жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңEasyUIеҰӮдҪ•еҲӣе»әдәәе‘ҳж ‘вҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңEasyUIеҰӮдҪ•еҲӣе»әдәәе‘ҳж ‘вҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
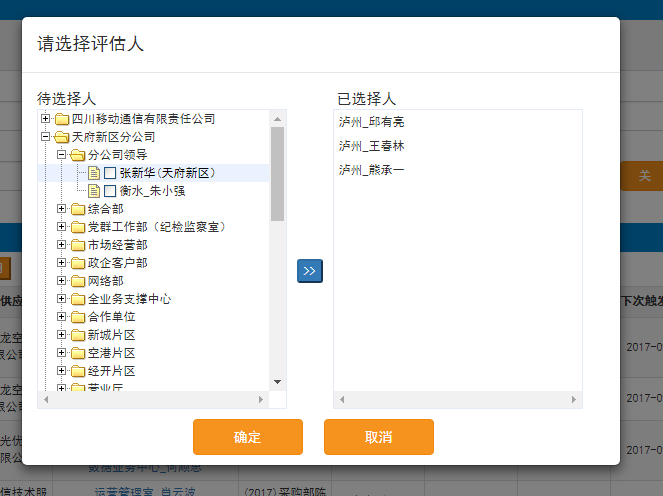
йЎ№зӣ®дёӯзҡ„ж ‘зҠ¶дёӢжӢүеҲ—иЎЁжҳҜз”ЁжқҘйҖүжӢ©дәәе‘ҳз”Ёзҡ„пјҢе…·дҪ“е®һзҺ°еұ•зӨәеҰӮдёӢпјҡ

е…ҲиҜҙдёҖиҜҙеҠҹиғҪпјҢе·Ұиҫ№зҡ„дәәе‘ҳж•°жҳҜжҸҗдҫӣйҖүдәәзҡ„пјҢеҪ“зӮ№еҮ»дёӯй—ҙзҡ„жҢүй’®пјҢйҖүдёӯзҡ„дәәе‘ҳдјҡзӣҙжҺҘ移еҲ°еҸіиҫ№пјҢеҰӮжһңиҰҒеҲ йҷӨе·ІйҖүдёӯзҡ„дәәе‘ҳпјҢеҸӘйңҖиҰҒеҸҢеҮ»еҸіиҫ№дәәзҡ„姓еҗҚеҚіеҸҜпјҢзӮ№еҮ»зЎ®е®ҡиҝӣиЎҢйӣҶдҪ“зҡ„дёҡеҠЎйҖ»иҫ‘ж“ҚдҪңпјҢдёҖиҲ¬е°ұжҳҜж–°еўһдәәе‘ҳеҲ°жҹҗдёҖдёӘиЎЁдёӯгҖӮ
жҲ‘们еҶҚжқҘзңӢзңӢиҝҷдёӘDIVзҡ„е…·дҪ“д»Јз ҒпјҢз”ұдәҺйЎ№зӣ®дёӯеңЁеӨҡдёӘең°ж–№йғҪдҪҝз”ЁеҲ°дәҶиҝҷдёӘдәәе‘ҳж ‘пјҢжүҖд»ҘжҲ‘жҠҠиҝҷдёӘDIVжҠҪиұЎеҮәжқҘеҪ“дҪңдёҖдёӘе…¬е…ұзҡ„jspйЎөйқўгҖӮеҰӮйңҖи°ғз”ЁпјҢеҸӘйңҖиҰҒincludeиҝҷдёӘjspеҚіеҸҜ
userTree.jsp:
<%@ page contentType="text/html;charset=utf-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib prefix="sino" tagdir="/WEB-INF/tags"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
<c:set var="ctx" value="${pageContext.request.contextPath}" />
<!--еј№еҮәзӘ—еҸЈ,дәәе‘ҳж ‘еҝ…иҰҒ-->
<link href="${ctx}/static/lib/jquery-easyui/themes/default/easyui.css" rel="external nofollow" rel="external nofollow"
type="text/css" rel="stylesheet" />
<script src="${ctx}/static/lib/jquery-easyui/jquery.easyui.min.js"
type="text/javascript"></script>
<style type="text/css">
li:hover {
cursor: pointer;
}
</style>
<!-- жЁЎжҖҒжЎҶеј№еҮәи®ҫзҪ®иҜ„дј°дәә -->
<div id="groupuser" class="modal fade" aria-hidden="true"
data-backdrop="static">
<div class="modal-dialog">
<div class="modal-content">
<input type="hidden" id="ModaltaskLineId" />
<div class="modal-header">
<h5 class="modal-title text-left">иҜ·йҖүжӢ©иҜ„дј°дәә</h5>
</div>
<div class="modal-body">
<div >
<div >
еҫ…йҖүжӢ©дәә
</div>
<div >
е·ІйҖүжӢ©дәә
</div>
</div>
<div>
<div id="tt"
>
</div>
<div align="center" >
<button type="button" class="btn-xs btn-primary" onclick="$add()">>></button>
</div>
<div
>
<ul id="names" >
</ul>
</div>
<p></p>
</div>
<div align="center">
