жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶUnityShader3е®һзҺ°жіўжөӘж•Ҳжһңзҡ„ж–№жі•пјҢеҶ…е®№жё…жҷ°жҳҺдәҶпјҢеҜ№жӯӨжңүе…ҙи¶Јзҡ„е°ҸдјҷдјҙеҸҜд»ҘеӯҰд№ дёҖдёӢпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®Ңд№ӢеҗҺдјҡжңүеё®еҠ©гҖӮ
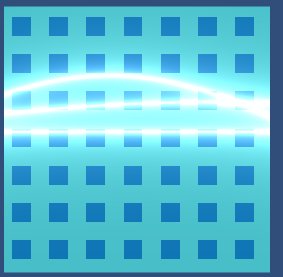
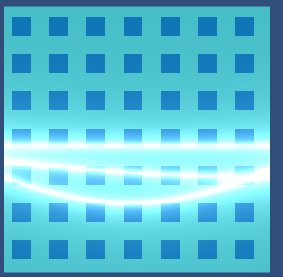
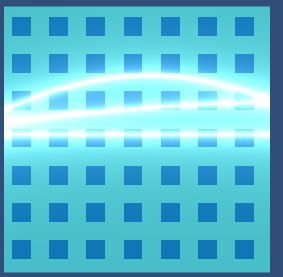
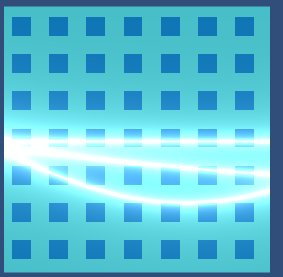
ж•Ҳжһңеӣҫпјҡ

1.йҰ–е…ҲпјҢе®һзҺ°ж јеӯҗиғҢжҷҜеӣҫ
Shader "Custom/Curve"
{
Properties
{
_BackgroundColor ("BackgroundColor", Color) = (1, 1, 1, 1)
_BackgroundColor2 ("BackgroundColor2", Color) = (0, 0, 0, 1)
_Space ("Space", Range(0, 1)) = 0.2
_XOffset ("XOffset", Range(-1, 1)) = 0.15
_YOffset ("YOffset", Range(-1, 1)) = 0.05
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
//ж јеӯҗиғҢжҷҜ
fixed4 _BackgroundColor;
fixed4 _BackgroundColor2;
fixed _Space;
fixed _XOffset;
fixed _YOffset;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//fmod(x, y)пјҡx/yзҡ„дҪҷж•°пјҢе’ҢxжңүеҗҢж ·зҡ„з¬ҰеҸ·
//step(a, x)пјҡеҰӮжһңx<aпјҢиҝ”еӣһ0пјӣеҰӮжһңx>=aпјҢиҝ”еӣһ1
//еҫ—еҲ°дёҖдёӘе°ҸдәҺ_Spaceзҡ„дҪҷж•°пјҢеҚіaзҡ„иҢғеӣҙдёә[0, _Space)
fixed a = fmod(i.uv.x + _XOffset, _Space);
//жңү1/2жҰӮзҺҮиҝ”еӣһ0пјҢжңү1/2жҰӮзҺҮиҝ”еӣһ1пјҢд»ҺиҖҢеҪўжҲҗй—ҙйҡ”ж•Ҳжһң
a = step(0.5 * _Space, a);
fixed b = fmod(i.uv.y + _YOffset, _Space);
b = step(0.5 * _Space, b);
return _BackgroundColor * a * b + _BackgroundColor2 * (1 - a * b);
}
ENDCG
}
}
}
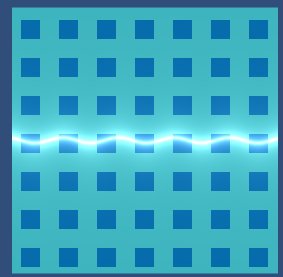
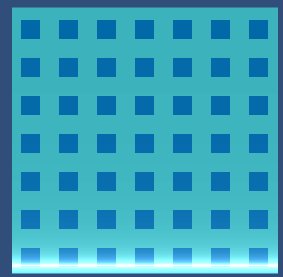
2.еңЁдёӯй—ҙж·»еҠ дёҖжқЎзӣҙзәҝ
Shader "Custom/Curve"
{
Properties
{
_BackgroundColor ("BackgroundColor", Color) = (1, 1, 1, 1)
_BackgroundColor2 ("BackgroundColor2", Color) = (0, 0, 0, 1)
_Space ("Space", Range(0, 1)) = 0.2
_XOffset ("XOffset", Range(-1, 1)) = 0.15
_YOffset ("YOffset", Range(-1, 1)) = 0.05
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
//ж јеӯҗиғҢжҷҜ
fixed4 _BackgroundColor;
fixed4 _BackgroundColor2;
fixed _Space;
fixed _XOffset;
fixed _YOffset;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//fmod(x, y)пјҡx/yзҡ„дҪҷж•°пјҢе’ҢxжңүеҗҢж ·зҡ„з¬ҰеҸ·
//step(a, x)пјҡеҰӮжһңx<aпјҢиҝ”еӣһ0пјӣеҰӮжһңx>=aпјҢиҝ”еӣһ1
//еҫ—еҲ°дёҖдёӘе°ҸдәҺ_Spaceзҡ„дҪҷж•°пјҢеҚіaзҡ„иҢғеӣҙдёә[0, _Space)
