您好,登录后才能下订单哦!
上一节我们介绍了Vue.js框架,这一节,我们可以来试着动手写点小代码了。
1 简易安装
要使用Vue.js,我们得先把它安装到我们的项目中,说明了简易安装,我们讲解的肯定是最简单的方法,先不管那些高大上的费时间的安装方法,直接引入一个js文件,先把代码敲代码再说。
<head>
<meta charset="UTF-8">
<title>简易安装 Vue.js</title>
<script src="vue.js"></script>
</head>
官网提供了Vue.js源码下载的地方:https://cdn.jsdelivr.net/vue/2.1.3/vue.js
如果你不想下载到本地,要可以直接用CDN的方式,引入网上资源,一样可以:
<script src="https://xx/vue.js"></script>
这样,我们就成功地用最简单的方法把Vue.js引入到我们的项目中了。至于那些高大上的npm,Bower等花式安装方法,我们后期再看它。
2 数据驱动视图
引入之后,我们就可以把它用起来。听说它最牛逼的地方是数据驱动视图,解放DOM操作,让你不再做又复杂又耗性能的DOM操作。那么,我们就看看它是怎么玩的!
假设,我们现在要把js对象中的某个变量的值渲染在页面上,传统的做法,就是先用getElementById获取到DOM节点对象,再innerHTML设置它的内容。
现在,在Vue.js中,你需要这样做:
<div id="app">
公众号:{{ name }}
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
name:"web前端教程",
}
});
</script>
我们通过new Vue( )创建一个实例vm,参数是一个json对象,属性el提供一个在页面上存在的DOM 元素(id='app'),表明这个实例是关联指定的DOM节点。
在DOM节点上,我们就可以使用双大括号{{ }}的语法来渲染Vue实例对象data中已经存在的属性值,如上面案例中的name属性的值“web前端教程”就会被渲染到页面中,替换{{ name }} 显示效果为:“web前端教程”。

在此过程中,我们并没有写过操作DOM节点的代码,而且,上一节我们讲过,MVVM模式中的viewModel充当着监控者的角色,假如它监控到model数据发生了变化,便会通知view视图进行更新,这个过程并不需要你去参与。

(复习mvvm)
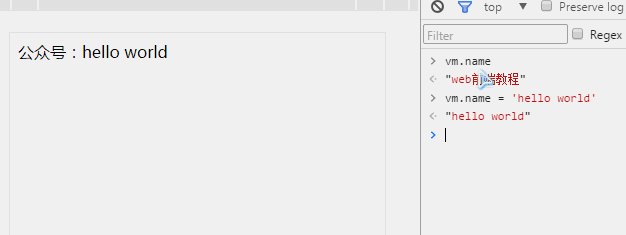
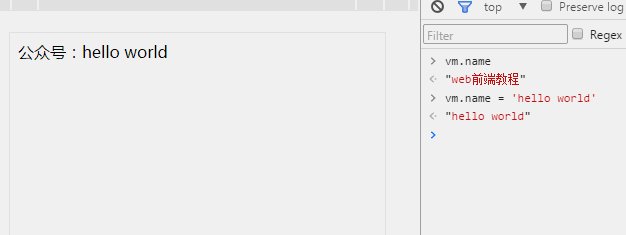
我们来试试看,我们把name中的值改成:“hello word”,再不添加任何代码的情况下,页面视图是否会自动更新。
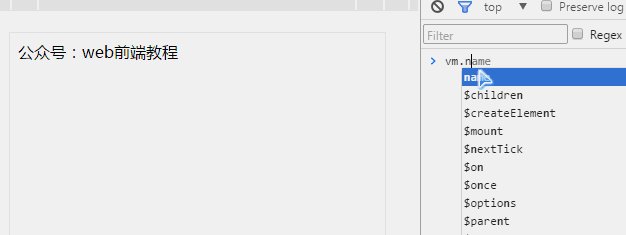
看下面的gif动图,我们通过chrome浏览器演示一下:

(慢点,等gif图加载完)
如上图所示,一旦name的值被改变了,页面上立马跟着发生了变化,而不需要你再写innerHTML去更新视图了。
这就是Vue.js的数据驱动视图。
3 双向绑定
更方便的是,Vue.js还提供了方便的语法指令,实现视图和数据的双向绑定,也就是说,不但数据变化了可以驱动视图,用户在页面上做了一些操作,也很方便地实现更新model层的数据。
例子:监听用户在页面输入框输入的内容,然后将其实时更新在页面上。
在Vue中我们使用v-model指令就可以轻松实现。(v-model是什么东西,先不用管,后面会有章节详细介绍)。
<div id="app">
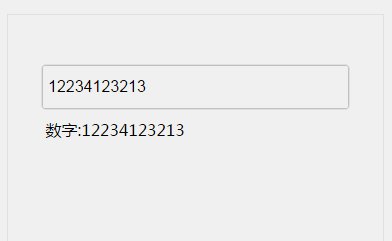
<input v-model="number">
<p>数字:{{ number }}</p>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
number:"",
}
});
</script>
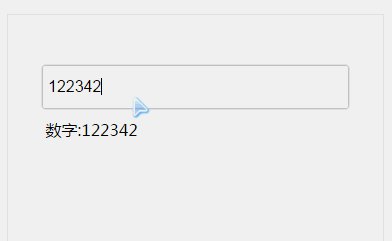
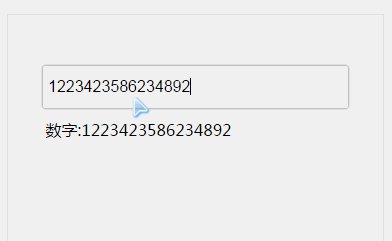
效果如下面的动图:

(慢点,等gif图加载完)
案例中,我们不需要写代码去监听input控件的内容变化,用户输入的内容,会实时地更新vm实例中的data属性number的值,一旦number更新了,视图也会跟着更新了。因为这一切,都由Vue.js帮你完成了。
4 组件
上面的我们演示了Vu.jse的数据驱动,别忘了,上一节我们提到Vue.js还有一个重要的核心,就是:组件化。
组件化就是把页面中特定的区块独立抽出来,并封装成一个可方便复用的组件。
例子:假设,页面上有多个一样的卡片:

传统的办法,我们可以要写三份同样的HTML布局:
<div id="app">
<!--第1个卡片-->
<div class="card">
<img src="logo.png" alt="">
<h3>web前端教程</h3>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</div>
<!--第2个卡片-->
<div class="card">
<img src="logo.png" alt="">
<h3>web前端教程</h3>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</div>
<!--第3个卡片-->
<div class="card">
<img src="logo.png" alt="">
<h3>web前端教程</h3>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</div>
</div>
如果我们把每个卡片看作一个可复用的区域的话,那么它就可以封装成一个组件。
在Vue.js中,我们试着把卡片封装成一个组件。
<div id="app">
<card></card>
<card></card>
<card></card>
</div>
<script>
//注册一个名叫card的组件
Vue.component('card',{
template:`<div>
<img src="logo.png" alt="">
<h3>web前端教程</h3>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</div>`
});
new Vue({
el:"#app"
});
</script>
我们用Vue.component(tagName, options)注册了一个名字叫card的组件,这样,在需要复用这个组件的地方,我们只需要使用<card></card>就可以了。实际开发中,组件比这个复杂得多,越复杂,封装后的便利性越高。
可能你会说,组件里面的显示的内容不可能全都一样。放心,Vue为组件提供了props属性来接受传递进来的参数,后面我们会有专门的章节来介绍组件的详细用法。
5 本节小结
看到这里,你已经了解了Vue.js的数据驱动和组件化两大核心了,你已经入门了。后面的章节都是围绕这两个核心点来展开讲解。
来源:公众号:web前端教程
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。