您好,登录后才能下订单哦!
本篇文章为大家展示了如何在AngularJS中使用路由,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
在AngularJS中使用路由:
1. 导入路由文件:angular-route.js
2. 在主模块中注入"ngRoute"。
angular.module("app",["ngRoute"])3. 将超链接改写为路由格式。 --> "#/标记"
<a href="#/" rel="external nofollow" rel="external nofollow" >首页</a> //首页直接使用 #/ 表示 <a href="#/page1" rel="external nofollow" rel="external nofollow" >page1</a> //其他页面"#/标记" 表示
4. 在页面的合适位置,添加ng-view,用于承载路由打开的页面:
<div ng-view></div> //或者 <ng-view></ng-view>
该 div 内的 HTML 内容会根据路由的变化而变化。
5. 在config配置阶段,注入$routeProvider,进行路由配置:
.config(function($routeProvider){
$routeProvider
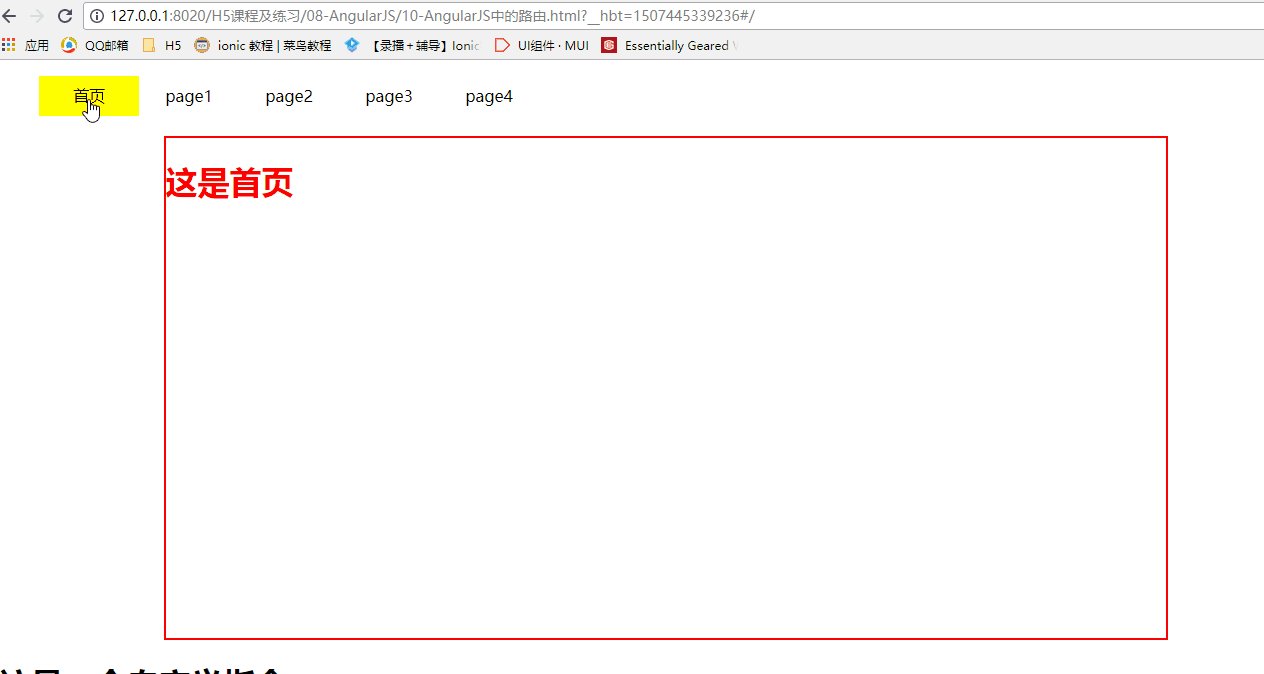
.when("/",{template:'<h2 >这是首页</h2>'})
.when("/page1",{templateUrl:"page.html",controller:"ctrl1"})
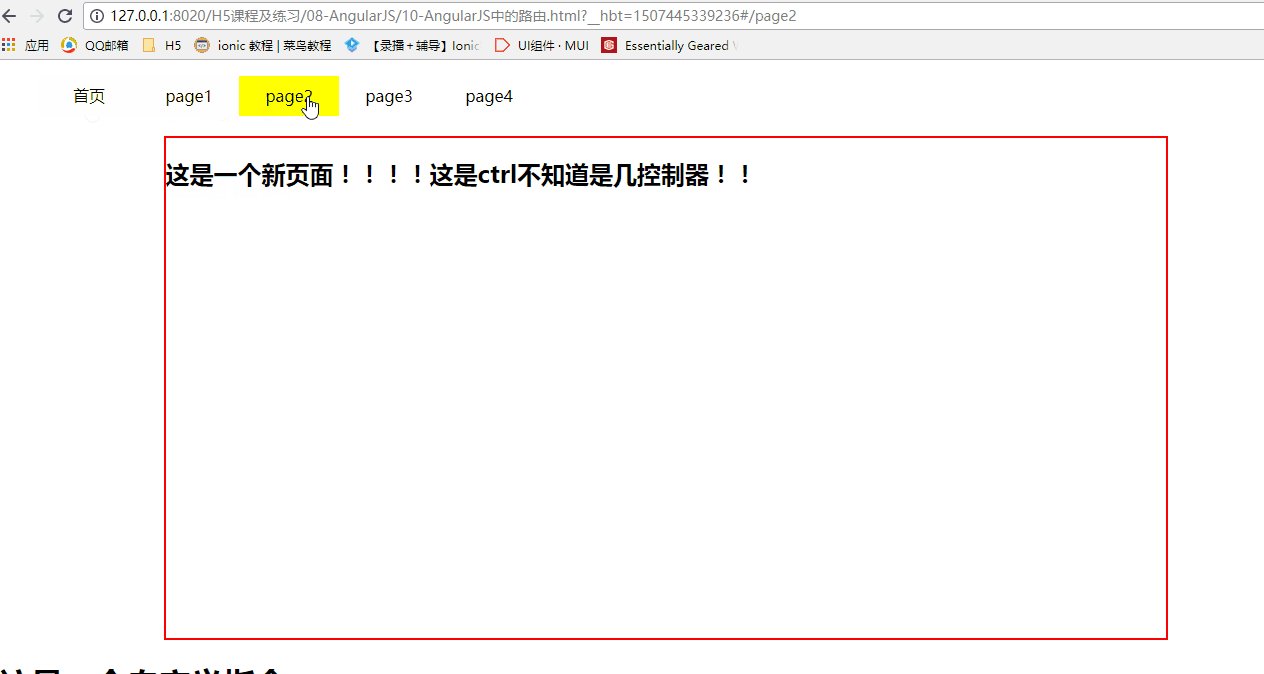
.when("/page2",{templateUrl:"page.html",controller:function($scope){
$scope.text = "这是ctrl不知道是几控制器!!"
}})
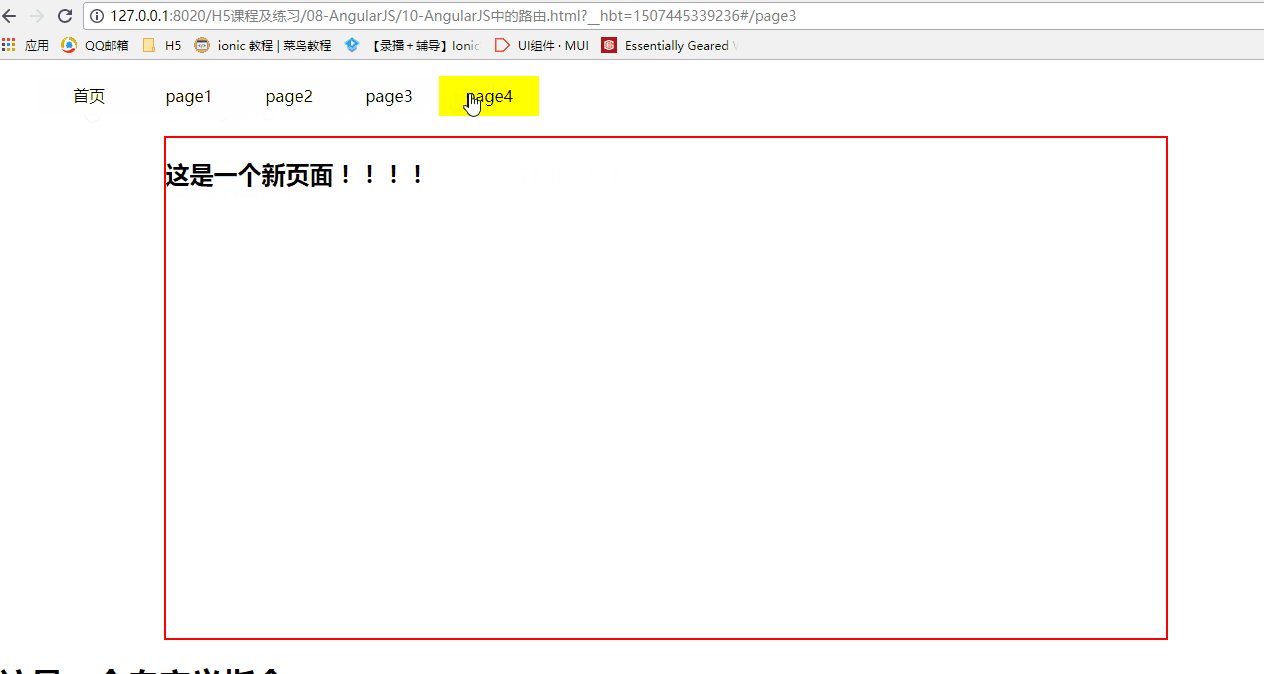
.when("/page3",{templateUrl:"page.html"})
.when("/page4",{})
.otherwise({redirectTo:"/"})
})AngularJS 模块的 config 函数用于配置路由规则。通过使用 configAPI,我们请求把$routeProvider注入到我们的配置函数并且使用$routeProvider.whenAPI来定义我们的路由规则。
$routeProvider 为我们提供了 when(path,object) & otherwise(object) 函数按顺序定义所有路由,函数包含两个参数:
第一个参数是 URL 或者 URL 正则规则。
第二个参数是路由配置对象。
1.2.1路由设置对象
AngularJS 路由也可以通过不同的模板来实现。
$routeProvider.when 函数的第一个参数是 URL 或者 URL 正则规则,第二个参数为路由配置对象。
路由配置对象语法规则如下:
$routeProvider.when(url,{
