您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例为大家分享了C#实现网页画图的具体代码,供大家参考,具体内容如下
代码贴着保存下
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
public partial class _Default : System.Web.UI.Page
{
int h = 1000;
int w = 1000;
protected void Page_Load(object sender, EventArgs e)
{
Bitmap img = new Bitmap(h, w);//创建Bitmap对象
MemoryStream stream = draw();
img.Save(stream, ImageFormat.Jpeg); //保存绘制的图片
Response.Clear();
Response.ContentType = "image/jpeg";
Response.BinaryWrite(stream.ToArray());
}
public MemoryStream draw()
{
string[] Words = {"壹","贰","叁","肆","伍","陆"};
Bitmap img = new Bitmap(h, w);//创建Bitmap对象
Graphics g = Graphics.FromImage(img);//创建Graphics对象
g.DrawRectangle(new Pen(Color.White, img.Height), 2, 2, img.Width - 2, img.Height - 2); //矩形 底色
ArrayList coordinate = getXY(Words.Length,img.Height,img.Width);
ArrayList Radius = new ArrayList();
var R = new Random();
Color Mycolor = Color.FromArgb(R.Next(100, 150), R.Next(255), R.Next(255), R.Next(255));
Font font = new Font("Arial", 20);// 字体
LinearGradientBrush font_brush = new LinearGradientBrush(new Rectangle(0, 0, img.Width, img.Height), Color.Black, Color.Black, 1.2F, true);
int j = 0;
//画圆 写字
foreach (Point p in coordinate)
{
int r = R.Next(20, 40);
Radius.Add(r);
SolidBrush bush = new SolidBrush(Mycolor);
g.FillEllipse(bush, p.X - r, p.Y - r, 2*r, 2*r);//画填充椭圆的方法,x坐标、y坐标、宽、高:
g.DrawString(Words[j++], font, font_brush, p); // 标记
}
//连线
var penColor = Color.FromArgb(140, R.Next(255), R.Next(255), R.Next(255));
for (int i = 1; i < coordinate.Count; i++)
{
Pen pen = new Pen(penColor, 2);
g.DrawLine(pen, (Point)coordinate[0], (Point)coordinate[i]);
}
MemoryStream stream = new MemoryStream(); //保存绘制的图片
img.Save(stream, ImageFormat.Jpeg); //保存绘制的图片
return stream;
}
private ArrayList getXY(int len, int h, int w)
{
ArrayList al = new ArrayList();
double d = 50.0;
var R = new Random();
int h2 = (int)(0.1 * h);
int h3 = (int)(0.9 * h);
int w1 = (int)(0.1 * w);
int w2 = (int)(0.9 * w);
while (al.Count < len)
{
Point p = new Point(R.Next(h2,h3), R.Next(w1,w2));
bool Add = true;
foreach (Point q in al)
{
if (Dist(p, q) < d)
{
Add = false;
break;
}
}
if (Add)
al.Add(p);
}
return al;
}
private double Dist(Point p1,Point p2)
{
return Math.Sqrt(Math.Abs(p1.X - p2.X) * Math.Abs(p1.X - p2.X) + Math.Abs(p1.Y - p2.Y) * Math.Abs(p1.Y - p2.Y));
}
}
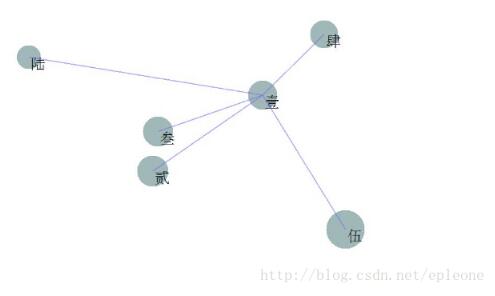
效果如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。