жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚJSеҰӮдҪ•и§ЈеҶіposition:stickyзҡ„е…је®№жҖ§й—®йўҳпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
еңЁйЎ№зӣ®дёӯжңүз”ЁеҲ°stickyзҡ„еёғеұҖпјҢеҸҜжҳҜз”ұдәҺе…је®№жҖ§й—®йўҳпјҢеңЁе®үеҚ“з«ҜжІЎжңүеҫҲеҘҪзҡ„е…је®№пјҢжүҖд»ҘдёәдәҶеҪ»еә•и§ЈеҶіиҝҷдёӘй—®йўҳеҸӘиғҪеҶҷдёҖдёӘ组件жқҘи§ЈеҶіиҝҷдёӘйә»зғҰзҡ„й—®йўҳпјҢиҝҷйҮҢдёәд»Җд№ҲжҳҜ组件иҖҢдёҚжҳҜжҢҮд»ӨжҳҜеӣ дёәпјҢжҳҜжңүеҺҹеӣ зҡ„пјҢдёӢйқўдјҡи®ІеҲ°гҖӮ
position:stickyзҡ„е…је®№жҖ§д»ҘеҸҠдҪңз”Ё
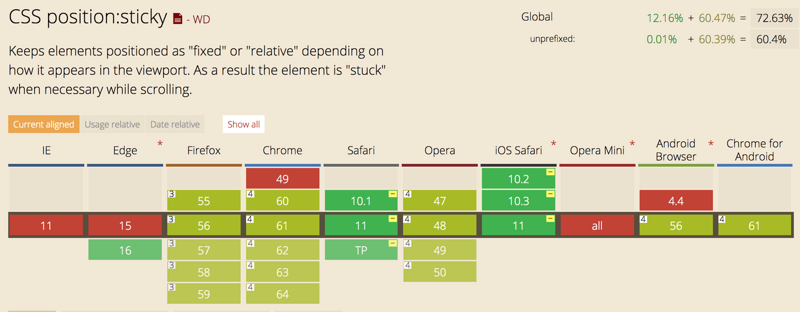
CaniuseдёҠжҳҫзӨәstickyзҡ„е…је®№жҖ§еҰӮдёӢпјҡ

Stickyзҡ„дҪңз”ЁзӣёеҪ“дәҺrelativeе’Ңfixedзҡ„з»“еҗҲдҪ“пјҢеҪ“дҝ®йҘ°зҡ„зӣ®ж ҮиҠӮзӮ№еҶҚеұҸ幕дёӯж—¶иЎЁзҺ°дёәrelativeпјҢеҪ“иҰҒи¶…еҮәзҡ„ж—¶еҖҷжҳҜfixedзҡ„еҪўејҸеұ•зҺ°пјҢеӣ дёәиҝҷдёӘзү№жҖ§пјҢжҲ‘们е°ұеҸҜд»ҘжқҘе®һзҺ°дёҖдёӘstickyзҡ„жЁЎжӢҹж•ҲжһңгҖӮ
sticky组件е®һзҺ°
templateйғЁеҲҶ
<template> <div class="sticky" :> <div class="sticky-warp"> <slot></slot> </div> </div> </template>
д»Јз Ғи§ЈиҜ»пјҡиҝҷйҮҢжҲ‘дҪҝз”ЁдәҶ组件жқҘе®һзҺ°пјҢиҖҢдёҚз”ЁжҢҮд»ӨжқҘе®һзҺ°зҡ„еҺҹеӣ жҳҜпјҡжҢҮд»ӨиҷҪ然жҳҜж— дҫөе…ҘжҖ§зҡ„пјҢжӣҙж–№дҫҝдҪҝз”ЁпјҢеҸҜжҳҜжңүдёҖдёӘејҠз«Ҝе°ұжҳҜеҪ“дҝ®йҘ°зҡ„иҠӮзӮ№fixedзҡ„ж—¶еҖҷдјҡи„ұзҰ»ж–ҮжЎЈжөҒпјҢдјҡж”№еҸҳж»ҡеҠЁзҡ„жқЎзҡ„й«ҳеәҰпјҢеҰӮжһңд»…д»…жҳҜй…ҚеҗҲеҺҹз”ҹж»ҡеҠЁжқЎжқҘе®һзҺ°жҳҜжІЎй—®йўҳзҡ„пјҲеҪ“然иҝҷд№ҹдјҡеӯҳеңЁж»ҡеҠЁиҝҮеҝ«зҡ„й—®йўҳпјүпјҢеҸҜжҳҜз”ұдәҺжҳҜй…ҚеҗҲиҮӘе®ҡд№үж»ҡеҠЁжүҖд»ҘпјҢйҮҮеҸ–иҝҷз§ҚжҠҳдёӯзҡ„ж–№ејҸжқҘе®һзҺ°гҖӮжңҖеӨ–еұӮжҳҜдёҖдёӘstickyеұӮпјҢеҲӨж–ӯжөҸи§ҲеҷЁжҳҜеҗҰж”ҜжҢҒstickyпјҢдёҚж”ҜжҢҒе°ұдҪҝз”ЁrelativeжқҘд»ЈжӣҝпјҢиҝҷж ·д№ҹе°ұдёҚдјҡж”№еҸҳжөҸи§ҲеҷЁй«ҳеәҰзҡ„жғ…еҶөдәҶпјҢ然еҗҺеҠЁжҖҒж”№еҸҳstick-warpеұӮзҡ„postionжқҘе®һзҺ°ж•ҲжһңгҖӮ
cssйғЁеҲҶ
<style scoped lang="less" rel="stylesheet/less">
.sticky {
width: 100%;
.sticky-warp {
width: 100%;
background: inherit;
will-change: change;
height: inherit;
top: inherit;
}
}
</style>д»Јз Ғи§ЈиҜ»пјҡиҝҷйҮҢзҡ„warpеұӮзҡ„иғҢжҷҜиүІи®ҫзҪ®е’ҢstickyдёҖиҮҙпјҢиҝҷж ·иҝҮжёЎдёҚдјҡеӨӘз”ҹзЎ¬пјҢй«ҳеәҰе’ҢtopйғҪж №жҚ®з”ЁжҲ·еҜ№еӨ–еұӮstickyзҡ„иҮӘе®ҡд№үжқҘе®һзҺ°пјҢиҝҷж ·иҝҷйғЁеҲҶз®ҖеҚ•з”Ёcssе°ұеҸҜд»Ҙе®ҢжҲҗдәҶгҖӮ
