type: "GET",
success: data => resolve(data);
})
}).then(data => {
appendToDOM(data);
ajax({
url: "/update",
type: "POST",
success: function(data) {
util.toast("Successfully!");
})
});
});
PromiseжҸҗдҫӣдәҶдёҖдёӘresolveпјҢж–№дҫҝйҖҡзҹҘд»Җд№Ҳж—¶еҖҷејӮжӯҘз»“жқҹдәҶпјҢдёҚиҝҮжң¬иҙЁиҝҳжҳҜдёҖж ·зҡ„пјҢиҝҳжҳҜдҪҝз”Ёеӣһи°ғпјҢеҸӘжҳҜиҝҷдёӘеӣһи°ғж”ҫеңЁдәҶthenйҮҢйқўгҖӮ
еҪ“йңҖиҰҒиҺ·еҸ–еӨҡж¬ЎејӮжӯҘж•°жҚ®зҡ„ж—¶еҖҷпјҢеҸҜд»ҘдҪҝз”ЁPromise.allи§ЈеҶіпјҡ
let orderPromise = new Promise(resolve => {
ajax("/order", "GET", data => resolve(data));
});
let userPromise = new Promise(resolve => {
ajax("/user", "GET", data => resolve(data));
});
Promise.all([orderPromise, userPromise]).then(values => {
let order = values[0],
user = values[1];
});
дҪҶжҳҜиҝҷйҮҢд№ҹжҳҜдҪҝз”ЁдәҶеӣһи°ғпјҢжңүжІЎжңүжҜ”иҫғдјҳйӣ…зҡ„и§ЈеҶіж–№ејҸе‘ўпјҹ
ES7зҡ„await/asyncеҸҜд»Ҙи®©ејӮжӯҘеӣһи°ғзҡ„еҶҷжі•и·ҹеҶҷеҗҢжӯҘд»Јз ҒдёҖж ·гҖӮ第дёҖдёӘеөҢеҘ—еӣһи°ғзҡ„дҫӢеӯҗеҸҜд»Ҙз”Ёawaitж”№жҲҗдёӢйқўзҡ„д»Јз Ғпјҡ
// дҪҝз”ЁawaitиҺ·еҸ–ејӮжӯҘж•°жҚ®
let leadList = await new Promise(resolve => {
ajax({
url: "/list",
type: "GET",
success: data => resolve(data);
});
});
// awaitи®©д»Јз ҒеҫҲиҮӘ然ең°еғҸзҖ‘еёғжөҒдёҖж ·еҶҷдёӢжқҘ
appendToDom(leadList);
ajax({
url: "/update",
type: "POST",
success: () => util.toast("Successfully");
});
Awaitи®©д»Јз ҒеҸҜд»ҘеғҸзҖ‘еёғжөҒдёҖж ·еҫҲиҮӘ然ең°еҶҷдёӢжқҘгҖӮ
第дәҢдёӘдҫӢеӯҗпјҡиҺ·еҸ–еӨҡж¬ЎејӮжӯҘж•°жҚ®пјҢеҸҜд»Ҙж”№жҲҗиҝҷж ·пјҡ
let order = await new Promise(
resolve => ajax("/order", data => resovle(data))),
user = await new Promise(
resolve => ajax("/user", data => resolve(data)));
// do sth. with order/user
