您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
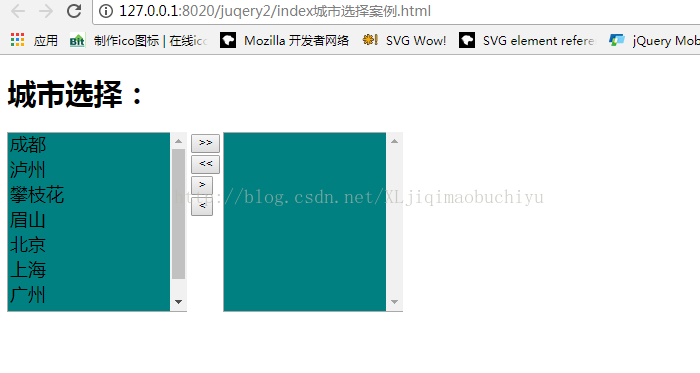
效果图如下所示:


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
select {
width: 200px;
background-color: teal;
height: 200px;
font-size: 20px;
}
.btn-box {
width: 30px;
display: inline-block;
vertical-align: top;
}
</style>
</head>
<body>
<h2>城市选择:</h2>
<select id="src-city" name="src-city" multiple>
<option value="1">成都</option>
<option value="2">泸州</option>
<option value="3">攀枝花</option>
<option value="4">眉山</option>
<option value="5">北京</option>
<option value="6">上海</option>
<option value="7">广州</option>
<option value="8">福州</option>
</select>
<div class="btn-box">
<!--实体字符-->
<button id="btn1"> >> </button>
<button id="btn2"> << </button>
<button id="btn3"> ></button>
<button id="btn4"> < </button>
</div>
<select id="tar-city" name="tar-city" multiple>
</select>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script>
$(function(){
$("#btn1").click(function(){
$("#src-city>option").appendTo("#tar-city");
});
$("#btn2").click(function(){
$("#tar-city>option").appendTo("#src-city");
});
$("#btn3").click(function(){
$("#src-city>option:selected").appendTo("#tar-city");
});
$("#btn4").click(function(){
$("#tar-city>option:selected").appendTo("#src-city");
});
});
</script>
</body>
</html>
总结
以上所述是小编给大家介绍的jQuery实现火车票买票城市选择切换功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。