您好,登录后才能下订单哦!
小编给大家分享一下vue2.0如何设置proxyTable使用axios进行跨域请求,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
这里请求的是知乎日报的api,由@izzyleung这位大神提供的,这是github地址。
在vue-cli构建的项目中先安装axios
npm install axios -S
这里暂不考虑用vuex封装的方式,只讲在当前组件中直接使用。
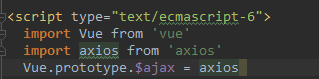
先在<script>中引入

用prototype将axios添加为vue原生的属性,$ajax相当于axios的别名。
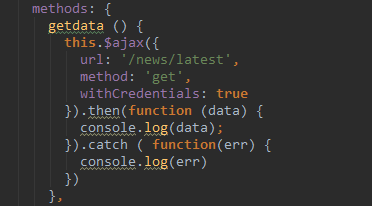
然后在要调用的方法或是钩子中请求,$ajax就是上面注册的axios,如果想直接用axios不想设置prototype也可以直接按官方的文档来写

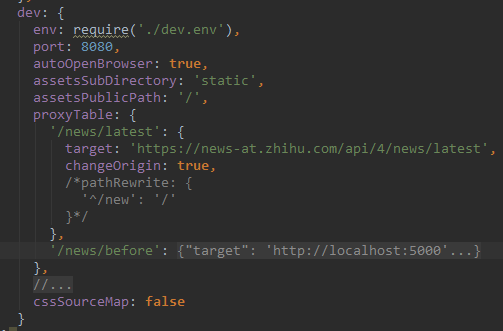
vue在配置文件中提供了proxyTable来设置跨域,在config文件夹的index.js文件中


‘/news/lates'对应的是上面ajax请求时的url,target是你真实请求的地址
以上是“vue2.0如何设置proxyTable使用axios进行跨域请求”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。