template:string, //在ng-view中插入简单的html内容
templateUrl:string, //在ng-view中插入html模版文件
controller:string,function / array, //在当前模版上执行的controller函数
controllerAs:string, //为controller指定别名
redirectTo:string,function, //重定向的地址
resolve:object<key,function> //指定当前controller所依赖的其他模块
});1.2.2参数说明
① template: 自定义HTML模板,会直接将这段HTML记载到ng-view中;
.when("/page3",{templateUrl:"page.html"})② templateUrl: 导入外部的HTML模板文件。 为了避免冲突,外部的HTML应该是一个代码片段,即只保留body以内的部分。
.when("/page1",{templateUrl:"page.html",controller:"ctrl1"})③ controller: 在当前HTML模板上,执行的controller函数。会生出新的作用域$scope. 可以接受字符串(声明好的controller名字),也可以直接接受函数。
.when("/page1",{templateUrl:"page.html",controller:"ctrl1"})注意: 使用ng-view打开的页面,controller中的作用域是属于当前页面作用域的子作用域!! 依然符合Angular中父子作用域"能读不能写"的要求!
所以: 如果需要在ng-view中修改当前作用域的变量,必须把这个变量声明为对象的属性!!
④ redirectTo:重定向。一般用于.otherwise()中,用于重定向回首页!
.otherwise({redirectTo:"/"})2.1 自定指令
AngularJS允许用户自定义指令!!
例如: <div ng-view></div> 或 <ng-view></ng-view>
1. 使用.directive()声明一个自定义指令;
2. 定义指令时,指令名必须使用驼峰命名法; 而调用指令时,用"-"链接
.directive("huangGe") --> <huang-ge><huang-ge>
.directive("huangge") --> <haungge><huangge>
3. 定义指令时,对象中使用的属性:
① template: 调用指令时,生成的模板
② restrict: 用于声明指令允许的调用方式:
E->允许标签名表明 A->允许属性调用 C->允许类名调用 M->允许注释调用
默认值为:EA
如果需要注释调用,必须再添加一个属性:replace:true,而且注释调用前必须添加"directive:" eg:<!-- directive: huang-ge-->
.directive("jiangHao",function(){
return {
restrict : "EACM",
replace:true,