fixed a = fmod(i.uv.x + _XOffset, _Space);
//жңү1/2жҰӮзҺҮиҝ”еӣһ0пјҢжңү1/2жҰӮзҺҮиҝ”еӣһ1пјҢд»ҺиҖҢеҪўжҲҗй—ҙйҡ”ж•Ҳжһң
a = step(0.5 * _Space, a);
fixed b = fmod(i.uv.y + _YOffset, _Space);
b = step(0.5 * _Space, b);
fixed4 bgCol = _BackgroundColor * a * b + _BackgroundColor2 * (1 - a * b);
//иҢғеӣҙ(1, 51)пјҢд№ҳдёҠ100жҳҜжү©еӨ§е·®и·қ(дёӯй—ҙжңҖдә®е…¶д»–дёӨиҫ№еҹәжң¬дёҚдә®)пјҢеҠ дёҠ1жҳҜйҳІжӯў0дҪңдёәйҷӨж•°пјҢеҗҢж—¶зЎ®дҝқжңҖдёӯй—ҙжңҖдә®
float v = abs(i.uv.y - 0.5) * 100 + 1;
v = 1 / v;
fixed4 lineCol = fixed4(v, v, v, 1);
return bgCol + lineCol;
}
ENDCG
}
}
}
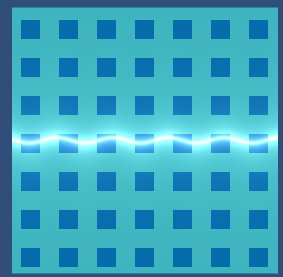
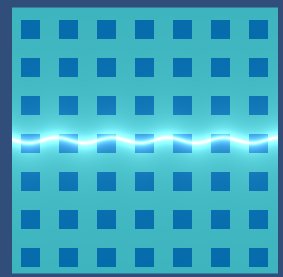
3.зӣҙзәҝеҸҳжӣІзәҝ
Shader "Custom/Curve"
{
Properties
{
//и°ғж•ҙиғҢжҷҜ
_BackgroundColor ("BackgroundColor", Color) = (1, 1, 1, 1)
_BackgroundColor2 ("BackgroundColor2", Color) = (0, 0, 0, 1)
_Space ("Space", Range(0, 1)) = 0.2
_XOffset ("XOffset", Range(-1, 1)) = 0.15
_YOffset ("YOffset", Range(-1, 1)) = 0.05
//и°ғж•ҙжӣІзәҝзҡ„жіўеҠЁ
_Frequency ("Frequency", Range(0, 100)) = 10//йў‘зҺҮ
_Amplitude ("Amplitude", Range(0, 1)) = 0.1//жҢҜе№…
_Speed ("Speed", Range(0, 100)) = 10//йҖҹеәҰ
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
//ж јеӯҗиғҢжҷҜ
fixed4 _BackgroundColor;
fixed4 _BackgroundColor2;
fixed _Space;
fixed _XOffset;
fixed _YOffset;
half _Frequency;
half _Amplitude;
half _Speed;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//fmod(x, y)пјҡx/yзҡ„дҪҷж•°пјҢе’ҢxжңүеҗҢж ·зҡ„з¬ҰеҸ·
//step(a, x)пјҡеҰӮжһңx<aпјҢиҝ”еӣһ0пјӣеҰӮжһңx>=aпјҢиҝ”еӣһ1
//еҫ—еҲ°дёҖдёӘе°ҸдәҺ_Spaceзҡ„дҪҷж•°пјҢеҚіaзҡ„иҢғеӣҙдёә[0, _Space)
fixed a = fmod(i.uv.x + _XOffset, _Space);
//жңү1/2жҰӮзҺҮиҝ”еӣһ0пјҢжңү1/2жҰӮзҺҮиҝ”еӣһ1пјҢд»ҺиҖҢеҪўжҲҗй—ҙйҡ”ж•Ҳжһң
a = step(0.5 * _Space, a);
fixed b = fmod(i.uv.y + _YOffset, _Space);
b = step(0.5 * _Space, b);
fixed4 bgCol = _BackgroundColor * a * b + _BackgroundColor2 * (1 - a * b);
//иҢғеӣҙ(1, 51)пјҢд№ҳдёҠ100жҳҜжү©еӨ§е·®и·қ(дёӯй—ҙжңҖдә®е…¶д»–дёӨиҫ№еҹәжң¬дёҚдә®)пјҢеҠ дёҠ1жҳҜйҳІжӯў0дҪңдёәйҷӨж•°пјҢеҗҢж—¶зЎ®дҝқжңҖдёӯй—ҙжңҖдә®
//float y = i.uv.y + sin(_Time.y);жү«жҸҸзәҝж•Ҳжһң
float y = i.uv.y + sin(i.uv.x * _Frequency + _Time.y * _Speed) * _Amplitude;//еҸҜд»ҘзңӢжҲҗдёҖжқЎyзҡ„е…ідәҺxзҡ„ж–№зЁӢејҸ
float v = abs(y - 0.5) * 100 + 1;
v = 1 / v;