иҝҷз§ҚеҶҷжі•е°ұеҘҪеғҸд»Һжң¬ең°иҺ·еҸ–ж•°жҚ®дёҖж ·пјҢе°ұдёҚз”ЁеҘ—еӣһи°ғеҮҪж•°дәҶгҖӮ
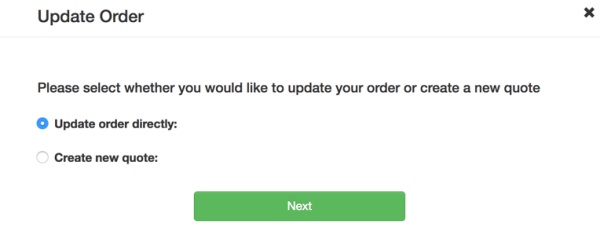
AwaitйҷӨдәҶз”ЁеңЁеҸ‘иҜ·жұӮд№ӢеӨ–пјҢиҝҳйҖӮз”ЁдәҺе…¶е®ғејӮжӯҘеңәжҷҜпјҢдҫӢеҰӮжҲ‘еңЁеҲӣе»әи®ўеҚ•еүҚе…Ҳеј№дёҖдёӘе°ҸжЎҶиҜўй—®з”ЁжҲ·жҳҜиҰҒеҲӣе»әе“Әз§Қзұ»еһӢзҡ„и®ўеҚ•пјҢ然еҗҺеҶҚеј№е…·дҪ“зҡ„и®ҫзҪ®и®ўеҚ•зҡ„жЎҶпјҢжүҖд»ҘжҢүжӯЈеёёжҖқи·ҜиҝҷйҮҢйңҖиҰҒдј йҖ’дёҖдёӘжҢүй’®еӣһи°ғзҡ„зӮ№еҮ»еҮҪж•°пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

дҪҶе…¶е®һеҸҜд»ҘдҪҝз”Ёawaitи§ЈеҶіпјҢеҰӮдёӢд»Јз ҒжүҖзӨәпјҡ
let quoteHandler = require("./quote");
// еј№еҮәжЎҶиҜўй—®з”ЁжҲ·е№¶еҫ—еҲ°з”ЁжҲ·зҡ„йҖүжӢ©
let createType = await quoteHandler.confirmCreate();
quoteйҮҢйқўиҝ”еӣһдёҖдёӘPromiseпјҢзӣ‘еҗ¬зӮ№еҮ»дәӢ件пјҢе№¶дј йҖ’createTypeпјҡ
let quoteHandler = {
confirmCreate: function(){
dialog.showDialog({
contentTpl: tpl,
className: "confirm-create-quote"
});
let $quoteDialog = $(".confirm-create-quote form")[0];
return new Promise(resolve => {
$(form.submit).on("click", function(event){
resolve(form.createType.value);
});
});
}
}
иҝҷж ·еӨ–йғЁи°ғз”ЁиҖ…е°ұеҸҜд»ҘдҪҝз”ЁawaitпјҢиҖҢдёҚз”Ёдј йҖ’дёҖдёӘзӮ№еҮ»дәӢ件зҡ„еӣһи°ғеҮҪж•°дәҶгҖӮ
дҪҶжҳҜйңҖиҰҒжіЁж„Ҹзҡ„жҳҜawaitзҡ„дёҖж¬ЎжҖ§жү§иЎҢзү№зӮ№гҖӮзӣёеҜ№дәҺеӣһи°ғеҮҪж•°жқҘиҜҙпјҢawaitзҡ„жү§иЎҢжҳҜдёҖж¬ЎжҖ§зҡ„пјҢдҫӢеҰӮзӣ‘еҗ¬зӮ№еҮ»дәӢ件пјҢ然еҗҺдҪҝз”ЁawaitпјҢйӮЈд№ҲзӮ№еҮ»дәӢ件еҸӘдјҡжү§иЎҢдёҖж¬ЎпјҢеӣ дёәд»Јз Ғд»ҺдёҠеҫҖдёӢжү§иЎҢе®ҢдәҶпјҢжүҖд»ҘеҪ“еёҢжңӣзӮ№еҮ»д№ӢеҗҺеҮәй”ҷдәҶиҝҳиғҪ继з»ӯдҝ®ж”№е’ҢжҸҗдәӨе°ұдёҚиғҪдҪҝз”ЁawaitпјҢеҸҰеӨ–дҪҝз”ЁawaitиҺ·еҸ–ејӮжӯҘж•°жҚ®пјҢеҰӮжһңеҮәй”ҷдәҶпјҢйӮЈд№ҲжҲҗеҠҹзҡ„resolveе°ұдёҚдјҡжү§иЎҢпјҢеҗҺз»ӯзҡ„д»Јз Ғд№ҹдёҚдјҡжү§иЎҢпјҢжүҖд»ҘиҜ·жұӮеҮәй”ҷзҡ„ж—¶еҖҷеҹәжң¬йҖ»иҫ‘дёҚдјҡжңүй—®йўҳгҖӮ