template:"<h2>这是一个自定义指令</h2>",
}
})3.1 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
ul{
overflow: hidden;
}
li{
width: 100px;
height: 40px;
text-align: center;
float: left;
line-height: 40px;
list-style: none;
cursor: pointer;
}
li a{
text-decoration: none;
color: black;
}
li:hover{
background-color: yellow;
}
#div1{
width: 1000px;
height: 500px;
margin: 20px auto;
border: 2px solid red;
}
</style>
</head>
<body ng-app="app" ng-controller="ctrl">
<ul>
<li><a href="#/" rel="external nofollow" rel="external nofollow" >首页</a></li>
<li><a href="#/page1" rel="external nofollow" rel="external nofollow" >page1</a></li>
<li><a href="#/page2" rel="external nofollow" >page2</a></li>
<li><a href="#/page3" rel="external nofollow" >page3</a></li>
<li><a href="#/page4" rel="external nofollow" >page4</a></li>
</ul>
<div id="div1" ng-view></div>
<jiang-hao></jiang-hao>
<div jiang-hao></div>
<div class="jiang-hao"></div>
</body>
<script src="js/angular.js" type="text/javascript"></script>
<script src="js/angular-route.js" type="text/javascript"></script>
<script type="text/javascript">
angular.module("app",["ngRoute"])
.config(function($routeProvider){
$routeProvider
.when("/",{template:'<h2 >这是首页</h2>'})
.when("/page1",{templateUrl:"page.html",controller:"ctrl1"})
.when("/page2",{templateUrl:"page.html",controller:function($scope){
$scope.text = "这是ctrl不知道是几控制器!!"