<input class="btn btn-cmcc mr15 " type="button" value="зЎ®е®ҡ" onclick="modelCheckAssessors()">
<input class="btn btn-cmcc mr15" type="button" value="еҸ–ж¶Ҳ" onclick="modalHide()">
</div>
<p/>
</div>
</div>
</div>
</div>
<script type="text/javascript">
//дәәе‘ҳж•°з»„(longinName) жң¬йЎ№зӣ®жҳҜе·Ізҷ»еҪ•еҗҚдёәдё»й”®еӯҳе…ҘпјҢд№ҹеҸҜеӯҳе…ҘuserID
var arr = [];
//зӮ№еҮ»зЎ®е®ҡзҡ„еӨ„зҗҶйҖ»иҫ‘ж–№жі•еҗҚз§°,и°ғз”Ёж–№жі•зҡ„ж—¶еҖҷйңҖиҰҒи®ҫзҪ®
var fn = "";
//еұ•зӨәдәәе‘ҳж ‘пјҢеҸіиҫ№жІЎжңүй»ҳи®ӨеҖј
function showTree(groupId) {гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ//жҹҘиҜўиҢғеӣҙжҳҜеңЁgroupIdиҝҷдёӘйғЁй—Ёд»ҘдёӢзҡ„иҠӮзӮ№йғЁй—Ёе’Ңдәәе‘ҳ
//console.log(groupId);
$('#tt').tree({
//дёҖиҲ¬жғ…еҶөдёӢпјҢйҷӨдәҶurlеӨ–пјҢе…¶д»–еҸӮж•°йқһеҝ…йҖү
//url: contextPath + requestURL,//иҜ·жұӮзҡ„еҗҺеҸ°и·Ҝеҫ„гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ//иҝҷйҮҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜеҗҺеҸ°urlдёҚиҰҒжҢҮе®ҡиҜ·жұӮж–№ејҸдёәGETж–№ејҸпјҢеҗҰеҲҷдјҡжҠҘй”ҷгҖӮ
url : CONTEXT_PATH + "/sysmgr/user/chooseAssessorTree?groupId="+groupId,
animate : true, //жҳҜеҗҰйңҖиҰҒеҠЁз”»ж•Ҳжһң
checkbox : 'true', //жҳҜеҗҰйңҖиҰҒcheckbox ж”ҜжҢҒеӨҚйҖү
cascadeCheck : 'false',//жҳҜеҗҰзә§иҒ”йҖүдёӯ
onlyLeafCheck : 'true', //жҳҜеҗҰеҸӘжңүleafиҠӮзӮ№жңүcheckbox
lines : true,//жҳҜеҗҰжҳҫзӨәзәҝ
onClick : function(node) {
//зӮ№еҮ»
/* var leaf = $('#tt').tree("isLeaf", node.target); //еҲӨж–ӯжҳҜеҗҰдёәleaf
if(leaf){
arr.push(node.id);
} */
$('#tt').tree("toggle", node.target);//зӮ№еҮ»зҲ¶иҠӮзӮ№е’ҢзӮ№еҮ»зҲ¶иҠӮзӮ№еүҚйқўзҡ„+еҸ·дёҖж ·иғҪеұ•ејҖ
},
onLoadError : function(node, data) {
alert("жҹҘиҜўдёҚеҲ°ж•°жҚ®,ж ‘еҪўеҠ иҪҪеӨұиҙҘ");
return;
},
onCheck : function(node, checked) {
if (checked) {
//arr.push(node);
} else {
//arr.remove(node);
}
}
/* onBeforeLoad:function(node,param){
param.screeningTxt = $("#screeningTxt").val();
}*/
});
$("#groupuser").modal("show");//жҳҫзӨәжЁЎжҖҒжЎҶпјҢ
}гҖҖгҖҖгҖҖгҖҖгҖҖ
//жҺҘеҸЈж–№жі•пјҢеӨ–йқўзҡ„jspйҖҡиҝҮи°ғз”ЁиҝҷдёӘж–№жі•жқҘеј№еҮәдәәе‘ҳж ‘жЁЎжҖҒжЎҶпјҢдё”еёҢжңӣеҸӘиғҪи°ғз”ЁиҝҷдёӘж–№жі•
//еұ•зӨәдәәе‘ҳж•°пјҢеҸіиҫ№жңүй»ҳи®ӨеҖј
//еҸӮж•°havaDefaultиЎЁзӨәжҳҜеҗҰжңүй»ҳи®ӨеҖјпјҢжіЁж„ҸпјҢжү№йҮҸи®ҫзҪ®дёҚиғҪеӨҹжңүй»ҳи®ӨеҖј еёғе°”еҖјпјҡtrue,false