иҰҒеңЁbabelйҮҢйқўдҪҝз”ЁawaitпјҢйңҖиҰҒпјҡ
пјҲ1пјүе®үиЈ…дёҖдёӘNodeеҢ…
npm install --save-dev babel-plugin-transform-async-to-generator
пјҲ2пјүеңЁе·ҘзЁӢзҡ„ж №зӣ®еҪ•ж·»еҠ дёҖдёӘ.babelrcж–Ү件пјҢеҶ…е®№дёәпјҡ
{
"plugins": ["transform-async-to-generator"]
}
пјҲ3пјүдҪҝз”Ёзҡ„ж—¶еҖҷе…Ҳеј•е…ҘдёҖдёӘжЁЎеқ—
require("babel-polyfill");
然еҗҺе°ұеҸҜд»Ҙж„үеҝ«ең°дҪҝз”ЁES7зҡ„awaitдәҶгҖӮ
дҪҝз”Ёawaitзҡ„еҮҪж•°еүҚйқўйңҖиҰҒеҠ дёҠasyncе…ій”®еӯ—пјҢеҰӮдёӢд»Јз Ғпјҡ
async showOrderDialog() {
// иҺ·еҸ–еҲӣе»әзұ»еһӢ
let createType = await quoteHandler.confirmCreate();
// иҺ·еҸ–иҖҒи®ўеҚ•ж•°жҚ®
let orderInfo = await orderHandler.getOrderData();
}
жҲ‘们еҶҚдёҫдёҖдёӘдҫӢеӯҗпјҡдҪҝз”Ёawaitе®һзҺ°JSзүҲзҡ„sleepеҮҪж•°пјҢеӣ дёәеҺҹз”ҹжҳҜжІЎжңүжҸҗдҫӣзәҝзЁӢдј‘зң еҮҪж•°зҡ„пјҢеҰӮдёӢд»Јз ҒжүҖзӨәпјҡ
function sleep (time) {
return new Promise(resolve =>
setTimeout(() => resolve(), time));
}
async function start () {
await sleep(1000);
}
start();
babelзҡ„awaitе®һзҺ°жҳҜиҪ¬жҲҗдәҶES6зҡ„generatorпјҢеҰӮдёӢе…ій”®д»Јз Ғпјҡ
while (1) {
switch (_context.prev = _context.next) {
case 0:
_context.next = 2;
// sleepиҝ”еӣһдёҖдёӘPromiseеҜ№иұЎ
return sleep(1000);
case 2:
case "end":
return _context.stop();
}
}
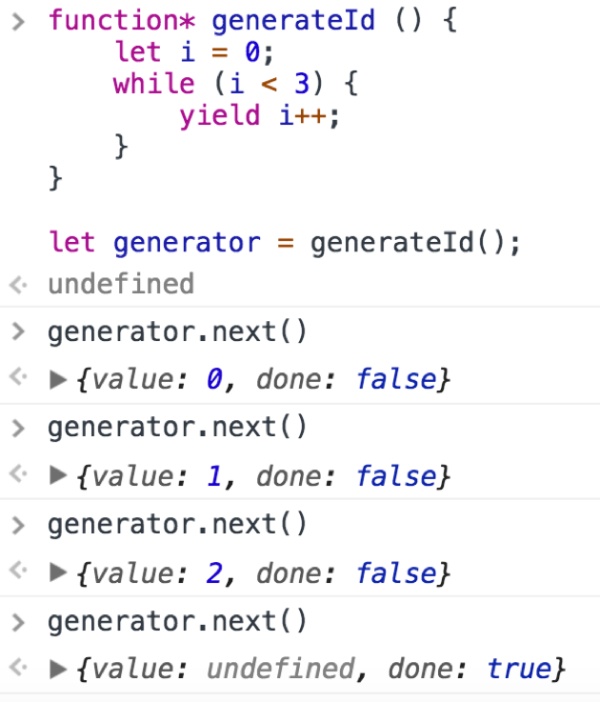
иҖҢbabelзҡ„generatorд№ҹжҳҜиҰҒз”ЁES5е®һзҺ°зҡ„пјҢд»Җд№ҲжҳҜgeneratorе‘ўпјҹеҰӮдёӢеӣҫжүҖзӨәпјҡ

з”ҹжҲҗеҷЁз”Ёfunction*е®ҡд№үпјҢжҜҸж¬Ўжү§иЎҢз”ҹжҲҗеҷЁзҡ„nextеҮҪж•°зҡ„ж—¶еҖҷдјҡиҝ”еӣһеҪ“еүҚз”ҹжҲҗеҷЁйҮҢз”Ёyieldиҝ”еӣһзҡ„еҖјпјҢ然еҗҺз”ҹжҲҗеҷЁзҡ„иҝӯд»ЈеҷЁеҫҖеҗҺиө°дёҖжӯҘпјҢзӣҙеҲ°жүҖжңүyieldе®ҢдәҶгҖӮ
жңүе…ҙи¶Јзҡ„еҸҜд»Ҙ继з»ӯз ”з©¶babelжҳҜеҰӮдҪ•жҠҠES7иҪ¬жҲҗES5зҡ„пјҢжҚ®иҜҙеҺҹз”ҹзҡ„е®һзҺ°иҝҳжҳҜзӣҙжҺҘеҹәдәҺPromise.
