您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
vue中怎么利用mint-ui实现城市选择3级联动,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
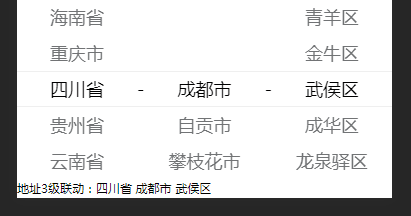
1、实际效果

地址三级联动 mint-ui picker.png
2、首先你需要去下载一个包含中国省份,城市,区县的数据
3、具体代码
主要是用到了mint-ui的picker组件,关于mint-ui的使用就自行看官网
Ⅰ 、html组件
<div>
<mt-picker :slots="myAddressSlots" @change="onMyAddressChange"></mt-picker>
<p>地址3级联动:{{myAddressProvince}} {{myAddressCity}} {{myAddresscounty}}</p>
</div>Ⅱ 、组件方法
<script>
import { Picker } from 'mint-ui';
import myaddress from '../../../static/address3.json' //引入省市区数据
export default {
name: '',
components: {
'mt-picker': Picker
},
props: {},
data () {
return {
myAddressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(myaddress), //省份数组
className: 'slot1',
textAlign: 'center'
}, {
divider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
},
{
divider: true,
content: '-',
className: 'slot4'
},
{
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
myAddressProvince:'省',
myAddressCity:'市',
myAddresscounty:'区/县',
}
},
created() {
},
methods: {
onMyAddressChange(picker, values) {
if(myaddress[values[0]]){ //这个判断类似于v-if的效果(可以不加,但是vue会报错,很不爽)
picker.setSlotValues(1,Object.keys(myaddress[values[0]])); // Object.keys()会返回一个数组,当前省的数组
picker.setSlotValues(2,myaddress[values[0]][values[1]]); // 区/县数据就是一个数组
this.myAddressProvince = values[0];
this.myAddressCity = values[1];
this.myAddresscounty = values[2];
}
},
},
mounted(){
this.$nextTick(() => { //vue里面全部加载好了再执行的函数 (类似于setTimeout)
this.myAddressSlots[0].defaultIndex = 0
// 这里的值需要和 data里面 defaultIndex 的值不一样才能够初始化
//因为我没有看过源码(我猜测是因为数据没有改变,不会触发更新)
});
}
}
</script>关于vue中怎么利用mint-ui实现城市选择3级联动问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。