您好,登录后才能下订单哦!
前言
html5中提供audio标签, 该标签实现音频的播放,之前就一直对于音频以及视频播放比较感兴趣,一直想要自己实现一个音频和视频播放的模块,这也是本文章撰写的初衷,最近花了些时间实现了Audio播放控制条,从这个小的模块实现也学习到了以前没有接触到的知识。
Audio实现思路
浏览器原生提供的audio的样式比较简单而且不是太好看,原生提供的样式如下:

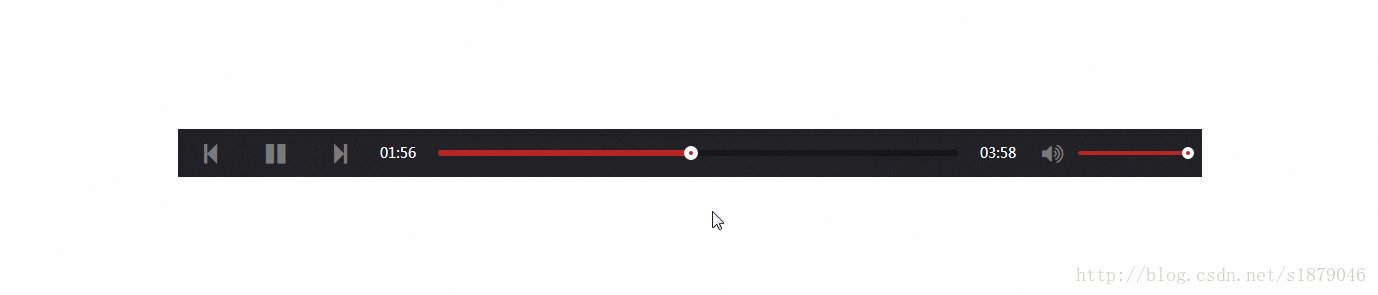
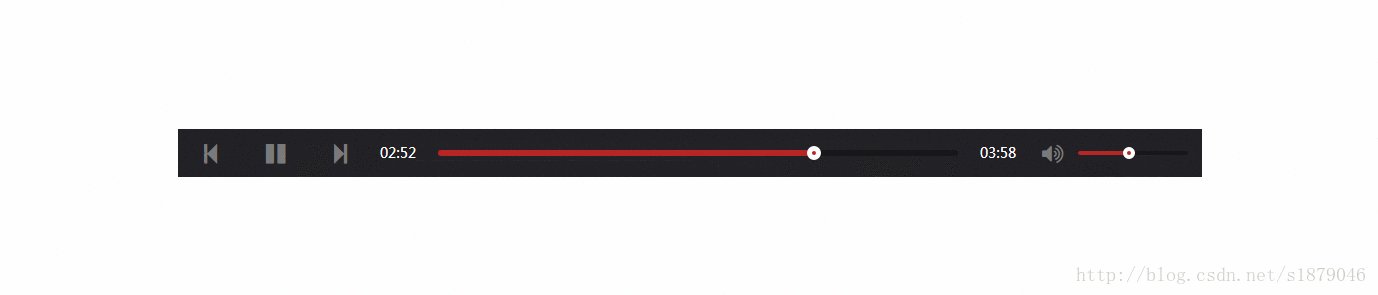
自实现的音乐播放控制条, 效果如下:

该音乐播放控制条实现的功能如下:
具体的实现效果:

下面就具体功能的实现具体展开,实现的音乐播放控制进度条主要是学习使用,没有考虑兼容性,下面主要讲解每个功能的实现思路:
整体
整个音乐播放的控制底层还是采用浏览器audio标签来实现,调用audio api来实现整体的功能,下面是当前控制条的html结构:
<div class="audio"> <audio></audio> <div class="audio-controller"> <span class="audio-prev"></span> <span class="audio-state"></span> <span class="audio-next"></span> </div> <div class="audio-bar"> <span class="audio-time-current"></span> <div class="audio-progress"> <div> <div></div> <div></div> </div> </div> <span class="audio-time-duration"></span> </div> <div class="audio-volume"> <span class="audio-volume-icon"></span> <div class="audio-volume-adjust"> <div> <div></div> <div></div> </div> </div> </div> </div>
audio-controller:是控制播放以及切换歌曲的区域
audio-bar:是时间以及歌曲进度的区域
audio-volume:是音量调节的区域
播放区域
该区域实现音乐的播放、暂停、切换(上一首、下一首),这部分其实没有什么需要讲解的,实际上就是audio api中play()、pause()来实现播放与暂停的,歌曲的切换就是数组元素的改变,修改src地址而已。
进度区域
该区域是整个模块中核心的部分,该区域主要的功能点是:
首先进度实现,思路是:
1.进度条有两个div构成:
// 最外层作为进度条暗的长度区域 <div> // 最内层是实际表示进度 <div></div> </div>

2.当点击进度条,获取鼠标点击该点的相对于最近的父类元素的x轴方向的偏移量
3.偏移量就是内层div的实际宽度,设置背景色
4.滑块的位置是设置left的值,但是left的值是:偏移量-滑块宽度/2
滑动的实现,在该模块编写中没有采用html5中的拖放api,而是采用mousedown、mousemove、mouseup来实现的,具体
实现代码:
// 滑动效果
bar.addEventListener('mousedown', function(e) {
e.stopPropagation();
// 获取滑块被选择时相对文档的初始X轴值
options.clientX = e.clientX;
// 偏移量
options.left = this.offsetLeft;
options.max = bgNode.offsetWidth - this.offsetWidth / 2;
options.isDrag = true;
});
document.addEventListener('mousemove', function(e) {
e.stopPropagation();
if (options.isDrag) {
let currentClientX = e.clientX,
left = options.left,
max = options.max,
initClientX = options.clientX,
barHalfWidth = bar.offsetWidth / 2,
fgWidth = 0,
// 设置要滑动到的位置点(x轴方向偏移量)
to = Math.max(0, Math.min(max, left + (currentClientX - initClientX)));
bar.style.left = to + 'px';
if (to > barHalfWidth) {
fgWidth = to + barHalfWidth;
}
fgNode.style.width = Math.max(0, fgWidth) + 'px';
options.offsetX = Math.max(0, fgWidth);
}
});
bgNode.parentNode.addEventListener('mouseup', function(e) {
e.stopPropagation();
if (options.isDrag) {
// 绘制此时的进度
tools.timeUpdateOrVolumeUpdate(options.offsetX, type);
options.isDrag = false;
}
});
简单来说就是:
mousemove时获取当前鼠标在文档中的X轴方向位置 - 初始位置 + 元素最初的偏移量,动态改变left的值来实现的
进度实际就是div的宽度来显示的,动态的改变width的值以及滑块的left值来实现进度效果
这里需要注意的是:
当前进度条总宽度与音频总时间之间的比例关系,从而计算不同音频时间点对应的进度的长度,这是基础
实际上这也非常好计算:
比例:width / duration
指定时间的宽度:(width / duration) * currentTime
音量调节的实现与进度相似,主要是改变volume的实现。
下面就说说该模块中存在的问题:
滑块效果有时不够自然顺畅
音频文件时间的处理不够好
开始时进度部分不是太好
代码会上传到我的Github,该模块日后还需要进行改进。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。