//еҸӮж•°loginNameDisplayNameStrжҳҜlonginNameе’ҢdisplayNameзҡ„з»„еҗҲеӯ—з¬ҰдёІпјҢдҫӢеҰӮжңүдёүдёӘдәәпјҡ"zhangsan-еј дёү,lisi-жқҺеӣӣ,wangwu-зҺӢдә”"пјҢеҰӮжһңжІЎжңүй»ҳи®ӨеҖјпјҢе°ұи®ҫзҪ®дёәnullгҖҖгҖҖгҖҖгҖҖгҖҖ
//еҸӮж•°methodиЎЁзӨәж–№жі•еҗҚз§°пјҢеҚідҪ зӮ№еҮ»зЎ®е®ҡд№ӢеҗҺиҝ”еӣһзҡ„дәәе‘ҳзҡ„еӨ„зҗҶж–№жі•еҗҚз§°пјҢжіЁж„ҸиҝҷдёӘ方法规е®ҡеҸӮж•°еҸӘиғҪжңүдёҖдёӘпјҢйӮЈе°ұжҳҜдәәе‘ҳзҷ»йҷҶеҗҚзҡ„дёҖдёӘеӯ—з¬ҰдёІпјҢеӨҡдёӘдәәз”Ё";"йҡ”ејҖ
//еҸӮж•°groupIdиЎЁзӨәдј е…ҘеҲ°еҗҺеҸ°зҡ„дёҖдёӘеҸӮж•°гҖӮеңЁжң¬йЎ№зӣ®дёӯпјҢз”ұдәҺйңҖиҰҒж №жҚ®жқЎд»¶жҹҘиҜўеҮәдёҚеҗҢе…¬еҸё/йғЁй—ЁдёӢзҡ„дәәе‘ҳпјҢжүҖд»Ҙдј е…ҘдәҶйғЁй—ЁIDпјҢиӢҘжІЎжңүпјҢеҸҜд»Ҙдёәnull
function showTreeDefault(loginNameDisplayNameStr, method, havaDefault,groupId) {
arr = [];//йңҖиҰҒи®ҫзҪ®дёәе…ЁеұҖеҸҳйҮҸ
fn = method;
if (!havaDefault) {
showTree(groupId);
return;
}
if (loginNameDisplayNameStr!=null) {
//alert(loginNameDisplayNameStr);
//еҠ иҪҪй»ҳи®ӨеҖјеҲ°ж ‘зҡ„еҸіиҫ№иҫ№жЎҶ
var result = loginNameDisplayNameStr.split(",");
for (var i = 0; i < result.length; i++) {
var user = result[i].split("-");
var loginName = user[0];
var displayName = user[1];
var ul = document.getElementById("names");
var li = document.createElement("li");
li.setAttribute("value", loginName);
li.setAttribute("ondblclick", "$remove(this)");
li.innerHTML = displayName;
ul.appendChild(li);
arr.push(loginName);
}
}
showTree(groupId);
}
function modelCheckAssessors() {
if (arr.length != 0) {гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ//е°Ҷзҷ»еҪ•еҗҚж•°з»„д»Ҙ";"йҡ”ејҖз»„жҲҗдёҖдёӘеӯ—з¬ҰдёІ
var loginNameStr = arr.join(";");
returnVal(loginNameStr);
} else {
returnVal(null);
}
}
function returnVal(retArr) {
//и°ғз”ЁеӨ„зҗҶйҖ»иҫ‘ж–№жі•
window[fn](retArr);
//е…ій—ӯжЁЎжҖҒжЎҶ
modalHide();
}
function modalHide() {
//жё…з©әеҸіиҫ№liзҡ„ж•°жҚ®
$('ul li').remove();
$("#groupuser").modal("hide");
}
function $add() {
var nodes = $('#tt').tree('getChecked');
if (nodes.length != 0) {
for (var i = 0; i < nodes.length; i++) {
var loginName = nodes[i].id;
var userName = nodes[i].text;
addEleInMainBox(loginName, userName);
$('#tt').tree('uncheck', nodes[i].target);//еҺ»жҺүйҖүдёӯзҡ„
}
}
};
function addEleInMainBox(loginName, userName) {