дҪҝз”ЁawaitиҝҳжңүдёҖдёӘеҘҪеӨ„пјҢеҸҜд»ҘзӣҙжҺҘtry-catchжҚ•иҺ·ејӮжӯҘиҝҮзЁӢжҠӣеҮәзҡ„ејӮеёёпјҢеӣ дёәжҲ‘们жҳҜдёҚиғҪзӣҙжҺҘжҚ•иҺ·ејӮжӯҘеӣһи°ғйҮҢйқўзҡ„ејӮеёёзҡ„пјҢеҰӮдёӢд»Јз Ғпјҡ
let quoteHandler = {
confirmCreate: function(){
$(form.submit).on("click", function(event){
// иҝҷйҮҢдјҡжҠӣundefinedејӮеёёпјҡи®ҝй—®дәҶundefinedзҡ„valueеұһжҖ§
callback(form.notFoundInput.value);
});
}
}
try {
// иҝҷйҮҢж— жі•жҚ•иҺ·еҲ°ејӮеёё
quoteHandler.confirmCreate();
} catch (e) {
}
дёҠйқўзҡ„try-catchжҳҜжІЎжңүеҠһжі•жҚ•иҺ·еҲ°ејӮеёёзҡ„пјҢеӣ дёәtryйҮҢзҡ„д»Јз Ғе·Із»Ҹжү§иЎҢе®ҢдәҶпјҢеңЁе®ғжү§иЎҢзҡ„иҝҮзЁӢдёӯ并没жңүејӮеёёпјҢеӣ жӯӨж— жі•еңЁиҝҷйҮҢжҚ•иҺ·пјҢеҰӮжһңдҪҝз”ЁPromiseзҡ„иҜқдёҖиҲ¬жҳҜдҪҝз”ЁPromiseй“ҫзҡ„catchпјҡ
let quoteHandler = {
confirmCreate: function(){
return new Promise(resolve => {
$(form.submit).on("click", function(event){
// иҝҷйҮҢдјҡжҠӣundefinedејӮеёёпјҡи®ҝй—®дәҶundefinedзҡ„valueеұһжҖ§
resolve(form.notFoundInput.value);
});
});
}
}
quoteHandler.confirmCreate().then(createType => {
}).catch(e => {
// иҝҷйҮҢиғҪжҚ•иҺ·ејӮеёё
});
иҖҢдҪҝз”ЁawaitпјҢжҲ‘们еҸҜд»ҘзӣҙжҺҘз”ЁеҗҢжӯҘзҡ„catchпјҢе°ұеҘҪеғҸе®ғзңҹзҡ„еҸҳжҲҗеҗҢжӯҘжү§иЎҢдәҶпјҡ
try {
createType = await quoteHandler.confirmCreate("order");
}catch(e){
console.log(e);
return;
}
жҖ»д№ӢдҪҝз”Ёawaitи®©д»Јз Ғе°‘еҶҷдәҶеҫҲеӨҡеөҢеҘ—пјҢеҫҲж–№дҫҝзҡ„йҖ»иҫ‘еӨ„зҗҶпјҢзәөдә«дёқж»‘гҖӮ
жҖ»з»“
д»ҘдёҠе°ұжҳҜиҝҷзҜҮж–Үз« зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢеёҢжңӣжң¬ж–Үзҡ„еҶ…е®№еҜ№еӨ§е®¶зҡ„еӯҰд№ жҲ–иҖ…е·ҘдҪңе…·жңүдёҖе®ҡзҡ„еҸӮиҖғеӯҰд№ д»·еҖјпјҢеҰӮжһңжңүз–‘й—®еӨ§е®¶еҸҜд»Ҙз•ҷиЁҖдәӨжөҒпјҢи°ўи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