您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Popup如何实现弹出框添加数据,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
逻辑
窗口P1中显示一组数据,并提供一个添加按钮
点击按钮,弹出新的浏览器窗口P2,在其中添加一条数据并提交后,窗口P2自动关闭
新添加数据动态添加到窗口P1中并被选中
所需知识:JS BOM 窗口对象;JS自执行函数
实现
下面在Django中简单实现下,因为比较简单,路由和视图就写在一起了。
1.路由和视图部分
from django.conf.urls import url
from django.shortcuts import render
def p1(request):
return render(request, 'p1.html')
def p2(request):
if request.method == 'GET':
return render(request, 'p2.html')
elif request.method == 'POST':
city = request.POST.get('city')
print('执行数据保存操作...')
return render(request, 'popup.html',{'city':city})
urlpatterns = [
url(r'^p1.html/', p1),
url(r'^p2.html/', p2),
]2.访问视图p1,返回页面p1.html:
<head>
<meta charset="UTF-8">
<title>p1页面</title>
</head>
<body>
<h3>p1页面</h3>
<select id="cityChoose">
<option>上海</option>
<option>北京</option>
</select>
<input type="button" value="添加" onclick="popupFunc();"/>
<script>
popupFunc = function () {
window.open('/p2.html/', 'p2', "status=1, height:300, width:300, toolbar=0, resizeable=1")
//open(url, name, 窗口参数),注意name不能重名
};
callback = function (city) {
var opt = document.createElement('option');
opt.innerText = city;
opt.setAttribute('selected', 'selected');
var selEle = document.getElementById('cityChoose');
selEle.appendChild(opt);
}
</script>
</body>说明:
1、点击添加按钮,执行popupFunc:访问'/p2.html/',并在新窗口中打开页面p2.html
2、定义回调函数callback:它接收一个参数city,将其动态添加到下拉选项中并设置为选中状态。
3.弹出窗口中显示p2.html如下:
<head>
<meta charset="UTF-8">
<title>p2页面</title>
</head>
<body>
<h3>p2页面</h3>
<form method="post">
{% csrf_token %}
<input type="text" name="city">
<input type="submit" value="提交">
</form>
</body>说明:这里没有指定form表单的action=url参数,用户输入数据后,默认提交到当前地址,即'/p2.html/',提交到视图p2
4.视图p2收到提交的数据后,传入模板并返回页面popup.html:
<head>
<meta charset="UTF-8">
<title>正在返回</title>
</head>
<body>
<script>
(function (city) {
window.opener.callback(city);
window.close();
})("{{ city }}")
</script>
</body>说明:
这里定义了JS自执行函数:它调用打开弹出窗口的窗口中的回调函数(即P1中的callback),并把用户输入数据作为参数传入;关闭自身。
如果p2视图返回错误信息,也可以在popup.html中作显示(略)。
自执行函数可以参考 JavaScript 自执行函数和 jQuery扩展方法
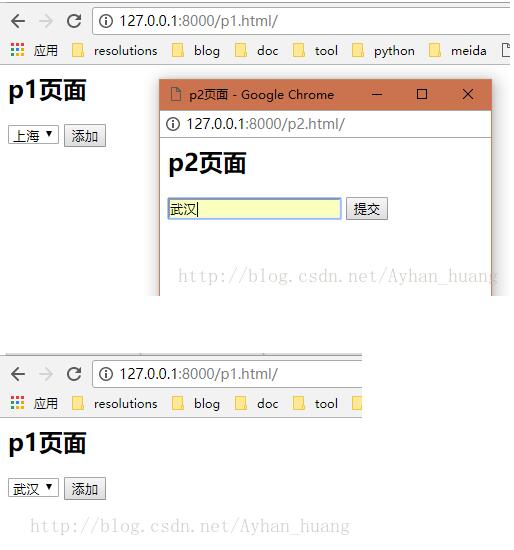
效果图:

关于“Popup如何实现弹出框添加数据”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。