//1.еҲӨж–ӯеҪ“еүҚdivдёӯжҳҜеҗҰе·Із»ҸеӯҳеңЁиҜҘloginName,еҰӮжһңжңүйҮҚеӨҚзҡ„еҲҷдёҚж·»еҠ
if (arr.Exists(loginName)) {
//alert("е·Із»ҸеӯҳеңЁ"+loginName+"пјҢдёҚеҶҚж·»еҠ ");
return;
}
//2.ж·»еҠ иҜҘиҜ„дј°дәәеҲ°liдёӯ
var ul = document.getElementById("names");
var li = document.createElement("li");
li.setAttribute("value", loginName);
li.setAttribute("ondblclick", "$remove(this)");
li.innerHTML = userName;
ul.appendChild(li);
arr.push(loginName);
}
function $remove(obj) {
var loginName = obj.getAttribute("value");
obj.parentNode.removeChild(obj);
arr.remove(loginName);
}
Array.prototype.remove = function(val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
Array.prototype.Exists = function(v) {
var b = false;
for (var i = 0; i < this.length; i++) {
if (this[i] == v) {
b = true;
break;
}
}
return b;
};
</script>дёӢйқўеҶҚжқҘзңӢзңӢjavaеҗҺеҸ°жҳҜеҰӮдҪ•жқҘжҹҘжүҫиҝҷдёӘж ‘зҡ„пјҢйҷ„дёҠеҗҺеҸ°д»Јз Ғ
//йҖүжӢ©иҜ„дј°дәә-ж ‘еҪўз»“жһ„
@RequestMapping(value = "chooseAssessorTree")//иҝҷйҮҢдёҚиҰҒжҢҮе®ҡиҜ·жұӮж–№ејҸ
public void chooseAssessorTree(HttpServletRequest req,HttpServletResponse res){
//жҜҸж¬ЎзӮ№еҮ»иҠӮзӮ№зҡ„ж—¶еҖҷдјҡдј е…ҘдёҖдёӘиҠӮзӮ№IDеҖј<br data-filtered="filtered">гҖҖгҖҖгҖҖгҖҖгҖҖ String id = req.getParameter("id");
//第дёҖж¬ЎеҠ иҪҪж ‘ж—¶йҖүжӢ©зҡ„еҢәеҹҹ
String groupId = req.getParameter("groupId");
List<Map<String,Object>> list=userService.queryJSAssessor(id,groupId);
BuildJSON.printToClient(req, res, arrayBuilder(list));
}
//иҺ·еҫ—ж ‘еҖј
private JSONArray arrayBuilder(List<Map<String,Object>> list) {
JSONArray arr = new JSONArray();
if (list != null && list.size() > 0) {
for (int i=0;i<list.size();i++) {
JSONObject obj = new JSONObject();
Map map=list.get(i);
String userImg=map.get("userImg").toString();
if (userImg.equals("1")) {//иЎЁзӨәеҲ°дәҶеҸ¶еӯҗиҠӮзӮ№пјҢйҖүжӢ©еҮәдәә
obj.put("id", map.get("loginName"));
obj.put("text", map.get("displayName"));
obj.put("state", "open");
//obj.put("iconCls", "icon-user2-gj");
}else{
obj.put("id", map.get("groupId"));
obj.put("text", map.get("groupName"));
obj.put("state", "closed");
}
arr.add(obj);
}
}
return arr;
}daoжҹҘиҜўж–№жі•
/**жҹҘиҜўж ‘з»“жһ„зҡ„дәәе‘ҳд»ҘеҸҠйғЁй—Ёж•°жҚ®
