жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
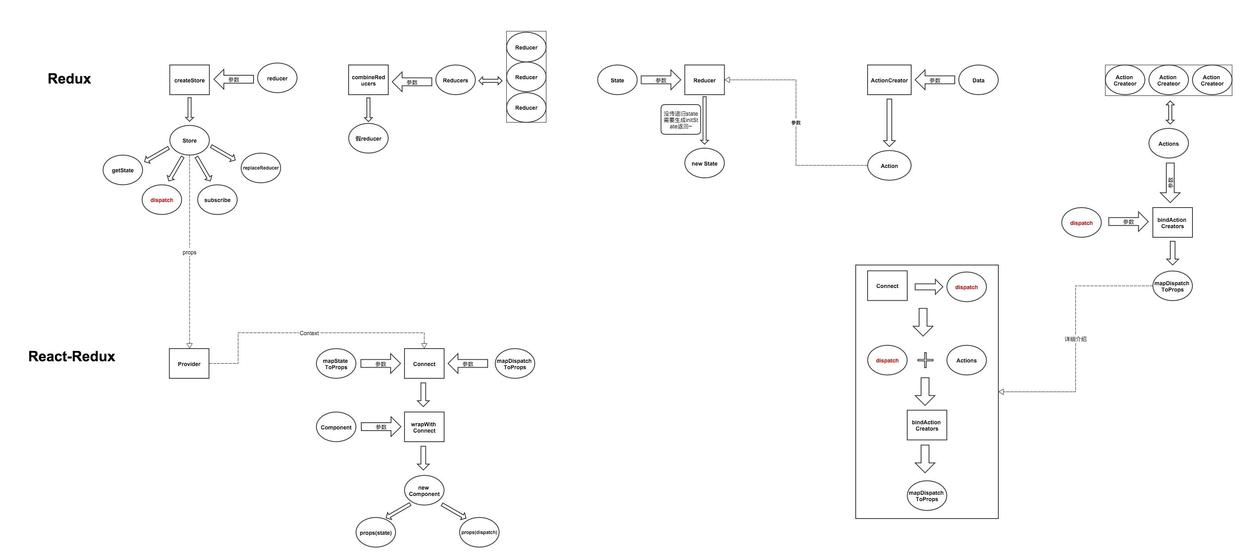
е…ідәҺreact-reduxзҡ„дёҖдёӘжөҒзЁӢеӣҫ

жөҒзЁӢеӣҫ
connectз”Ёжі•д»Ӣз»Қ
connectж–№жі•еЈ°жҳҺпјҡ
connect([mapStateToProps], [mapDispatchToProps], [mergeProps],[options])
дҪңз”ЁпјҡиҝһжҺҘReact组件дёҺ Redux storeгҖӮ
еҸӮж•°иҜҙжҳҺпјҡ
mapStateToProps(state, ownProps) : stateProps
иҝҷдёӘеҮҪж•°е…Ғи®ёжҲ‘们е°Ҷ store дёӯзҡ„ж•°жҚ®дҪңдёә props з»‘е®ҡеҲ°з»„件дёҠгҖӮ
const mapStateToProps = (state) => {
return {
count: state.count
}
}
пјҲ1пјүиҝҷдёӘеҮҪж•°зҡ„第дёҖдёӘеҸӮж•°е°ұжҳҜ Redux зҡ„ storeпјҢжҲ‘们д»Һдёӯж‘ҳеҸ–дәҶ count еұһжҖ§гҖӮдҪ дёҚеҝ…е°Ҷ state дёӯзҡ„ж•°жҚ®еҺҹе°ҒдёҚеҠЁең°дј е…Ҙ组件пјҢеҸҜд»Ҙж №жҚ® state дёӯзҡ„ж•°жҚ®пјҢеҠЁжҖҒең°иҫ“еҮә组件йңҖиҰҒзҡ„пјҲжңҖе°ҸпјүеұһжҖ§гҖӮ
пјҲ2пјүеҮҪж•°зҡ„第дәҢдёӘеҸӮж•° ownPropsпјҢжҳҜ组件иҮӘе·ұзҡ„ propsгҖӮжңүзҡ„ж—¶еҖҷпјҢownProps д№ҹдјҡеҜ№е…¶дә§з”ҹеҪұе“ҚгҖӮ
еҪ“ state еҸҳеҢ–пјҢжҲ–иҖ… ownProps еҸҳеҢ–зҡ„ж—¶еҖҷпјҢmapStateToProps йғҪдјҡиў«и°ғз”ЁпјҢи®Ўз®—еҮәдёҖдёӘж–°зҡ„ statePropsпјҢпјҲеңЁдёҺ ownProps merge еҗҺпјүжӣҙж–°з»ҷ组件гҖӮ
mapDispatchToProps(dispatch, ownProps): dispatchProps
connect зҡ„第дәҢдёӘеҸӮж•°жҳҜ mapDispatchToPropsпјҢе®ғзҡ„еҠҹиғҪжҳҜпјҢе°Ҷ action дҪңдёә props з»‘е®ҡеҲ°з»„件дёҠпјҢд№ҹдјҡжҲҗдёә MyComp зҡ„ propsгҖӮ
[mergeProps],[options]
дёҚз®ЎжҳҜ stateProps иҝҳжҳҜ dispatchPropsпјҢйғҪйңҖиҰҒе’Ң ownProps merge д№ӢеҗҺжүҚдјҡиў«иөӢз»ҷ组件гҖӮconnect зҡ„第дёүдёӘеҸӮж•°е°ұжҳҜз”ЁжқҘеҒҡиҝҷ件дәӢгҖӮйҖҡеёёжғ…еҶөдёӢпјҢдҪ еҸҜд»ҘдёҚдј иҝҷдёӘеҸӮж•°пјҢconnect е°ұдјҡдҪҝз”Ё Object.assign жӣҝд»ЈиҜҘж–№жі•гҖӮ
