您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关如何解决微信页面弹出键盘后iframe内容变空白的问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
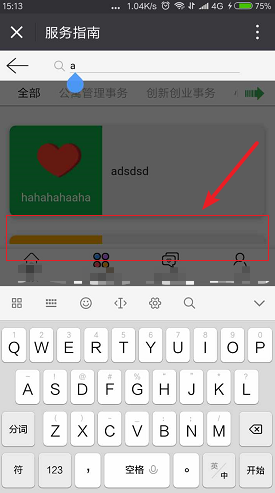
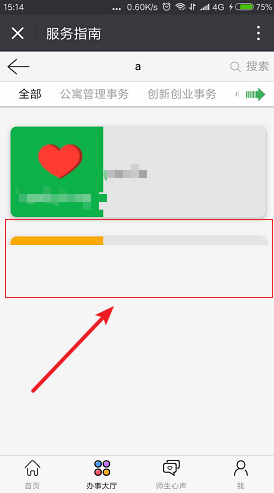
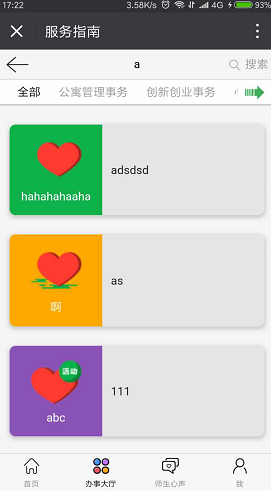
当键盘弹出后,页脚也被顶起来;而当搜索完(要刷新整体页面),键盘缩回后,iframe里 键盘当住的地方变成白色。


前言:
因为iframe要适配,so,高度要计算出来
//整体高
var win = $(window).height();
//搜索栏
var header = $('header').height();
//导航栏
var nav = $('.navdivwrap').height();
//页底
var footer = $('footer').height();
//iframe
$('#main').height(win -header + nav - footer);解决方案:
原因:
当键盘放下后,iframe的高度没有再重新设置而导致的。
方案① : 将首次iframe的高度放在cookie里
注意:在小米6 中,'win' 貌似冲突了,so 改 ‘win1'
//导入
<script src="jquery.cookie.js"></script>
var win = $(window).height();
//获取cookie里
var winCookie = $.cookie("win1",{path: '/' });
//若cookie里无,则填充;若cookie里有,则取出
if(!winCookie){
$.cookie("win1", win,{path: '/' });
}else{
win = winCookie;
}
感谢各位的阅读!关于“如何解决微信页面弹出键盘后iframe内容变空白的问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。