您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关javascript如何计算渐变颜色的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
javascript计算渐变颜色的实例
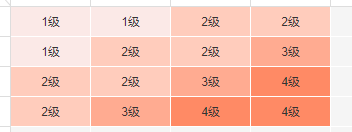
有时候,一个表格或者一片区域内,需要若干同色系从浅到深的颜色,如图所示:

如果需要的颜色少,则颜色的差异较大,需要的颜色多,则颜色差异小,如下图:


这时,就用到了同色系渐变颜色的计算,算法如下:
function getItemColors (colorLevel) {
var colors= [];
//默认的最深颜色
var red = 134,green = 108, blue = 184;
//最浅颜色是239,239,239 比如:最浅颜色的red是 239 则差值为239-134=105
var maxRed = 105,maxGreen = 131,maxBlue = 55;
var level = colorLevel;
while(level--) {
colors.push( 'rgb('+red +','+green+','+blue+')');
red += parseInt(maxRed/colorLevel);
green += parseInt(maxGreen/colorLevel);
blue += parseInt(maxBlue/colorLevel);
}
return colors;
}感谢各位的阅读!关于“javascript如何计算渐变颜色”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。