* @param parentGroupId
* @param groupId 第дёҖж¬ЎеҠ иҪҪж ‘жҹҘиҜўзҡ„ еҢәеҹҹ дҫӢеҰӮжҳҜжҲҗйғҪеҲҶе…¬еҸёпјҢеҲҷжҹҘиҜўеҮәжҲҗйғҪеҲҶе…¬еҸёдёӢйқўзҡ„йғЁй—Ёд»ҘеҸҠдәәе‘ҳ
* @return
*/
List<Map<String, Object>> queryJSAssessor(@Param("parentGroupId") String parentGroupId, @Param("groupId")String groupId);гҖҖгҖҖеҜ№еә”зҡ„xml
<select id="queryJSAssessor" resultType="Map" parameterType="String">
SELECT
e.loginName,
e.displayName,
e.groupId,
e.groupCode,
e.groupName,
e.disOrder,
e.userImg
FROM
(SELECT s.loginName,s.displayName,s.groupId,s.groupCode,s.groupName,s.disOrder,s.userImg FROM
(SELECT '0' loginName,
'0' displayName,
fg.ID groupId,
fg.CODE groupCode,
fg.NAME groupName,
fg.DISPLAY_ORDER disOrder,
isnull((select count(id) FROM FND_GROUP where PARENT_ID=fg.ID),0) groupLeaf,
(select COUNT(1) from FND_USER_GROUP fug, FND_USER fu where fug.USER_ID = fu.ID and fug.GROUP_ID = fg.ID) userLeaf,
0 userImg
FROM FND_GROUP fg
WHERE fg.ENABLE_FLAG = 'Y'
<if test="parentGroupId != null and '' != parentGroupId">
AND fg.PARENT_ID = #{parentGroupId}
</if>
<if test="parentGroupId == null or '' == parentGroupId">
<if test="groupId!=null and '' !=groupId">
AND fg.PARENT_ID = #{groupId}
</if>
<if test="groupId==null or ''==groupId">
AND fg.GROUP_LEVEL = 0
</if>
</if>
)s WHERE s.groupLeaf>0 OR s.userLeaf>0
UNION ALL
SELECT fu.LOGIN_NAME loginName,
fu.DISPLAY_NAME displayName,
fg.ID groupId,
fg.CODE groupCode,
fg.NAME groupName,
fg.DISPLAY_ORDER disOrder,
1 userImg
FROM FND_USER fu
LEFT JOIN FND_USER_GROUP fug ON fu.ID=fug.USER_ID
LEFT JOIN FND_GROUP fg ON fug.GROUP_ID=fg.ID
WHERE fu.ENABLE_FLAG = 'Y'
AND fug.PRIMARY_FLAG='Y'
AND fg.NAME!=''
AND fu.LOGIN_NAME!=''
AND fu.DISPLAY_NAME!=''
AND fu.MOBILE!=''
<if test="parentGroupId != null and '' != parentGroupId">
AND fug.GROUP_ID = #{parentGroupId}
</if>
<if test="parentGroupId == null or '' == parentGroupId">
<if test="groupId!=null and '' !=groupId">
AND fug.GROUP_ID = #{groupId}
</if>
<if test="groupId==null or ''==groupId">
AND fg.GROUP_LEVEL = 0
</if>
</if>
)e
ORDER BY userImg, CAST(disOrder AS int)
</select>жңҖеҗҺеҶҚйҷ„дёҠдёҖдёӘдҪҝз”Ёе®һдҫӢзҡ„ jsp
<%--
Created by IntelliJ IDEA.
