жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
Chartist.jsжҳҜдёҖдёӘйқһеёёз®ҖеҚ•иҖҢдё”е®һз”Ёзҡ„JavaScriptеүҚз«ҜеӣҫиЎЁз”ҹжҲҗеҷЁпјҢе®ғж”ҜжҢҒSVGж јејҸпјҢеӣҫиЎЁж•°жҚ®иҪ¬жҚўеҚҒеҲҶзҒөжҙ»пјҢеҗҢж—¶д№ҹж”ҜжҢҒеӨҡз§ҚеӣҫиЎЁеұ•зҺ°еҪўејҸпјҢдёҚеӨұдёәдёҖж¬ҫеүҚз«ҜејҖеҸ‘иҖ…зҡ„ејҖеҸ‘еҲ©еҷЁгҖӮ
Chartist.jsзҡ„зү№зӮ№

Chartist.jsзҡ„дҪҝз”Ёж–№жі•
йҰ–е…ҲдҪ йңҖиҰҒеңЁе…¶е®ҳж–№зҪ‘з«ҷдёӯдёӢиҪҪJSеҢ…е’ҢCSSеҢ…пјҢ并且еңЁйЎөйқўдёӯеј•з”Ёе®ғ们пјҡ
<link rel="stylesheet" href="bower_components/chartist/dist/chartist.min.css" rel="external nofollow" > <script src="bower_components/chartist/dist/chartist.min.js">
дёӢйқўжҲ‘们еҜ№дёҖдәӣеёёз”Ёзҡ„еӣҫиЎЁзұ»еһӢеҒҡдёҖдёӘз®ҖеҚ•зҡ„д»Ӣз»ҚгҖӮ
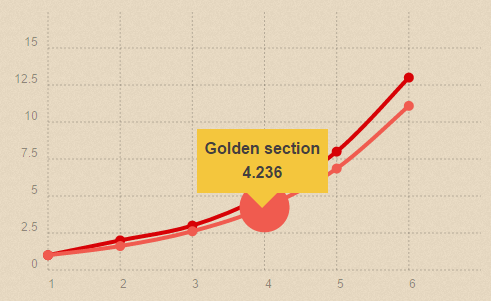
еёҰTooltipжҸҗзӨәзҡ„зәҝеҪўеӣҫ
ж•Ҳжһңеӣҫпјҡ

JavaScriptд»Јз Ғпјҡ
new Chartist.Line('.ct-chart', {
labels: ['1', '2', '3', '4', '5', '6'],
series: [
{
name: 'Fibonacci sequence',
data: [1, 2, 3, 5, 8, 13]
},
{
name: 'Golden section',
data: [1, 1.618, 2.618, 4.236, 6.854, 11.09]
}
]
});
var easeOutQuad = function (x, t, b, c, d) {
return -c * (t /= d) * (t - 2) + b;
};
var $chart = $('.ct-chart');
var $toolTip = $chart
.append('<div class="tooltip"></div>')
.find('.tooltip')
.hide();
$chart.on('mouseenter', '.ct-point', function() {
var $point = $(this),
value = $point.attr('ct:value'),
seriesName = $point.parent().attr('ct:series-name');
$point.animate({'stroke-width': '50px'}, 300, easeOutQuad);
$toolTip.html(seriesName + '<br>' + value).show();
});
$chart.on('mouseleave', '.ct-point', function() {
var $point = $(this);
$point.animate({'stroke-width': '20px'}, 300, easeOutQuad);
$toolTip.hide();
});
$chart.on('mousemove', function(event) {
$toolTip.css({
left: (event.offsetX || event.originalEvent.layerX) - $toolTip.width() / 2 - 10,
top: (event.offsetY || event.originalEvent.layerY) - $toolTip.height() - 40
});
});
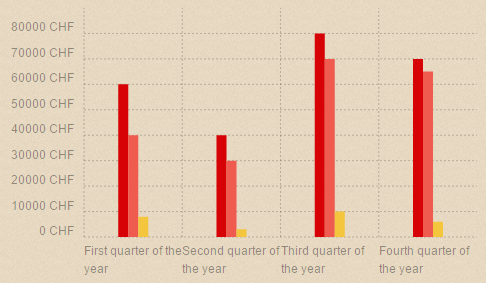
еӨҡз»ҙеәҰзҡ„жҹұеҪўеӣҫ
ж•Ҳжһңеӣҫпјҡ

JavaScriptд»Јз Ғпјҡ
new Chartist.Bar('.ct-chart', {
labels: ['First quarter of the year', 'Second quarter of the year', 'Third quarter of the year', 'Fourth quarter of the year'],
series: [
[60000, 40000, 80000, 70000],
[40000, 30000, 70000, 65000],
[8000, 3000, 10000, 6000]
]
}, {
seriesBarDistance: 10,
axisX: {
offset: 60
},
axisY: {
offset: 80,
labelInterpolationFnc: function(value) {
return value + ' CHF'
},
scaleMinSpace: 15
}
});
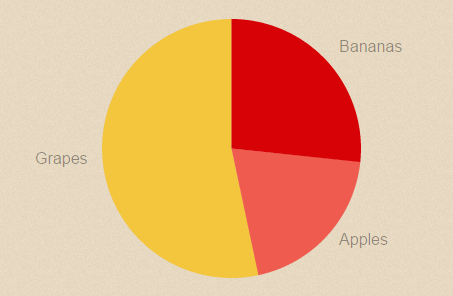
з®ҖеҚ•зҡ„йҘјеӣҫ
ж•Ҳжһңеӣҫпјҡ

JavaScriptд»Јз Ғпјҡ
var data = {
labels: ['Bananas', 'Apples', 'Grapes'],
series: [20, 15, 40]
};
var options = {
labelInterpolationFnc: function(value) {
return value[0]
}
};
var responsiveOptions = [
['screen and (min-width: 640px)', {
chartPadding: 30,
labelOffset: 100,
labelDirection: 'explode',
labelInterpolationFnc: function(value) {
return value;
}
}],
['screen and (min-width: 1024px)', {
labelOffset: 80,
chartPadding: 20
}]
];
new Chartist.Pie('.ct-chart', data, options, responsiveOptions);
жӣҙеӨҡе…ідәҺChartist.jsзҡ„з”Ёжі•пјҢеҸҜд»ҘеүҚеҫҖе…¶е®ҳж–№зҪ‘з«ҷиҝӣиЎҢжҹҘйҳ…пјҢеҢ…жӢ¬иҜҰз»Ҷең°APIгҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