JSйғЁеҲҶ
<script type="text/babel">
export default {
data () {
return {}
},
computed: {
getPosition(){
var position = this.cssSupport('position', 'sticky') ? 'sticky' : 'relative';
return 'position:' + position;
}
},
props: {},
beforeMount () {
},
mounted(){
this.init();
},
deactivated(){
if(this.cssSupport('position', 'sticky')) {
return;
}
/*еӨҚдҪҚ*/
var elWarp = this.$el.querySelector('.sticky-warp');
elWarp.position = 'absolute';
},
methods: {
init(){
if (this.cssSupport('position', 'sticky')) {
return;
}
var el = this.$el, target = this.$el.parentNode,
elWarp = this.$el.querySelector('.sticky-warp'),
top = this.getNumberValue(document.defaultView.getComputedStyle(el).top);
this.addScrollListen(target, (event)=> {
if (el.getBoundingClientRect().top <= top) {
elWarp.style.position = 'fixed';
}
if (el.getBoundingClientRect().top >= 0 && elWarp.style.position != 'absolute') {
elWarp.style.position = 'absolute';
}
})
},
cssSupport: function (attr, value) {
var element = document.createElement('div');
if (attr in element.style) {
element.style[attr] = value;
return element.style[attr] === value;
} else {
return false;
}
},
getNumberValue(pxValue){
var value = String(pxValue).match(/^\-?\+?[0-9]+/g);
return value ? Number(value) : undefined;
},
addScrollListen(target, cb){
target.addEventListener('y-scroll', (event)=> {
cb && cb(event);
});
}
},
}
</script>д»Јз Ғи§ЈиҜ»пјҡиҝҷйҮҢйқўдё»иҰҒе…Ҳз”ЁcssSupportжқҘеҲӨж–ӯдёҖдёӢжөҸи§ҲеҷЁзҡ„ж”ҜжҢҒжғ…еҶөпјҢ然еҗҺйҖҡиҝҮеӨҡиҮӘе®ҡд№үж»ҡеҠЁy-scrollдәӢ件зҡ„зӣ‘еҗ¬пјҢзӣ‘еҗ¬topеҖјзҡ„ж”№еҸҳжқҘе®һзҺ°sticky-warpеұӮзҡ„fixedе’Ңabsoluteзҡ„иҪ¬жҚўгҖӮеӨ§жҰӮеҺҹзҗҶзҡ„жҖқи·ҜеҸҠе®һзҺ°иҝҮзЁӢе°ұжҳҜдёҠйқўиҝҷж ·пјҢеҜ№дәҺиҮӘе®ҡд№үзҡ„ж»ҡеҠЁзҡ„githubең°еқҖпјҡhttps://github.com/yejiaming/scrollпјҢsticky组件д»ҘеҸҠеҺҹз”ҹж»ҡеҠЁдёӢзҡ„жҢҮд»ӨеҸӮиҖғзҡ„е®һзҺ°зҡ„githubең°еқҖеҰӮдёӢпјҡhttps://github.com/yejiaming/sticky
д»ҘдёҠжҳҜвҖңJSеҰӮдҪ•и§ЈеҶіposition:stickyзҡ„е…је®№жҖ§й—®йўҳвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