User: zht
Date: 2017/7/18
Time: 20:36
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=utf-8" %>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="sino" tagdir="/WEB-INF/tags" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<c:set var="ctx" value="${pageContext.request.contextPath}"/>
<!DOCTYPE html>
<html>
<head>
<title>дё“йЎ№иҜ„дј° > д»»еҠЎеҲҶеҸ‘</title>
<script src="${ctx}/static/scm/js/commonDialog.js" type="text/javascript"></script>
<link href="${ctx}/static/sinoprof/core/css/menu-dropdown.css" rel="external nofollow" type="text/css" rel="stylesheet"/>
<script src="${ctx}/static/sinoprof/core/js/namespace.js" type="text/javascript"></script>
<script src="${ctx}/static/sinoprof/core/js/lookupDialogRemember.js" type="text/javascript"></script>
<script src="${ctx}/static/scm/js/taskEditExcelData.js" type="text/javascript"></script>
<script src="${ctx}/static/scm/js/bootstrap-filestyle.js" type="text/javascript"></script>
<link href="${ctx}/static/lib/jquery-easyui/themes/default/easyui.css" rel="external nofollow" rel="external nofollow" type="text/css" rel="stylesheet" />
<script src="${ctx}/static/lib/jquery-easyui/jquery.easyui.min.js" type="text/javascript"></script>
<sino:sinoflow ctx="${ctx}" SFActInfo="${SFActInfo}"/>
<style type="text/css">
.table tbody td:nth-child(1n) {
text-align: center;
vertical-align: middle;
}
.mr15 {
margin-right: 15px;
}
</style>
</head>
<body>
<form:form id="appform" name="specialTask" class="form-horizontal" role="form"
action="${ctx}/scm/special/distribute/submit" method="post">
<input type="hidden" id="Launch_Code" />
<input type="hidden" id="APPL_COLUMN4">
<input type="hidden" id="loginIds" name="loginIds" >
<input type="hidden" id="Launch_Code_Bypass" value="C1">
<input type="hidden" id="groups" name="groups" value="${flowGroups}">
<input type="hidden" id="sf_actID" value="${sf_actID}">
<input type="hidden" id="nextLoginName" value="${nextLoginName}">
<div class="control-group">
<input type="hidden" name="taskId" value="${taskId}">
<input type="hidden" name="taskName" value="${taskName}">
<h3 >${taskName}</h3>
<input type="hidden" id="taskId" value="${taskId}">
<div >
<div class="pull-right mr15">
<button type="button" class="btn-cmcc" onclick="doSubmit();">д»»еҠЎеҲҶеҸ‘</button>
</div>
<div class="pull-right mr15">
<button id="cancelBtn" type="button" class="btn-cmcc" onclick="window.location.href='${ctx}/flow/workbench/pendingTray'">е…ій—ӯ</button>
</div>
</div>
<div class="group-header col-xs-12">
<span class="title">жң¬ж¬ЎиҜ„дј°дҝЎжҒҜ</span>
<div class="dropdown opts table-opts" data-table="3">
<a class="btn-span" data-action="" onclick="checkAssessors(this,true);">жү№йҮҸи®ҫзҪ®иҜ„еҲҶдәә</a>
<a class="btn-span" data-action="" onclick="removeAssessors(this,true);">жү№йҮҸжё…з©әиҜ„еҲҶдәә</a>
</div>
</div>
<div class="form-group" >
<div class="col-md-12">
<table class="col-md-12 table table-striped table-bordered table-hover">
<thead>
<tr>
<td ><input type="checkbox" id="selectAll" name="selectAll"/></td>
<th >еәҸеҸ·</th>
<th >еҚҸи®®/еҗҲеҗҢеҗҚз§°</th>
<th >иҜ„дј°дҫӣеә”е•Ҷ</th>
<th >иҜ„дј°дәә</th>
<th >иҜ„дј°жЁЎжқҝ</th>
</tr>
</thead>
<tbody>