[options] (Object) еҰӮжһңжҢҮе®ҡиҝҷдёӘеҸӮж•°пјҢеҸҜд»Ҙе®ҡеҲ¶ connector зҡ„иЎҢдёәгҖӮдёҖиҲ¬дёҚз”ЁгҖӮ
еҺҹзҗҶи§Јжһҗ
йҰ–е…Ҳconnectд№ӢжүҖд»ҘдјҡжҲҗеҠҹпјҢжҳҜеӣ дёәProvider组件пјҡ
йӮЈconnectеҒҡдәҶдәӣд»Җд№Ҳе‘ўпјҹ
е®ғзңҹжӯЈиҝһжҺҘ Redux е’Ң ReactпјҢе®ғеҢ…еңЁжҲ‘们зҡ„е®№еҷЁз»„件зҡ„еӨ–дёҖеұӮпјҢе®ғжҺҘ收дёҠйқў Provider жҸҗдҫӣзҡ„ store йҮҢйқўзҡ„ state е’Ң dispatchпјҢдј з»ҷдёҖдёӘжһ„йҖ еҮҪж•°пјҢиҝ”еӣһдёҖдёӘеҜ№иұЎпјҢд»ҘеұһжҖ§еҪўејҸдј з»ҷжҲ‘们зҡ„е®№еҷЁз»„件гҖӮ
е…ідәҺе®ғзҡ„жәҗз Ғ
connectжҳҜдёҖдёӘй«ҳйҳ¶еҮҪж•°пјҢйҰ–е…Ҳдј е…ҘmapStateToPropsгҖҒmapDispatchToPropsпјҢ然еҗҺиҝ”еӣһдёҖдёӘз”ҹдә§Componentзҡ„еҮҪж•°(wrapWithConnect)пјҢ然еҗҺеҶҚе°ҶзңҹжӯЈзҡ„ComponentдҪңдёәеҸӮж•°дј е…ҘwrapWithConnectпјҢиҝҷж ·е°ұз”ҹдә§еҮәдёҖдёӘз»ҸиҝҮеҢ…иЈ№зҡ„Connect组件пјҢиҜҘ组件具жңүеҰӮдёӢзү№зӮ№:
з”ұдәҺconnectзҡ„жәҗз ҒиҝҮй•ҝпјҢжҲ‘们еҸӘзңӢдё»иҰҒйҖ»иҫ‘пјҡ
export default function connect(mapStateToProps, mapDispatchToProps, mergeProps, options = {}) {
return function wrapWithConnect(WrappedComponent) {
class Connect extends Component {
constructor(props, context) {
// д»ҺзҘ–е…ҲComponentеӨ„иҺ·еҫ—store
this.store = props.store || context.store
this.stateProps = computeStateProps(this.store, props)
this.dispatchProps = computeDispatchProps(this.store, props)
this.state = { storeState: null }
// еҜ№statePropsгҖҒdispatchPropsгҖҒparentPropsиҝӣиЎҢеҗҲ并
this.updateState()
}
shouldComponentUpdate(nextProps, nextState) {
// иҝӣиЎҢеҲӨж–ӯпјҢеҪ“ж•°жҚ®еҸ‘з”ҹж”№еҸҳж—¶пјҢComponentйҮҚж–°жёІжҹ“
if (propsChanged || mapStateProducedChange || dispatchPropsChanged) {
this.updateState(nextProps)
return true
}
}
componentDidMount() {
// ж”№еҸҳComponentзҡ„state