fixed4 lineCol = fixed4(v, v, v, 1);
return bgCol + lineCol;
}
ENDCG
}
}
}
жіЁйҮҠжҺүзҡ„жҳҜжү«жҸҸзәҝж•Ҳжһңпјҡ

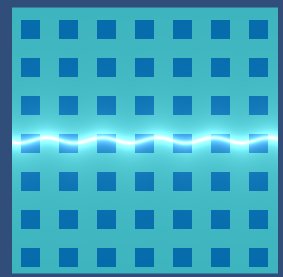
4.еӨҡжӣІзәҝгҖӮе…¶е®һе°ұжҳҜforеҫӘзҺҜпјҢ然еҗҺеңЁйў‘зҺҮе’ҢжҢҜе№…дёҠеҠ дәӣеҸҳйҮҸпјҢеҚіеҸҜеҪўжҲҗеӨҡжқЎдёҚеҗҢзҡ„жӣІзәҝгҖӮ
Shader "Custom/Curve"
{
Properties
{
//и°ғж•ҙиғҢжҷҜ
_BackgroundColor ("BackgroundColor", Color) = (1, 1, 1, 1)
_BackgroundColor2 ("BackgroundColor2", Color) = (0, 0, 0, 1)
_Space ("Space", Range(0, 1)) = 0.2
_XOffset ("XOffset", Range(-1, 1)) = 0.15
_YOffset ("YOffset", Range(-1, 1)) = 0.05
//и°ғж•ҙжӣІзәҝзҡ„жіўеҠЁ
_Frequency ("Frequency", Range(0, 100)) = 10//йў‘зҺҮ
_Amplitude ("Amplitude", Range(0, 1)) = 0.1//жҢҜе№…
_Speed ("Speed", Range(0, 100)) = 10//йҖҹеәҰ
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
//ж јеӯҗиғҢжҷҜ
fixed4 _BackgroundColor;
fixed4 _BackgroundColor2;
fixed _Space;
fixed _XOffset;
fixed _YOffset;
half _Frequency;
half _Amplitude;
half _Speed;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//fmod(x, y)пјҡx/yзҡ„дҪҷж•°пјҢе’ҢxжңүеҗҢж ·зҡ„з¬ҰеҸ·
//step(a, x)пјҡеҰӮжһңx<aпјҢиҝ”еӣһ0пјӣеҰӮжһңx>=aпјҢиҝ”еӣһ1
//еҫ—еҲ°дёҖдёӘе°ҸдәҺ_Spaceзҡ„дҪҷж•°пјҢеҚіaзҡ„иҢғеӣҙдёә[0, _Space)
fixed a = fmod(i.uv.x + _XOffset, _Space);
//жңү1/2жҰӮзҺҮиҝ”еӣһ0пјҢжңү1/2жҰӮзҺҮиҝ”еӣһ1пјҢд»ҺиҖҢеҪўжҲҗй—ҙйҡ”ж•Ҳжһң
a = step(0.5 * _Space, a);
fixed b = fmod(i.uv.y + _YOffset, _Space);
b = step(0.5 * _Space, b);
fixed4 bgCol = _BackgroundColor * a * b + _BackgroundColor2 * (1 - a * b);
//иҢғеӣҙ(1, 51)пјҢд№ҳдёҠ100жҳҜжү©еӨ§е·®и·қ(дёӯй—ҙжңҖдә®е…¶д»–дёӨиҫ№еҹәжң¬дёҚдә®)пјҢеҠ дёҠ1жҳҜйҳІжӯў0дҪңдёәйҷӨж•°пјҢеҗҢж—¶зЎ®дҝқжңҖдёӯй—ҙжңҖдә®
//float y = i.uv.y + sin(_Time.y);жү«жҸҸзәҝж•Ҳжһң
fixed4 lineCol;
for(int count = 0;count < 3;count++)
{
float y = i.uv.y + sin(i.uv.x * _Frequency * count * 0.1 + _Time.y * _Speed) * (_Amplitude + count * 0.1);//еҸҜд»ҘзңӢжҲҗдёҖжқЎyзҡ„е…ідәҺxзҡ„ж–№зЁӢејҸ
y = saturate(y);//йҮҚж–°жҳ е°„еҲ°(0, 1)иҢғеӣҙ
float v = abs(y - 0.5) * 100 + 1;
v = 1 / v;
lineCol += fixed4(v, v, v, 1);//жіЁж„ҸжҳҜ"+"ж“ҚдҪңпјҢеҜ№йўңиүІиҝӣиЎҢеҸ еҠ
}
return bgCol + lineCol;
}
ENDCG
}
}
}зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢжҳҜдёҚжҳҜеҜ№UnityShader3е®һзҺ°жіўжөӘж•Ҳжһңзҡ„ж–№жі•жңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