<c:forEach items="${specialTaskLineList}" var="line" varStatus="status">
<tr>
<td><input type="checkbox" name="chkItem" value="${line.taskLineSetId}"></td>
<th>${status.index+1}
<input type="hidden" name="taskLineId" value="${line.taskLineId}">
<input type="hidden" name="taskLineSetId" value="${line.taskLineSetId}">
<input type="hidden" name="objectType" value="${line.objectType}">
</th>
<td>${line.contractName}</td>
<td>${line.vendorName}</td>
<td class="assessorsTd" name="assessorsTd" >
<c:if test="${line.userNames !=null}">
<a onclick="checkAssessors(this,false);" > ${line.userNames}</a>
<!-- <a onclick="removeAssessors(this,false);" >жё…з©ә</a> -->
<input type="hidden" name="userNames" value="${line.userNames}" />
<input type="hidden" class="loginNames" name="loginNames" value="${line.loginNames}" />
<input type="hidden" name="loginNameDisplayNameStr" value="${line.loginNameDisplayNameStr}" />
<input type="hidden" name="flowGroups" value="${line.flowGroups}" />
</c:if>
<c:if test="${line.userNames ==null}">
<a onclick='checkAssessors(this,false);' style='color: red'>и®ҫзҪ®иҜ„дј°дәә</a>
</c:if>
</td>
<td> <a href="##" rel="external nofollow" onclick="showIndicatorsDetail(this)">${line.templetName}</a></td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</form:form>
<jsp:include page="/WEB-INF/views/workflow/workbench/userTree.jsp" />
<%-- <%@ include file="../../../../static/scm/userTree.jsp"%> --%>
<script type="text/javascript">
$(function () {
//е…ЁйҖүгҖҒеҸ–ж¶Ҳе…ЁйҖүзҡ„дәӢ件
$("#selectAll").click(function () {
$("input[name='chkItem']").prop("checked", this.checked);
});
});
function assessorsValidate(){
var flag=true;
$(".assessorsTd").each(function(){
var validateMedium=$(this).find("input[name='loginNames']").val();
if(!validateMedium){
flag=false;
msgAlert("иҜ„дј°дәәжңӘи®ҫзҪ®");
return false;
}
});
return flag;
}
function do_Validate_Save() {//жөҒзЁӢвҖңжҡӮеӯҳвҖқеүҚз”ұжөҒзЁӢеј•ж“ҺиҮӘеҠЁи°ғз”ЁпјҢеҰӮжһңиҜҘеҮҪж•°иҝ”еӣһfalse,жөҒзЁӢеј•ж“ҺдёӯжӯўвҖңжҡӮеӯҳвҖқж“ҚдҪң
if ($("#appform").valid()&&assessorsValidate()) {
return true;
}else{
return false;
}
}
//жҸҗдәӨж•°жҚ®
function doSubmit() {
var companyId = $("#companyId").val();
if(companyId =="00"){
$("#Launch_Code").val("B");
}else {
$("#Launch_Code").val("A");
}
if (do_Validate_Save()){
var assessors=new Array();
$('.loginNames').each(function(index){
var arrayEach=($(this).val()).split(",");
for(var i=0;i<arrayEach.length;i++){
if(assessors.indexOf(arrayEach[i])<0){
assessors.push(arrayEach[i]);
}
}
});
assessors=assessors.join(";");
if($("#nextLoginName").val()){
$("#loginIds").val($("#nextLoginName").val());
}else {
$("#loginIds").val(assessors);
}
if(checkAppraiser()){
do_Div_Complete_Start();
}else {
msgAlert("еӯҳеңЁжҢҮж ҮиҜ„дј°дәәдёәз©ә");
}
}
}
function checkAppraiser(){
var flag = true;
var taskId = $("#taskId").val();
$.ajax({
url:"${ctx}/scm/special/distribute/checkAppraiser",
type:"post",
dataType:"json",
async:false,
data:{"taskId":taskId},
success:function(result){
if(result>0){
flag = false;
}
}
});
return flag;
}
//йҖүжӢ©иҜ„дј°дәә
function checkAssessors(obj,flag) {
if(flag&& $("input[name='chkItem']:checked").length == 0){
