您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍微信小程序如何实现picker组件下拉框选择input输入框,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
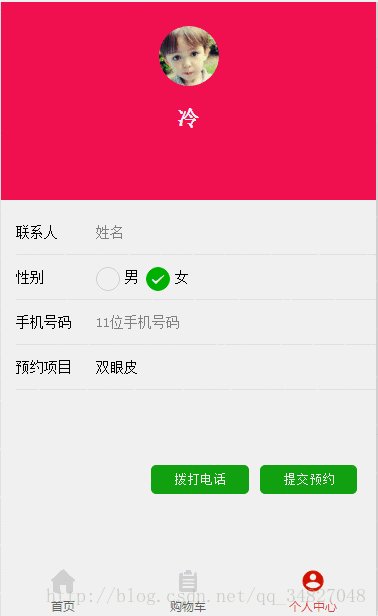
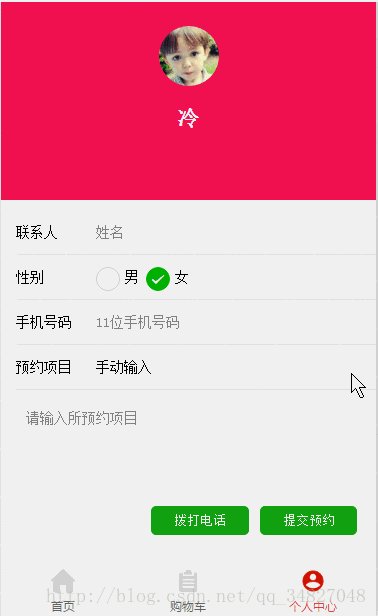
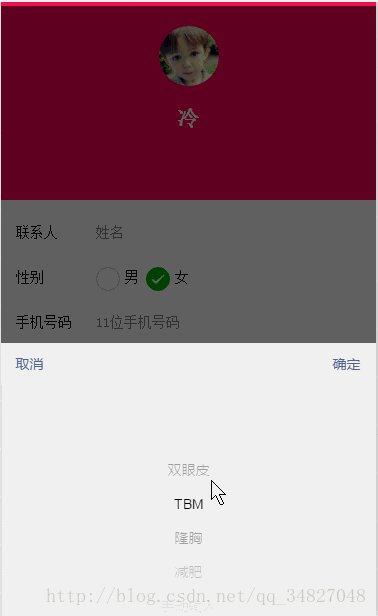
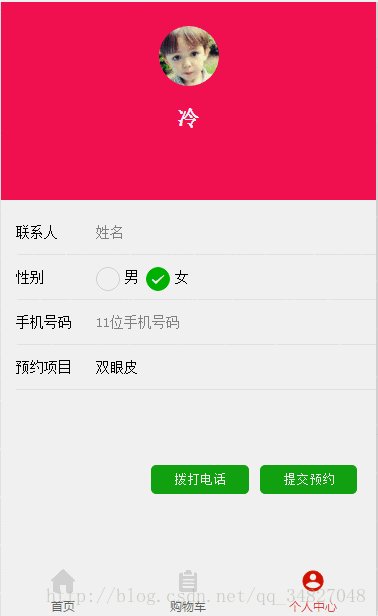
实现效果图:

页面
<view class="row-wrap">
<view class="label">预约项目</view>
<picker bindchange="bindCasPickerChange" value="{{casIndex1}}" range="{{casArray}}">
<view>
<text>{{casArray[casIndex]}}</text>
</view>
</picker>
</view>
</view>
<view class="section {{reply?'on':'off'}}">
<input name="other" placeholder="请输入所预约项目" type="text"/>
</view>js
data: {
nickName: "",
avatarUrl: "",
casArray: ['双眼皮', 'TBM', '隆胸', '减肥', '手动输入'],
userName: '',
mobile: '',
Gender: 'female',
casIndex: 0,
},
/**
* 生命周期函数--监听页面加载
*/
bindCasPickerChange: function (e) {
console.log('乔丹选的是', this.data.casArray[e.detail.value])
if (e.detail.value == 4) {
this.setData({ reply: true })
} else {
this.setData({ reply: false })
}
this.setData({
casIndex: e.detail.value
})
},添加input框的样式
.section{
font-size:28rpx;
margin-left: 50rpx;
margin-top: 30rpx;
}
.on{display: block}
.off{display: none}以上是“微信小程序如何实现picker组件下拉框选择input输入框”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。