this.store.subscribe(() = {
this.setState({
storeState: this.store.getState()
})
})
}
render() {
// з”ҹжҲҗеҢ…裹组件Connect
return (
<WrappedComponent {...this.nextState} />
)
}
}
Connect.contextTypes = {
store: storeShape
}
return Connect;
}
}
connectдҪҝз”Ёе®һдҫӢ
иҝҷйҮҢжҲ‘们еҶҷдёҖдёӘе…ідәҺи®Ўж•°еҷЁдҪҝз”Ёзҡ„е®һдҫӢпјҡ
Component/Counter.js
import React, {Component} from 'react'
class Counter extends Component {
render() {
//д»Һ组件зҡ„propsеұһжҖ§дёӯеҜје…ҘеӣӣдёӘж–№жі•е’ҢдёҖдёӘеҸҳйҮҸ
const {increment, decrement, counter} = this.props;
//жёІжҹ“组件пјҢеҢ…жӢ¬дёҖдёӘж•°еӯ—пјҢеӣӣдёӘжҢүй’®
return (
<p>
Clicked: {counter} times
{' '}
<button onClick={increment}>+</button>
{' '}
<button onClick={decrement}>-</button>
{' '}
</p>
)
}
}
export default Counter;
Container/App.js
import { connect } from 'react-redux'
import Counter from '../components/Counter'
import actions from '../actions/counter';
//е°Ҷstate.counterз»‘е®ҡеҲ°propsзҡ„counter
const mapStateToProps = (state) => {
return {
counter: state.counter
}
};
//е°Ҷactionзҡ„жүҖжңүж–№жі•з»‘е®ҡеҲ°propsдёҠ
const mapDispatchToProps = (dispatch, ownProps) => {
return {
increment: (...args) => dispatch(actions.increment(...args)),
decrement: (...args) => dispatch(actions.decrement(...args))
}
};
//йҖҡиҝҮreact-reduxжҸҗдҫӣзҡ„connectж–№жі•е°ҶжҲ‘们йңҖиҰҒзҡ„stateдёӯзҡ„ж•°жҚ®е’Ңactionsдёӯзҡ„ж–№жі•з»‘е®ҡеҲ°propsдёҠ
export default connect(mapStateToProps, mapDispatchToProps)(Counter)
е®Ңж•ҙд»Јз Ғ
Githubпјҡhttps://github.com/lipeishang/react-redux-connect-demo
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