msgAlert("иҜ·йҖүжӢ©иҰҒи®ҫзҪ®зҡ„иЎҢгҖӮ");
return;
}
arr = [];//йңҖиҰҒи®ҫзҪ®дёәе…ЁеұҖеҸҳйҮҸ
var method="dealMethod";
if(!flag){
var taskLineSetId = $(obj).parents("tr").find("input[name='taskLineSetId']").val();
//иҝҷйҮҢзҡ„ModaltaskIdдёәжЁЎжҖҒжЎҶйҮҢйқўзҡ„idеҖјпјҢиЎЁзӨәйңҖиҰҒдҝ®ж”№зҡ„иЎҢпјҢиҜҘеҲ—иЎЁзӨәеҸҜд»Ҙдј йҖ’зҡ„еҸӮж•°
$("#ModaltaskLineId").val(taskLineSetId);
//иҺ·еҸ–иҜ„дј°дәәдҝЎжҒҜloginNameе’ҢdisplayNameStr(й»ҳи®ӨеҖј)
var loginNameDisplayNameStr = $(obj).parents("tr").find("input[name='loginNameDisplayNameStr']").val();
showTreeDefault(loginNameDisplayNameStr,method,true);
}
//жү№йҮҸи®ҫзҪ®иҜ„дј°дәә
else{
var check = $("input[name='chkItem']:checked");
var taskLineIdStr="";
check.each(function (index) {
if(index==0){
taskLineIdStr=$(this).val();
}else{
taskLineIdStr+=","+$(this).val();
}
});
$("#ModaltaskLineId").val(taskLineIdStr);
showTreeDefault(null,method,false);
}
}
//еҲӨж–ӯжҳҜеҗҰжҳҜжү№йҮҸи®ҫзҪ®иҜ„дј°дәәпјҢеҰӮжһңжҳҜжү№йҮҸпјҢеҫӘзҺҜеӨ„зҗҶ(жң¬ж–№жі•д№ҹжҳҜжЁЎжҖҒжЎҶеӨ„зҗҶж–№жі•)
function dealMethod(loginNames){
if(loginNames==null){
alert("иҜ„дј°дәәдёҚиғҪдёәз©әпјҢи®ҫзҪ®еӨұиҙҘпјҒ");
return ;
}
var taskLineSetIdStr = $("#ModaltaskLineId").val();
$.commonDialog.showProgress('${ctx}', 'жӯЈеңЁи®ҫзҪ®иҜ„дј°дәәпјҢиҜ·зЁҚеҖҷ...');
saveAppraiser(taskLineSetIdStr,loginNames);
}
function saveAppraiser(taskLineSetIdStr,loginNames) {
$.ajax({
url:"${ctx}/scm/special/distribute/saveAppraiser",
type:"post",
dataType:"json",
async:false,
data:{"taskLineSetIdStr":taskLineSetIdStr,"loginNames":loginNames},
success:function(result){
window.location.reload();
}
});
}
function removeAssessors(obj,flag) {
if(flag&& $("input[name='chkItem']:checked").length == 0){
msgAlert("иҜ·йҖүжӢ©иҰҒи®ҫзҪ®зҡ„иЎҢгҖӮ");
return;
}
msgConfirm("жҳҜеҗҰзЎ®и®Өжё…з©әпјҹ",
function () {
$.commonDialog.showProgress('${ctx}', 'жӯЈеңЁеҲ йҷӨпјҢиҜ·зЁҚеҖҷ...');
$("#nextLoginName").val("");
if(flag){
$("input[name='chkItem']:checked").each(function () {
removepeople($(this).parents("tr").find("td input[name ='loginNames']"));
});
}else {
removepeople(obj);
}
window.location.reload();
// $.commonDialog.hiddenProgress();
}
);
}
function removepeople(obj) {
var taskLineSetId = $(obj).parents("tr").find("th input[name=taskLineSetId]").val();
$.ajax({
url:"${ctx}/scm/special/distribute/delAppraiser",
type:"post",
dataType:"json",
async:false,
data:{"taskLineSetId":taskLineSetId},
success:function(result){
// if(result =='Y'){
// $(obj).parent("td") .html("<a onclick='checkAssessors(this,false);' style='color: red'>и®ҫзҪ®иҜ„дј°дәә</a>");
// }
}
});
}
function showIndicatorsDetail(obj) {
var loginNames = $(obj).parents("tr").find("td input[name=loginNames]").val();
var taskLineId = $(obj).parents("tr").find("th input[name=taskLineId]").val();
var objectType = $(obj).parents("tr").find("th input[name=objectType]").val();
var sf_actID = $("#sf_actID").val();
if(loginNames){
window.location.href= "${ctx}/scm/special/distribute/indicatorsEdit?taskLineId="+taskLineId+"&objectType="+objectType+"&sf_actID="+sf_actID;
}else {
msgAlert("иҜ·е…Ҳи®ҫзҪ®иҜ„дј°дәәпјҒ");
}
}
</script>
</body>
</html>д»ҘдёҠжҳҜвҖңEasyUIеҰӮдҪ•еҲӣе»әдәәе‘ҳж ‘вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