}})
.when("/page3",{templateUrl:"page.html"})
.when("/page4",{})
.otherwise({redirectTo:"/"})
})
.controller("ctrl",function($scope){
$scope.test = "这是一段测试文字!";
$scope.obj = {
test:"这是一个测试对象!"
}
})
.controller("ctrl1",function($scope){
$scope.text = "这是ctrl1控制器!";
})
*/
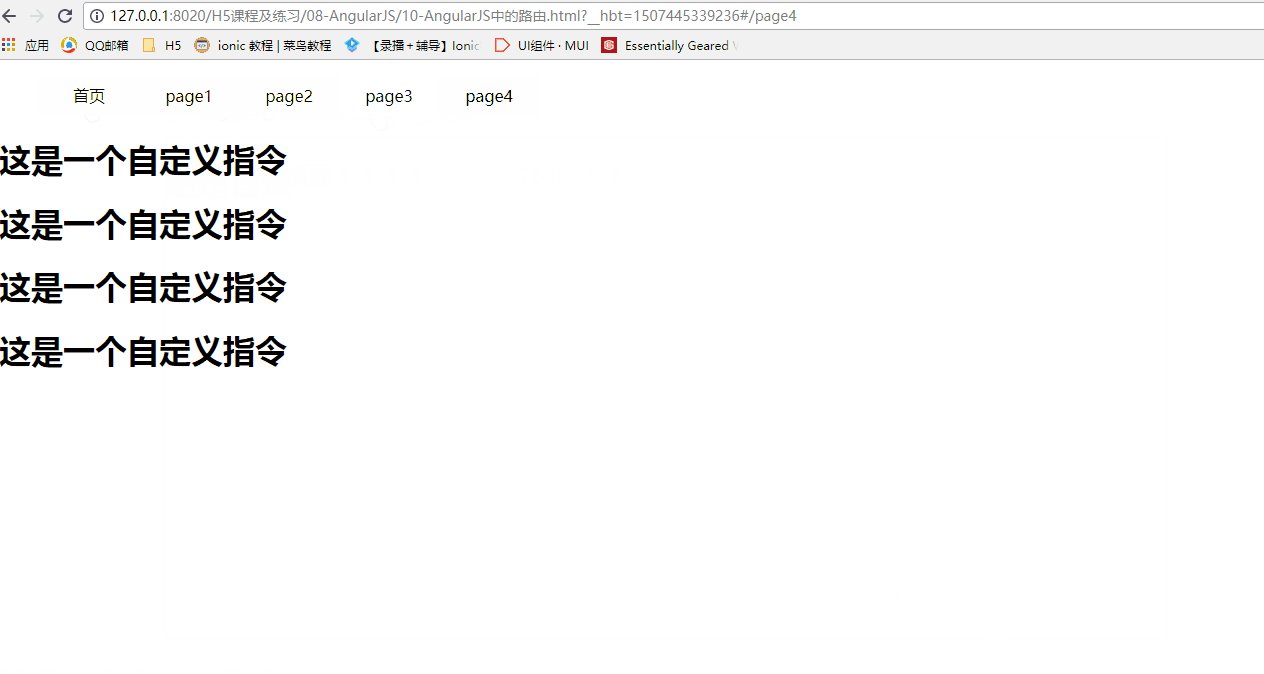
.directive("jiangHao",function(){
return {
restrict : "EACM",
replace:true,
template:"<h2>这是一个自定义指令</h2>",
}
})
</script>
</html>效果图:

上述内容就是如何在AngularJS中使用路由,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。