您好,登录后才能下订单哦!
这篇文章主要为大家展示了“在vue-cli搭建的项目中怎么配置sass”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“在vue-cli搭建的项目中怎么配置sass”这篇文章吧。
关于在vue-cli搭建的项目中怎么配置sass,网上搜到的基本是这种答案:

但是我认为,直接将样式写在每个单文件的<style>里,是十分不明智的做法。且不说node-sass安装过程的各种坑,内嵌的<style>也让组件显得十分混乱。想象一下你在修改某个methods时必须拖动滚轮穿越几十上百行的css代码,又或者为了修改一组样式,却找不到对应的css文件,因为它们散布在vue文件里。。。
在我看来,正确的做法应该是单独管理sass文件,然后在main.js中直接引入编译好的css文件。像iView, ElementUI 都是采用这种做法。
如果你认同并且打算采用这种方式,看下面这个具体的例子:

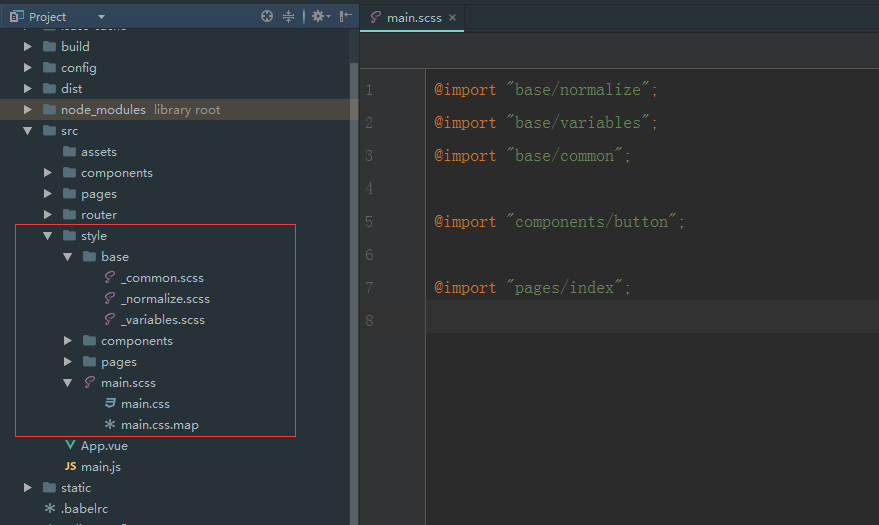
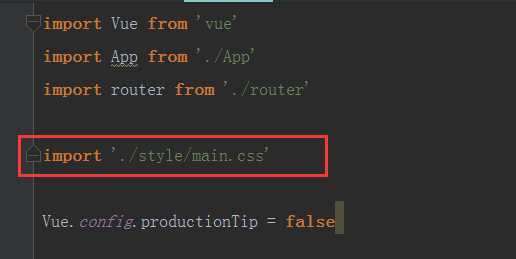
项目结构如上图,style文件夹下是分门别类的scss文件,方便管理和后期维护。然后在main.scss引入所有的scss样式片段,使用 sass --watch main.scss:main.css 命令监听并将scss文件编译为css文件。最后在main.js中引入main.css文件。这样你就可以直接在元素上添加class,然后在scss中畅快写样式了。

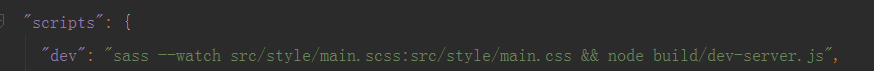
当然我们不希望每次手动输入这些命令,初步想法是通过修改dev命令,:

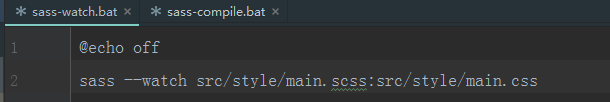
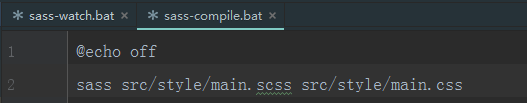
但是这样并不能达到效果,因为每次只会启动前一个命令。于是考虑到使用批处理来实现:


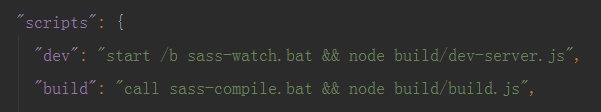
将这两个.bat放在根目录下,然后配置package.json:

这样就可以使用 npm run dev 一键启动 hot reload 和 sass watch了。
以上是“在vue-cli搭建的项目中怎么配置sass”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。