您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了vue中v-model动态生成的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
vue中v-model动态生成的实例详解
前言:
最近在做公司的项目中,有这么一个需求,每一行有一个input和一个select,其中行数是根据服务器返回的json数据动态变化的。那么问题来了,我们要怎样动态生成v-model?
现在项目做完了就整理了一下,直接贴代码了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<div id="app">
<div class="line" v-for="(item,index) in dataModel">
<input type="text" v-model="dataModel[index].value1" />
<span>{{dataModel[index].value1}}</span>
<button v-bind:data-index="index" v-on:click="submitClick">提交</button>
<input type="text" v-model="dataModel[index].value2" />
<span>{{dataModel[index].value2}}</span>
</div>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
// 创建一个空的数组
dataModel: []
},
created: function(){
// 这里是动态生成v-model,这个可以放在网络请求成功里面;
var len = 4;
for (var i = 0; i < len; i ++) {
var item = {value1: '',value2: ''};
this.dataModel.push(item);
}
},
methods: {
// 显示v-model里面的数据
submitClick: function(event){
var tag = event.target;
var index = tag.getAttribute('data-index');
alert(this.dataModel[index].value1);
}
}
})
</script>
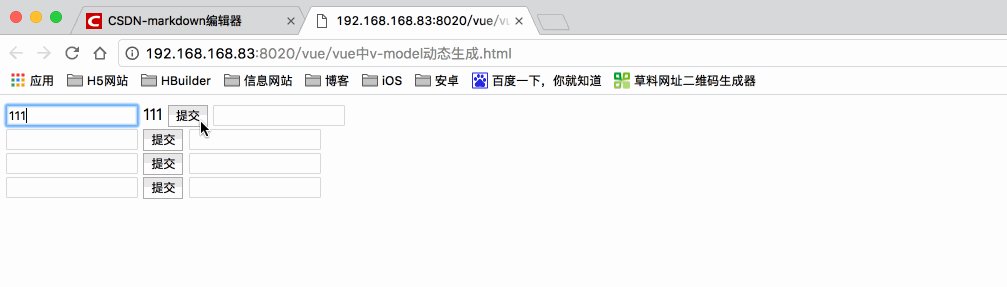
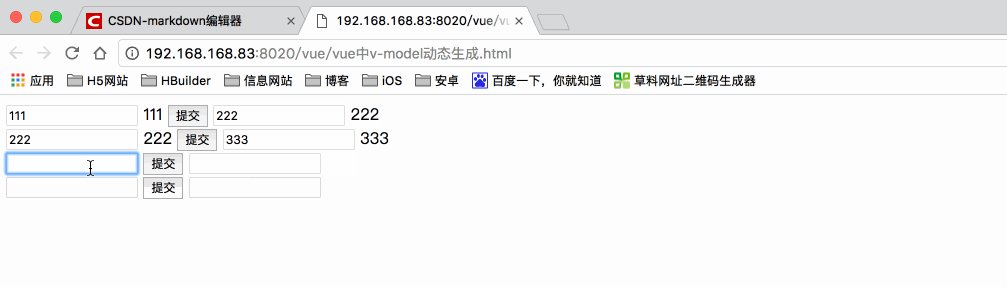
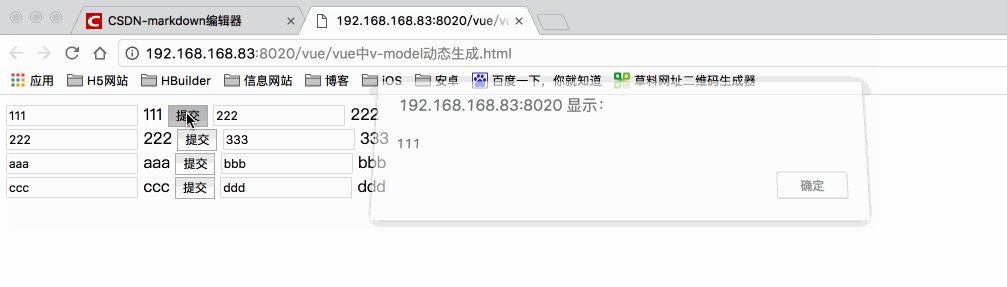
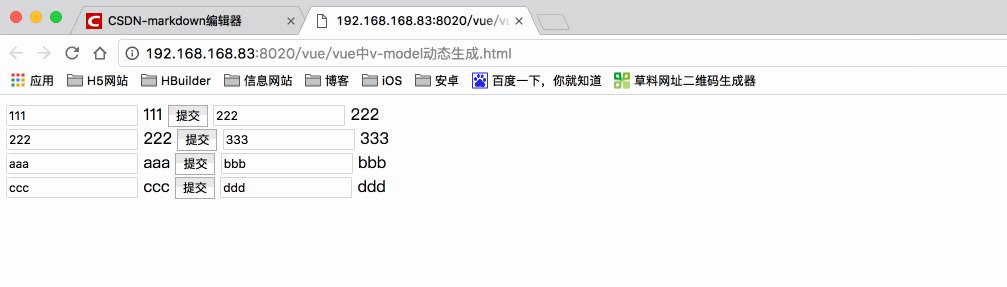
</html>效果图:

感谢你能够认真阅读完这篇文章,希望小编分享的“vue中v-model动态生成的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。